网站用户界面设计和感知延迟设计
对一般的用户而言,速度并不意味着性能。用户对网站速度的感知很大程度上取决于其整体感受,包括他们如何高效的从网站获取所需,以及网站反映出来的易响应性。
当设计 Web 站点或 Web 应用时,谨记用户来你的网站是有目的的。他们能越快(越容易)达到他们的访问目的越好。如果用户在获取内容时遇到了许多困难,他们将会离开你的网站,而去能让他们更快达成目标的其他网站。
节省用户时间,让他们感觉没那么慢有很多工作可以做,本文只涉及提示信息。
提示信息,要考虑三点:
- 网站是否足够简单和直观,首次访问者是否可以很容易上手?
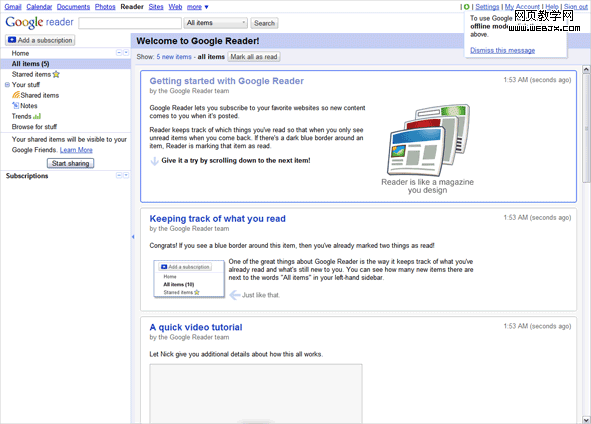
如果不是,花些时间去设计首次运行经验(first-run-experience)提示。
比方说,你的网站是一个拥有数项功能的强大的 Web 应用。鉴于为此类型的应用程序设计一套直观的“开箱即用”(out-of-the-box )体验并不是一项容易的事情,用户可能需要一个入门帮助。
首次运行经验简单的为用户说明产品是什么以及/或如何使用其亮点。从长远上看,花一点点时间让用户提前了解产品的一些关键点会给他们节省大量时间。
提示:不要过头!不要阻止用户获取实际内容,这会令首次运行经验变成额外的一步(a cumbersome multi-step process)。

- 提示信息是否会中断或增加用户操作?
仔细考虑如何显示信息会增加用户的操作流程。在不影响用户操作的情况下可能有更合适的方式去显示提示信息。
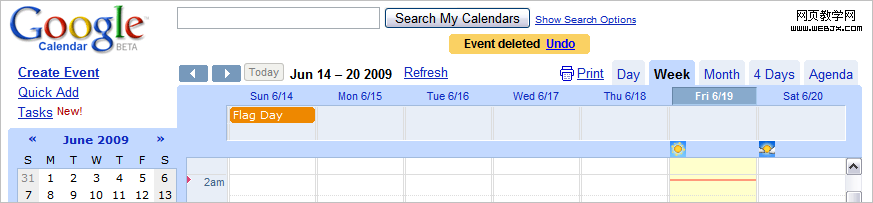
想象一个场景,用户完成一个动作,你认为很完美的。你认为需要二次确认(double-checking)的,为了防止用户意外出错。所以你弹出一个提示“你确定这样做吗?”,这阻止了用户的一个大的错误操作,但对于确定要执行这个动作的用户来说,你增加了一个额外的操作。作为替代,你可以运行操作立即执行,同时在操作后增加一个撤消的功能。

- 等待时如何让用户静心(reassure)
面对现实吧,有些时候用户不得不等待。然而,你可以做一些工作使不可避免的等待时间变得比较好度过(bearable)。
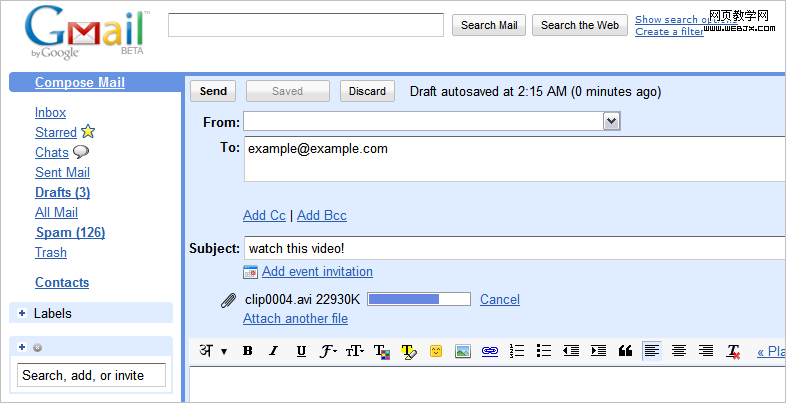
如果用户等待的时间较长,使用进度条。进度条不只表明必须等待,同时粗略的显示要等多久。如果要更详细一点,甚至可以显示已经完成的数据(例如 40kb of 64kb)。尽量避免估算完成时间,因为连接速度波动时,没有什么比看到完成时间一直在增长更郁闷的了。

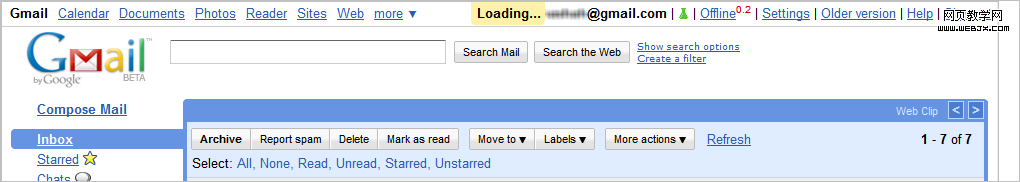
当用户等待的时间较短时,可以用 loading 指示器。loading 指示器通常是一个旋转变化的小东东(a spinning doo-dad of sorts),但也可以是很简单的文字"loading"。

你也许会问,为什么极短的时间也要显示这些?loading 指示器是给用户的反馈:用户的操作已经通过,网站正在执行。没有指示器的话,用户不确定是否执行,从而可能企图再次尝试。
延伸阅读
这些建议只是为用户设计时需铭记的事项中的冰山一角。下面是一些可以让你入门(get you started)的关于交互设计和 Web 设计原则的资料:
- About Face by Cooper, Reimann, Cronin
- Bulletproof Web Design by Dan Cederholm
- Contextual Design by Beyer and Holtzblatt
- Designing the User Interface by Ben Schneiderman and Catherine Plaisant
- Interaction Design by Jenny Preece, et al
- The Elements of User Experience by Jesse James Garrett