30多个加强网页头部设计的导航菜单实例
下拉菜单在大多数网页设计中是一个至关重要的。它起着重要的作用,建立一个有效的和用户友好的网站。这是一个很好的解决方案削减长期菜单这是压倒一切的屏幕空间,让他们展示一个更加组织类别,子类别的模式。
在本文中,IT教学网请您欣赏一些最好的下拉菜单脚本 ,我们来认识。这些下拉菜单中有只用CSS制作的,也有用CSS+Javascripts制作的菜单,将与您当前的JavaScript库像jQuery , MooTools和原型。
CSS (Only)
If you are worried about Javascript disabled on client’s browser, these css-only drop down menu will not fail you.
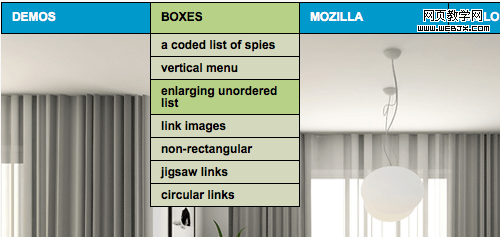
CSS Drop-Down Menu Framework
Title says it all. It’s a framework, released under GNU General Public License. Cross browser compatible, light and easy transformable to mimic a lot of existing drop down menus out there. For example Flickr, Adobe, and MTV.com [Demo | Download]
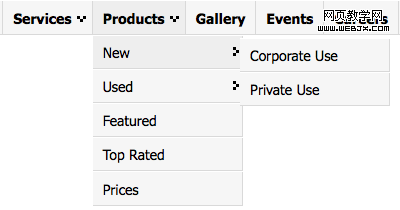
Ultimate CSS only drop-down menu
Also see this.
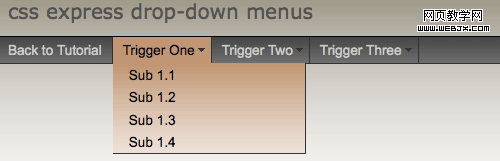
CSS Express Drop-Down Menus
Help you produce a quick (express) CSS drop-down menu without some of the limitations found in some other "pure" CSS menus.