交互设计之即时评分控件设计要素
http://www.itjxue.com 2015-08-07 22:07 来源:未知 点击次数:
控件描述
设计理念
使用场景
设计要素
注意事项
控件描述
即时评分控件主要适用于用户对某一对象(例如商品)进行主观简易评级的一种交互控件,该控件具有即时反馈结果,最大程度的减少对用户任务流的打断,评价结果具有量化、等级化的特点。
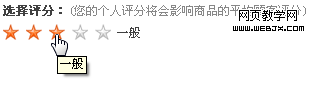
典型样式
控件描述
用户在给对象进行主观评价打分的时候,他们需要:
1.能够及时的反馈结果。
2.该评价量化的数值是简单、明确、层次清晰的。
3.希望看到其他用户的打分情况。(辅助判断)
4.该对象总体评分情况。(整体把握)
即时评分控件提供了一种轻量级的用户信誉保证,评分可以提高用户的粘连度和活跃度,可以体现用户的贡献度。
使用场景
1.用户想要迅速留下意见。
2.结合评语会有更丰富的意见。
3.让用户快速地融入某一特定群体。
4.需要体现用户集体评分和其平均分值。
设计要素
1.随着鼠标的移动应该显示点击对象(最常用的是星星)也应该相应的变化。
2.控件初始状态应该是“空”, 附近应该显示该控件的相关文本说明。
3.光标移动到相应等级位置,应该表明当前选择的等级 (通过颜色变化),同时用文本描述该等级。
4.当用户点击某一等级应该及时保存,并显示在总评分和平均等级。
5.应该对用户选定保存的等级用颜色和文字加以。
6.总分和平均分数也应该显示出来。
7.如果用户改变主意可以修改自己的打分。
注意事项
1.如果用户没有登录,是否可以进行评分。
2.点击对象的设计很重要,因为它的显示用户决定选择哪个等级。
3.评分点击图形化(如用星星表示)的对象,提倡用一个完整的图形表示一个等级,同时等级的分配要简单、易懂、明确。
4.控件相关文本内容要求用词准确、恰当、语义明确。