2009年最新的十个网页设计新趋势
http://www.itjxue.com 2015-08-07 22:05 来源:未知 点击次数:
对于网页设计来说,最近几年的变化特别快,几乎每年都会有新的网页设计趋势产生。在2009年过去的几个月里,IT教学网整理和收集了2009年最新的十个网页设计新趋势。

1. Letterpress 凸版效果
在我们的观察中,一个意料之外的趋势是,凸版效果(Letterpress,也就是我们的篆刻中的阴文效果)。这样的趋势,可能是因为一个简单的原因,因为这个技术很少被人使用。我们发现这种技术通过不同的样式应用在不同的网站上,多位在线服务网站。



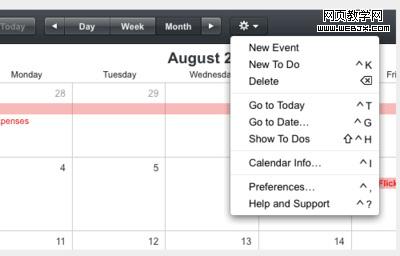
2. Rich UI 交互式用户界面
令人感到欣喜,现代的网站用户界面已经逐渐变得更漂亮和更加易用。过去的几年中,这些基于网页的应用有了惊人的进步,这些交互式用户界面越来越像传统的桌面应用了。Ajax以及Flash技术的大量使用提供了用户各种非常炫目,强大的网页应用。
更看到一些特别之处,这些年我们发现网页上有了更多的空白空间,页面元素间的间距也变得越来越大。我们也观察到,越来越多的站点开始在页面上提供直观的用户动作响应。比如,页面上的按钮会根据用户的动作,比如点击响应不同的状态表示“正常”和“按下”状态。而且很多网站开始根据不同的用户产生不同的响应。所以我们断言,自适应用户界面将会在2009年流行起来。



3. PNG透明图片
PNG透明图片效果,尽管不被古老的IE6支持,但似乎在去年变得流行起来。但是这种半透明的背景效果却是设计师们一直希望拥有的特性。这种背景通常被用在头部和页脚处,但是有一些设计却跳出了这种窠臼。





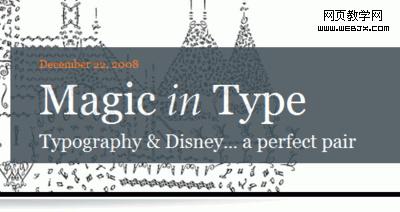
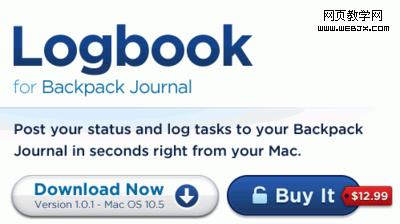
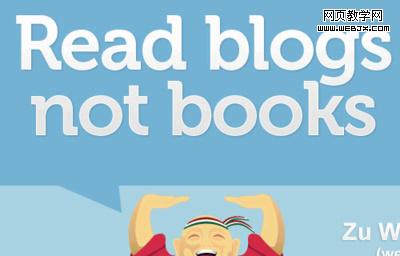
4. 大尺寸的文字排版
在过去的文章中我们介绍过很多出色的大尺寸文字排版例子。在2009年,这样的潮流将继续流行下去,尤其是设计师网站,个人Portfolio网站以及在线服务类网站,将会采用这样的方式传递给用户最重要的信息。
这样的效果一般会将字号控制在36px以下,设计师们投入了更多的精力在文字排版的细节上,由此可见,网页将会变得更加漂亮,更加一致以及看上去更加让人可信。




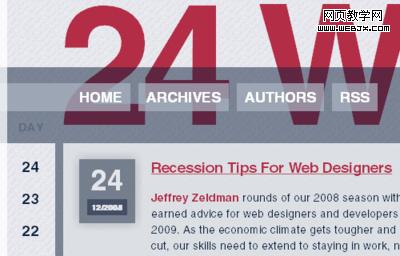
5. 字体替换技术
设计师花了非常多的精力在页面排版上,同样的也花了很多精力在字体选择上,除了传统的那些经典字体,(译注:也是我们仅有的安全选择)很多设计师开始采用字体替换技术,也就是我们之前有提到的(sIFR)。
这些字体能大大提供网页的视觉效果,但是在中文世界中,这项技术遇到了前所未有的难题,汉字不是拼音文字,一个字体就可能有几兆,根本无法简单的使用这些技术来替换,也许文字图片替换法是目前中文的唯一选择。



6.模式窗口(LightBox技术)
模式窗口技术,作为第二代弹出内容技术。模式窗口(LightBox技术介绍)能够很好的代替原来的Javascript弹出窗口,提供更加友好的用户体验,并且引导用户的关注点集中到最重要的区域上来。通常由用户的点击触发,类似于传统的桌面应用。多数情况下,这些弹出窗口都带有深色半透明的背景和一个关闭按钮。


7. 多媒体模块
随着宽带的普及,现在的用户已经能够接受更多的内容,所以设计师们能够利用这样的契机使用一些更加吸引人的展示方式。因此很多网站开始引入多媒体内容(比如视频和屏幕录像)。这有助于迅速有效的让用户消化接受你想传递的信息。
这些视频能够很好的讲解你的网站的每一个步骤,不再需要多次点击,搜索,或者学习如何导航。通常这些视频长度都不会太长,但是内容要保持完整。
注意,绝对不能让这些多媒体内容成为你网站的全部或者是必不可少的部分,毕竟不是所有的用户拥有良好的网络条件,抑或是有些用户并不希望这种形式,有可能他正在机器上收听音乐或其他视频。


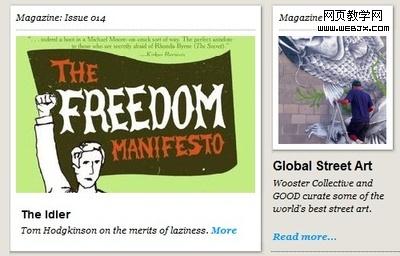
8. 杂志风格样式
在博客类网站设计中,我们发现一个有趣的现象是很多技巧都是取自于传统(印刷)媒体设计。包括文章的组织,页面的排版,插图甚至于文字的对齐方式都和传统印刷媒体越来越接近。Grid-Based(网格化)设计方式在产品网站,博客以及个人工作室网站得到了广泛的应用,但是在企业站点或者在线商店中还未有出现。



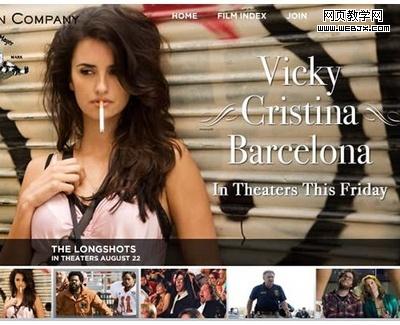
9. 幻灯片形式
Carousel,也就是幻灯片导航形式,内容水平或者垂直滚动。通常有两个导航元素来控制滚动方向,以及滚动内容。
这种形式的好处是,用户可以不用多次点击来搜寻他们感兴趣的内容,可以快速的通过滚动幻灯片来浏览希望他们注意的内容。这种形式多用于娱乐站点,或者是一些大型博客。是一种非常吸引眼球的展示方式。



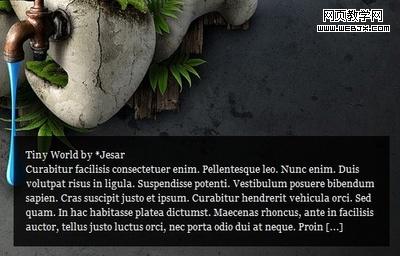
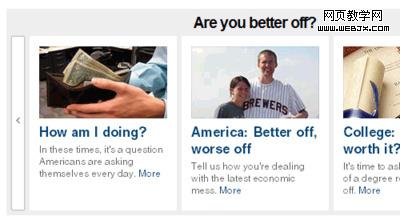
10. 内容介绍模块
页面的左上角是网页上最重要的一块地方,因为最吸引用户的眼球。所以我们可以将最重要的信息放在那里展示,用户也能在第一时间获取这些信息。
对于很多个人工作室网站,或者是产品类的网站,都很好的使用了这个区域来展示内容介绍,相反在博客或者是在线商店类网站上几乎看不到这种方式。


(责任编辑:IT教学网)
上一篇:好的网站文案 良好的用户体验