移动版本的电子商务网站:搜索和目录页设计
原文:Mobile Commerce Usability:Search and Category Pages
作者:Linda Bustos
译者:耿人杰
———————————— 全文的分割线 —————————————

mobile shopping
这是此系列的第二部分:
第1部分:网站主页和导航
第2部分:搜索和目录页面
第3部分:产品页面和购物车
第4部分:表单和结帐
以下是我参考了Best Buy, Target, Sephora, Moosejaw, Barnes and Noble, Amazon, Sears2Go, Ralph Lauren和 Tickets.com(每个网站都直接链接到它们的移动版本)后的一些关于移动设备网站可用性的建议。
搜索
错误处理
如我在此系列的第1部分:主页和导航中提到的,一些网站,像Best Buy和Barnes and Noble提供关键词搜索而不是目录浏览选项。如果你尝试用此方式,确保网站的搜索引擎能非常好地处理同义词和相近词。通常,相比传统的电脑,用触屏手机和小键盘输入更容易出错。搜索引擎自动补全技术,像iTunes Store那样的技术也很有用。
布局
许多网站在每个页面都显示搜索框,就像传统的电子商务网站那样。
搜索结果和目录页面
排序选项
Best Buy为它的每个搜索结果选项编号,这样利用数字键盘就能快速选择对应的搜索结果。此外,搜索结果不展示缩略图(为了更快的页面读取速度)。一个潜在的问题是默认搜索结果,如果有200个搜索结果并且是按价格进行排序的,那么价格低且包含此关键词的配件可能被显示在前几页。例如,HDTV电缆可能被混淆在HDTVs的结果页面里。

bestbuy list
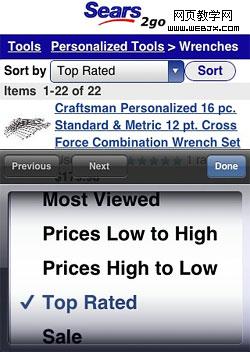
Sears提供了更多的选项。你能通过目录、价格、评分、关键词相关度和流行度进一步过滤搜索结果。这真的是非常有用:

sears sort
因为一些移动设备没有“回退键”,所以推荐提供一个链接返回到搜索结果列表。不幸的是,Sears并没有这样做。
点击次数最少化
在目录列表也包含库存量(实体和在线库存)和价格,这减少了用户的点击和页面读取次数并有效地提高了购物的体验。如果你提供店内取货,请确认哪些商品适合于此服务。Sears甚至包含提供在姐妹商店取货的服务:

sears avail
Amazon提供一项叫“nice-to-have”功能使你可以在目录或搜索结果的右侧把某个商品加入到购物车或想购买的商品列表(在iPhone上,点击箭头来展开列表并选择相应的项)。这减少了页面的读取次数,对“猎取者”来说可以从商品描述中准确地了解这是不是他们想要的商品。

mobile amazon cart
什么是可点击的?
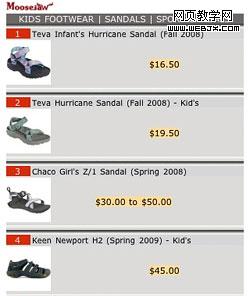
确保图片的缩略图是可点击的。Moosejaw的老版设计很令人困惑,只有标题是可以点击的:

what-to-click
是否在搜索结果展示缩略图和星评取决于你,它们会降低页面读取速度但能帮助用户做出更好的选择。Best Buy选择不展示缩略图,这可能是由于很多产品在缩略图中的呈现并不好。如果你不显示缩略图,请确保在搜索结果间有足够的空间使你用手指进行操作。
喜欢这篇文章吗?敬请期待下一篇:产品展示页面和购物车。