优秀的交互设计师《瞬间之美》简要总结
选择阅读《瞬间之美》的最初原因,就是单纯的因为它是之前看过的《就这么简单》的作者翻译的,觉得一个优秀的交互设计师,他推荐的书应该也很值得一看。事实证明,确实如此。
在这本书中,原作者探究了界面的种种微妙细节,它们在用户使用的每一个瞬间如何改善或是破坏用户的体验,进而探讨了应该如何对每一个细节加以改进。让我们能够学习到如何发现设计的不足并持续改进的方法。
整本书以用户应用互联网从始至终的所有细节为脉络,分成了指引用户、学习、搜索、深入、参与、管理信息和离开七个部分。虽然看目录有三十多章,但是每章内容都很少,而且作者都是通过一个个小故事来展开的,所以请放心阅读,绝对不会让你感到枯燥。
以下是对个人认为值得学习的知识所进行的简要总结:
第一部分 指引用户
第一章 令人心动的第一印象
我觉得这章中提出的“发现页面布局” 观点,非常值得大家了解。我们平时设计制作页面时,首先涉及到的就是布局。作者认为布局是内容组织的必然结果,是逐渐形成的,一旦设计者周全考虑了页面的所有需求,并且确定了每一块的内容,想要的布局就出现了。或许我们平时构思布局的时候运用的就是这种方法,通过阅读书中的这部分内容,跟随作者的思路,能够更深入的认识到这种布局方法的合理性和可行性。
如何通过设计引导用户的视线,作者介绍了两种方法:
1、 利用“对角线平衡”的布局设计。(不是强制遵守的原则,但多数时候会奏效)
2、 使用颜色来吸引注意。

第二章 凸显个性
作者通过个人网站的设计过程,讲述了怎么让网站来凸显自己本身的特性。其中值得借鉴的是使用符号来统一设计风格,形成积极的印象。阅读中体会到,一个好设计的诞生,可能是由于某部电影或者其他的什么东西突然触动了你。所以作为优秀设计师,在潜心学习专业技能的同时,也应该不断的扩充自己的知识面。并保持对生活的兴趣,因为真的不知道什么时候,什么东西会促使你产生灵感。
第三章 导航之道
设计软件产品导航时,设置的菜单不应该是基于对象,而应该是基于任务(动宾词组)。以用户为出发点,让用户感受到是自己在指挥软件做事。
第四章 链接生来不平等
这里提到了一个“环境提示”的说法。(采用字体大小和颜色双重表现方式区别链接的轻重程度)
第五章 标签云里抬头看路
可能这个名词早就有了,不过我却是在这本书中得知的,以前见过类似的表现形式,但并不知道是所谓的“标签云”。我们技术中心博客的首页右下部分就有个名为“标签”的栏目,其中以大、粗字体显示的标签,或许就是受关注比较多或者此标签使用频率比较高,目前还不是很确定。
第二部分 学习
第六章 开门见山
对于用户来说,一个简短的句子远比一大段文字来得有意义,即使这段文字的文笔很好。重要的并不是我们提供的信息量有多大,而是我们能否给他们提供真正需要的信息。
第七章 为界面做标记
设计不能基于我们一厢情愿的“假设”(假设用户理解我们使用的术语等),我们需要假设用户毫不了解我们的软件,随后给他们足够的信息以便帮助他们理解。
第八章 生动传神的视频
当语言已经无法描述一个问题的时候,可以选择通过视频(screencast)来实现解释说明。视频也可以用来描述想法,比文字更为生动、丰富。
第三部分 搜索
第九章 提出搜索词建议
论证了自动完成搜索的优势和劣势。我所理解的自动完成搜索就类似于此时我们正在使用的搜狗输入法,不用你输入全部的拼音,就有很大可能找到自己需要的词汇。当然或许这并不是十分恰当,但是我觉得这样想很直观。
第十章 列出搜索结果
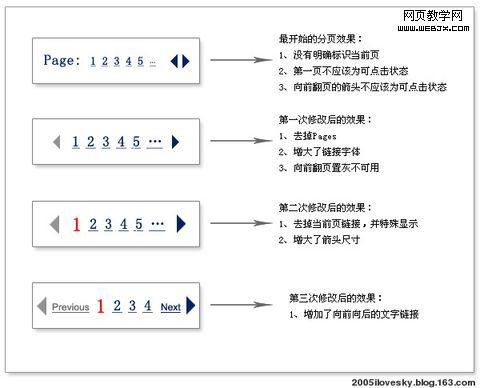
对于搜索结果页面,分页系统界面和backto链接是非常重要的。推荐参照google的搜索分页系统。这里摘录了作者优化分页系统的过程,本身这个一步一步优化的思维就值得我们学习。

-->-->
可能多数人看到第二次修改的结果后就已经觉得很好了,可是作者最后考虑加入文字链接的原因是增大向前向后两个按钮的点击响应区域。好的设计真的是需要一个逐步完善的过程,而时刻为用户着想真的非常重要。
第十一章 精炼你的搜索
这章比较重要的是“递进显示”的设计方法,它能根据实际需要(即依靠用户的输入)而逐步显示控件,而不是默认把他们一股脑的堆在用户的眼前。
第四部分 深入
第十二章 视频播放器的标准化
如果想为网站设计一款标准的视频播放器,可以参看本章,作者考虑了很多的因素。
第十三章 巩固你的表单布局
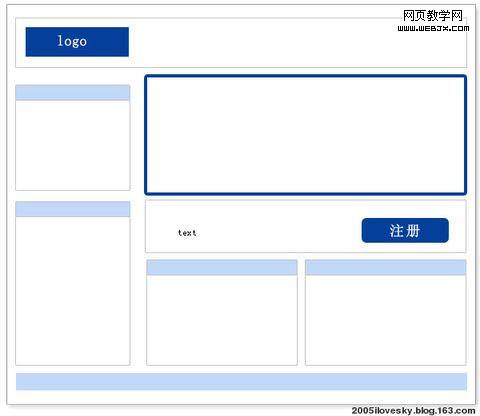
在互联网中,表单真的很常见,我们平时的工作中也会涉及到表单,大家也多被标签和控件两列分布,标签居左还是居右对齐的问题深深困扰过。作者推荐标签位于控件左上方的单列布局形式,这样便于迎合用户向下浏览的习惯。我们公司的个人注册部分,采用的就是这种方式,或许当初那样设计时也是考虑了右侧的即时校验。
对于每个表单最后的每组按钮(确认和重置,或者登录和注册)。应该给它们不同的设置,凸显出用户经常使用到的那个按钮,这样用户可以不用过多的思考,便点击了正确的按钮。同样的也可以为期望用户点击的按钮或者链接做突出的设计,以达到吸引用户点击的目的。我们各行业网站首页的个人登录部分,个人注册和忘记密码两个链接就很好的体现了这种思想。
如果你一直觉得表单的设计很简单,每次设计制作时都是随意摆放的话,我觉得非常有必要阅读下这章。因为你为获得表单最佳表现方式所花费的几分钟时间绝对是值得的。
第十四章 驾驭Wizard向导
Wizard向导是一种多步骤的交互方式,用于引导用户一步一步地通过那些固有顺序的处理过程。本章例子中提到了一个可折叠面板控件。
第十五章 即时校验
今天的多数表单都已经使用JavaScript做即时校验,除了考虑到减轻服务器负担外,也能极大的为用户提供良好的交互体验,即时校验不应该只纠错,也要赞扬。若能实时根据用户的填写更新后续相应的信息,将使交互变得更加完美。
第十六章 简化长表单
并不是所有的交互都能够简化,但要尝试让交互看起来更容易。为用户建立清晰的预期,把复杂的过程分解成能一口口干掉的小块,这样复杂的交互也便于控制了。
第十七章 让他们登录
我们大家肯定都经历过忘记用户名或者密码的事情,无奈下只好使用网站提供的“忘记密码”链接,本章中作者通过记录用户名的方式优化了重新找回密码的过程,以名为happy的用户登录800hr首页为例,当这个用户收藏800hr首页的时候,自动为他保存的是http://www.800hr.com/happy,这样只需要密码就可以登录,不用记住用户名,而当忘记密码的时候,系统通过用户名自动在后台找到注册邮箱,将密码发送过去。避免了用户在忘记密码页面重新输入用户名和邮箱的麻烦。这在很大程度上会促进用户的再次登录。当然需要提供一个非本人在本机器上登录的链接入口。
第十八章 记录字符数
有很多表单域都需要字数限制,我就经历过充满激情的写了很多文字,点击确定按钮后却出来个提示告诉我字数超过限制,真是让人郁闷。还有一种情况就是当你输入的字数达到限制后,你后来输入的任何文字都无法显示,而当一直低着头打字的你,终于抬头发现问题时,或许你会第一时间怀疑键盘出了毛病。
基于上面的问题,QQ的滔滔心情中回复好友心情部分采用的是在表单域的上方提示了表单域的字数限制,并且会根据你的输入实时的显示剩余可以输入的字数。真的是非常贴心。而选择把提示文字放在表单域的上方,也是考虑了使用屏幕阅读器的用户。


-->-->
第五部分 参与
第十九章 创建个人资料
为了满足网站中不同用户的不同需求,对于创建资料的过程进行分层,设计一种能自动变化的个人资料页面,让它能动态记录用户在网站上的行为。以便增加用户之间的交互。
所谓的分层是指对于所有用户只需要填写基础的个人信息即可完成注册,而对于特殊的用户,比如平面设计师社区中的设计师们,可以额外为他们增加一些关于发布作品什么的特殊信息。
我们每个人大概都在社交网站上注册过,而每次登录的时候,可以看到自己以及好友的最新动态,你可能对好友最近发表的某篇文章感兴趣,然后点击进入他的页面进行浏览,评论以及其他的操作,然而如果他的信息没有显示在你的页面,或许你不会主动查看他最近是否有发表新文章。这种动态记录用户行为的方式,确实能增加彼此之间的交互。而用户为了获知好友的最新状况,会不断地回访,则意味着会反复的光顾网站。
第二十章 编辑
在正确的时间显示正确的工具。
我们平时会接触到很多具有编辑功能的软件产品,试想无论我们做什么操作,所有的工具都显示出来让你自行选择是件多么可怕的事情,而对工具进行适当的分类,在用户做不同操作的时候只显示相匹配的工具,能为用户减轻很多的负担,让交互体验更良好。
第二十一章 开展社交活动
本章中作者认真分析了Become My Friend 和 Follow My Activities的区别,认为网站应该根据自己的目的采用不同的方式增进用户之间的交互。
第二十二章 显而易见的博客
通往更好的博客的三条路:
1、 博客应该便于浏览者扫描页面,以决定某篇日志是否值得阅读。
为每篇博文提供能概况全文内容的开篇陈述。
2、 博客应当能更好的鼓励交流。提及了在博客中提供Trackback(引用通告)[1]。
Trackback是一种网络日志应用工具,可以让博主知道自己日志的读者中有那些人撰写了与之相关的文章,实现网站之间的互相通告。其意义在于,博主可以在自己的博客中发表对该日志的评论,同时被评论者的页面会出现该评论的链接,促使评论在双方彼此的日志中都能够得到体现。
3、 好的博客设计应该能够诱使人们阅读更多其他的日志。
浏览过很多的博客,其中也包括从事UI工作的作者,在他们的博客文章中,很容易看到某个词链接到过去所写的某篇日志中。
简单概括起来,通过Trackback和评论来鼓励交流、为博客日志撰写概要、为相关内容提供链接。如果你有自己的博客,而且想提高他的访问量和可用性,那么马上应用本章中提到的知识吧。
第二十三章 邀请讨论
主要阐述了为什么不要对评论加以控制。和用户之间建立良好的信任,起用自己的Otaku,标记恶意评论者。
Otaku指那些对产品热衷但又非本公司成员的用户,他们可以在论坛里帮助解决其他用户的问题,属于不需报酬的宣传人员。他们对产品提出的意见是非常值得关注的。他们对产品的好评也会让更多的用户信服。
标记恶意评论者是通过提供一个小小的标记系统来实现的。当用户看到某个恶意评论的时候可以通过标记系统通知管理员来处理这个评论。
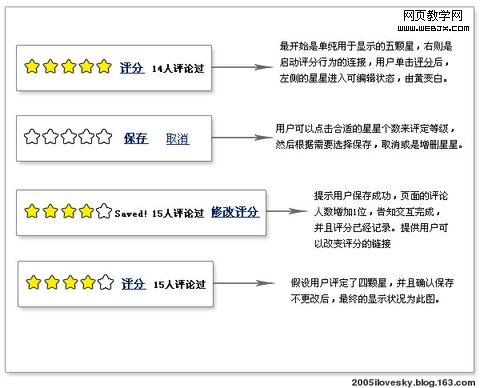
第二十四章 得到一个好的评分
讲述怎样设计一个更好的评分系统。

-->-->
第六部分 管理信息
第二十五章 让RSS更有意义
推广某项新技术时,我们的首要目标应该是让它通俗易懂。没有用过,甚至用过RSS的部分人都不知道这是Really Simple Syndication三个词的缩写形式。
没有接触过RSS的人仅凭一个文本为RSS的按钮,无法预知点击后会发生什么,所以应该提供适当的文字说明。多数网站直接提供了多种订阅器的订阅按钮,这种做法非常好,稍有遗憾的情况是,它提供的订阅器中刚好没有你使用的那款。如果在兼容上面两种情况的同时,能支持邮件订阅则更加完美了,毕竟电子邮件的使用率是非常高的。
第二十六章 自定义标签
我们写文章的时候也会用到Tag,只是一直对它的理解很浅显,觉得应该设置成文章中的关键词,便于自己或者其他用户使用关键词进行搜索。但至于具体这样的搜索是怎么工作或者说工作的好不好却不是很清楚。
对于同样的一篇文章,可能不同的人设置的tag是不同的,那么网站应该采用某种办法侦测相似的tag,并且让用户能够为标记的内容选择那些已经有的tag。这点163博客上的处理方式是在你为新文章添加标签的时候,会显示所有以前你设置过的标签,如果有合适的你可以直接选用,如果没有则可以继续添加。
作者提到了关于标签的两种系统,即分类系统和分众分类系统。前者是预先定义好tag,所有人都遵循和使用。分众分类系统则是在前者的基础上,用户可以自主添加和改变分类。
第二十七章 通过拖放来组织信息
一个有效的拖放交互需要提供三种状态:
1、“邀请”状态。
2、“操作”状态。
3、“实现”状态。
尽管拖放操作和个性化主页这样的功能设计的很好,但并不是所有的页面都有必要。只有当页面是用户的“目的地”时,才是一个很好的应用。
第二十八章 用系统通知来管理中断
提前通知用户即将做出的改变,一是以邮件形式告知,二是在原有设计上提供新变化的链接或者说明。而作者推荐了以类似原有欢迎页面的形式提供新变化的说明。
第七部分 离开
第二十九章 退出
在用户退出的时候,设置回到起初的登录页面,并且在此页中提供相应的新功能的介绍,以此吸引用户再次登录。
第三十章 抹去那些尘封的用户
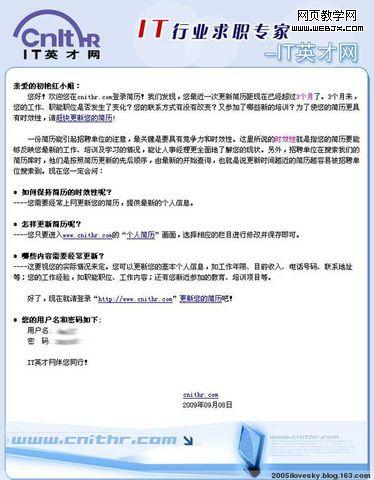
通过给尘封用户发送邮件的方式提醒他们再次登录,而与此同时要提供给他们一些好处或是产品新特性的链接。但是对尘封用户发送邮件的时间不应该太频繁,我们公司采用的是三个月的时间,每三个月就会收到IT英才网的一个邮件提醒。

-->-->
我们IT英才网改版,新版页面比旧版页面对于个人来说有很多的优势,我们是否能在这封邮件里加以说明,以前访问过这个网站的人,觉得某个栏目设计的不是很合理,但是当得知你优化了很多东西的时候,或许他真的愿意重新开始使用本网。
第三十一章 由他们去吧
应该让用户很轻松的就能注销账户。
本书的最后提供了优秀设计的金钥匙:
1、 只提供用户所需。
2、 让初学者尽快转变成中级用户。
3、 尽可能地预防错误,如出错也应友善处理。
4、 精简和优化交互与任务流程,让最复杂的软件清晰易懂。
5、 为支持特定行为而设计。
6、 持续地改进和优化我们的流程与程序。
7、 忽略用户的某些要求,坚信自己的理想和洞察力。