模式库
在模式库里,我将列出所有电子商务网站需要的模式.以下将罗列出经典常用的模式案例,我也试图让这些模式看起来更有趣味性与实用性。(Yahoo模式库也有对Pattern的一种定义。)
模式归属类别
为了方便调用和维护模式库中的各种模式,首先将模式库中的模式分成三大类:用户需求,应用需求,语境下的设计.在用户需求类别中,有一种类型叫基本交互。这里我将从这个纬度把基本交互中所涉及的模式一一罗列讲解。
Pagination(分页,标记页数)
问题摘要
用户需要查看数据的一个子集,却发现所有数据是显示在一页的,这时候查看变得非常不容易。
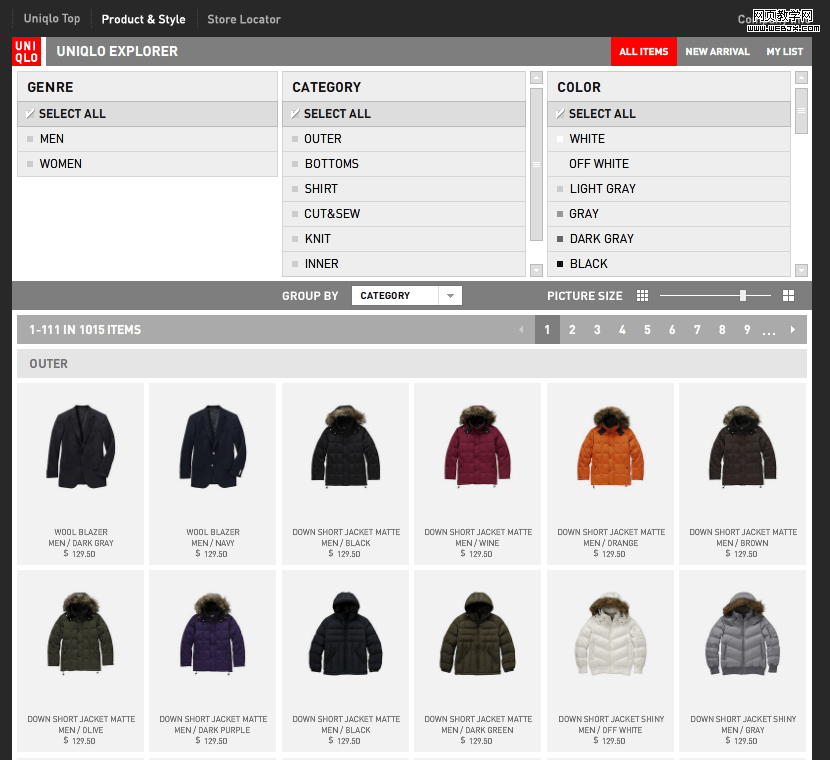
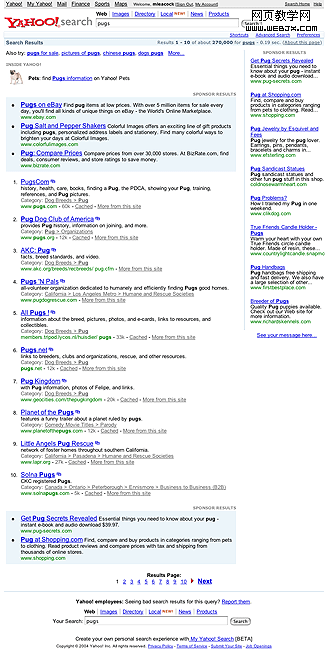
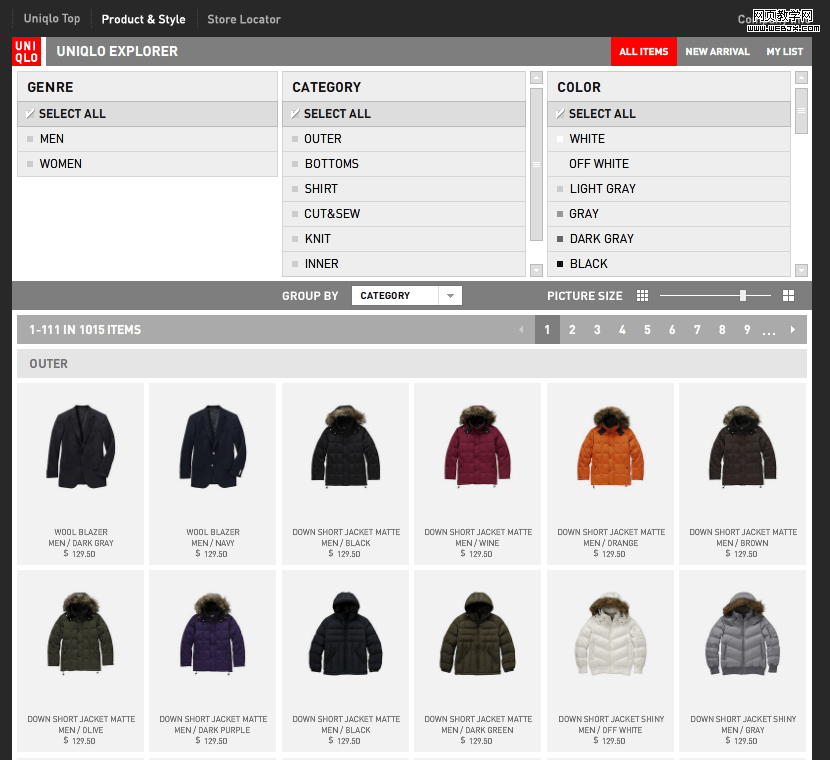
实例

何时使用
当一个屏幕不能承载更多的数据时。
感兴趣的项目通常可以在前几页找到。
需要深入探索数据项,而非考虑内容显示在一个滚动区域。
解决办法
综述:打破完整数据,分成更小的项目,顺序显示这些数据和单独序列页。提供分页控制一页一页地浏览。提供链接让用户浏览网页的前一页和后一页的这种行动。此外,提供连结到最开始和结束的资料组 (第一个和最后一个)。如果数据集是可预知数量,就显示一个链接的最后一页。如果数据集是不可预知数量或显示有可能是不同规模的(例如,来自于搜索引擎的结果数据),请不用担心要显示链接到的最后一页。
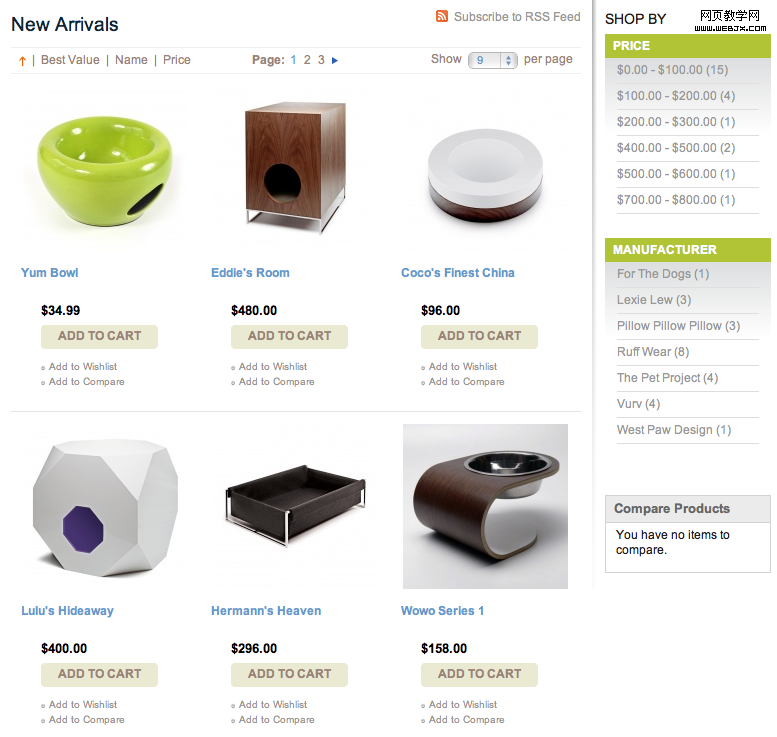
项目分页
拆分项目列表成为一个序列的网页。
提供可访问前一页和下一页网页信息的链接。
提供可跳转到浏览第一页和最后一个页面的链接。
提供用户正在浏览的什么类型的对象信息。

提供用户正在浏览一套物体的有关信息.使用形式:”[$ObjectName]s [DisplayedItemRange] of [TotalItems]“
本环节的顺序如下:第一页,上一页,下一页,最后。
使用的图形箭头,以增加链接的目标大小。
显示翻页在不可用情况的管理显示状态。
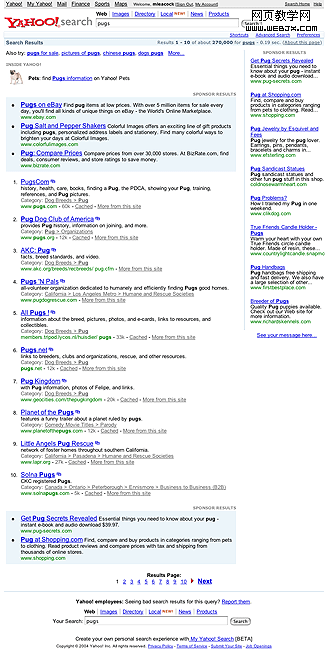
搜索分页
使信息转化为按相关性分类排序的一系列网页。
提供分页控制来提供访问分页内容。
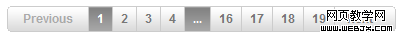
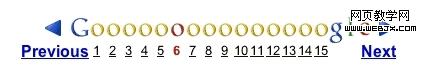
分页控制
显示导航控件作为一行链接。
本环节的顺序如下: ‘前一页’ ,网页链接, ‘后一页’。
在标签’前一页’后,显示左箭头。
在标签’下一页’前,显示右箭头。
使用可用鼠标点击的箭头。
网页链接应设置包含最多10个网页链接。如果有少页的结果存在,只显示网页上提供的网页链接。
当网页在1-6页中时,该网页链接应始终从’1 ‘开始。
当在6 页(7页以后)的任意网页上,该网页链接起始应在当前页面减去5 。例如,当第7页,第一页将是2 ( 7-5= 2 )和最后一页将11 (仍显示10页)。

第一页的结果不会有显示 ‘上一页’的标签或箭头。
结果的最后一页不会显示’下一页’的标签或箭头。
当前网页的页码链接不显示超链接。
最后在分页控制区上方加个结果页的标签。

基本原理
项目分页
显示箭头图形有助于区分链接,并提供更大的点击目标。
与搜索分页不同,在任何时候,分页控件都是可见的(即使禁用),当出现无法控制分页时,这可以防止用户分心。
搜索分页
显示箭头图形有助于区分联系,并提供更大的点击目标。
结合上下文背景,增加不可控状态显示箭头价值不大原因有:
(1)这些显示箭头,经常显示可打开折叠层。
(2)当第一页的结果已组合成绝大多数的综合浏览量。展示不可用“前一页”控制翻页,这些是没有什么附加价值的。
虽然“第一页”链接很有价值,但也要与呈现在随机访问的链接功能竞争。
“最后”链接是没有什么价值的,因为结果是按相关性排序的,这也是问题,因为结果总数(因此,最后的结果)可能不知道。
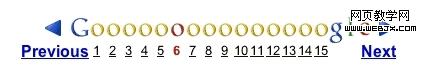
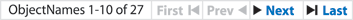
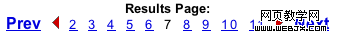
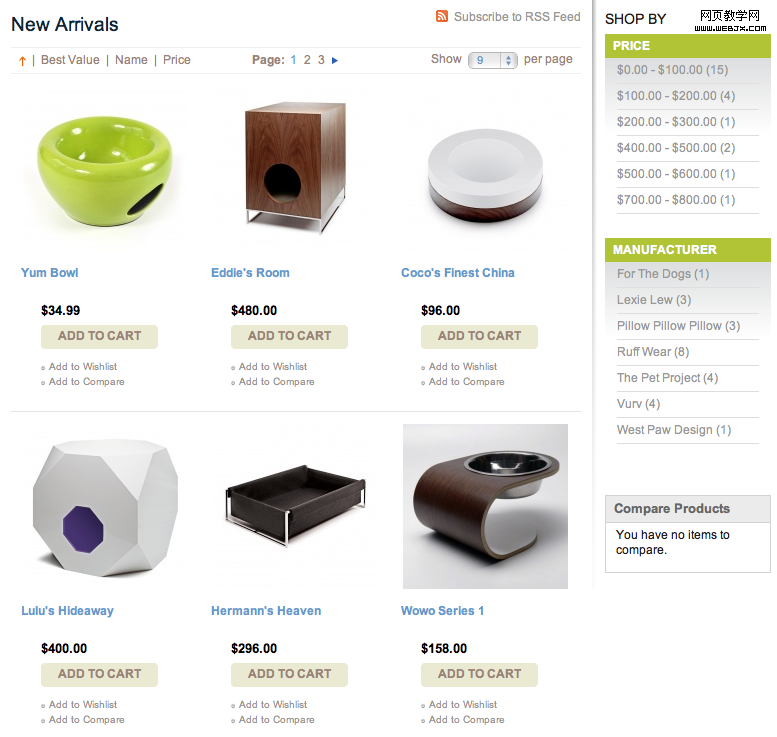
同类模式图片展示






![]()
![]()




![]()