设计理论:网页气球状提示用户体验设计
http://www.itjxue.com 2015-08-07 22:06 来源:未知 点击次数:
Balloons(气球状提示)
问题摘要
气球状提示(Balloon)是一个小型的弹出窗口,用于通知用户出现非关键性问题或控件处于某种特殊情况。
实例

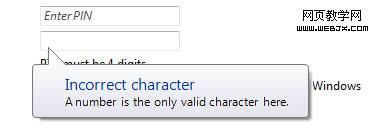
图1
- 注:气球状提示由图标、标题、正文文本组成,且所有这些部分都是可选的。
- 注:当用户试图提交操作的时候,任何未处理的问题都必须由其所有者用户界面来处理。
- 注:气球状提示通常与文本框或其他使用文本框来改变值的控件一起使用,如组合框、列表视图、树形视图等等。
- 注:保持控件之间的一致性。当发现不一致性出现时,气球状提示不再适用。
- 注:如果其他类型的控件已经进行了很好的约束,就不再需要气球状提示来给出额外的反馈。
何时使用
- 注:该信息描述的是一个问题或者特殊情况。
- 注:当正在输入时或所有者控件失去焦点时,该问题或特殊情况能被立即检测到。
- 注:这些问题并非很关键。
- 注:对于那些特殊情况,本身是合法的,但很可能并不是用户期望的。
- 注:该问题或特殊情况能用准确的语言进行描述。
- 注:这些信息描述的并非是鼠标当前指向的控件。
- 注:这些信息与用户当前的活动相关。在默认情况下,气球会在 10 秒后消失。
- 注:这些信息具有单一、确定的来源。
输入发生之前使用:
1、例如大写锁定键(Caps Lock)开启状态,密码框的气球状提示(参见图1)。所有者控件处于某种影响输入的状态,该状态可能不是用户所期望的,但用户也许没有意识到其输入所受的影响。当出现特殊情况时(如超过最大输入字符数或大写锁定被启用等),在第一时间使用气球状提示进行警告可以防止用户产生挫败感。它在给出反馈信息的同时,不改变输入焦点,不强迫用户进行操作。这一点非常重要,因为这些特殊情况有可能是故意为之的。这些气球状提示对于密码框尤为重要,因为用户在密码框中输入时只能得到很少的反馈。此类气球状提示带有警告图标。
2、输入提示:只接受数字输入的文本框,最好在输入前给予提示当焦点移动到文本框内时,出现气球状提示(如图2)。

图2
这里用于报告非关键性用户输入错误的气球状提示。使用气球状提示显示错误信息不会改变输入焦点,即使当所有者控件拥有输入焦点时,它仍然非常醒目。 为了解决问题,用户可能需要进行更改或重新输入。但如果所有者控件忽略错误的输入,用户也许可以完全不用修改。由于 问题并非关键,因此不需要使用错误图标。