品牌网站的交互设计分析
最近在研究品牌如何演绎,当然,看的时候没有忘记本行,分析了一下他们的交互设计~~
路易威登LV
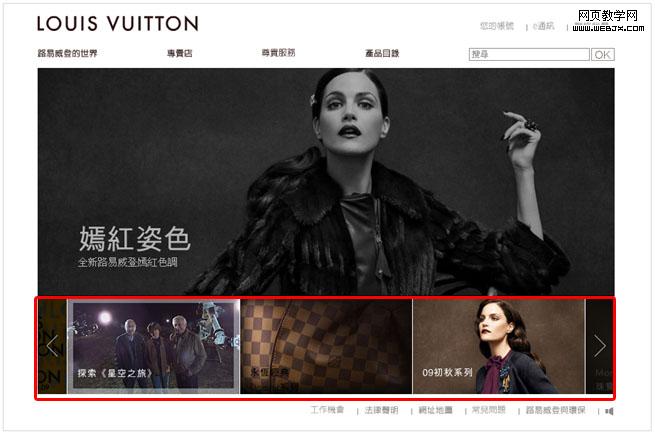
上图采用胶片展示多组信息——大片展示品牌渲染。
利用胶片或者类似相册的展示方式,能够展示更多的信息,视觉焦点放到上部,用动态或者滚动的选择方式让用户继续浏览下去。
比较适合主题醒目,品牌放大的页面。

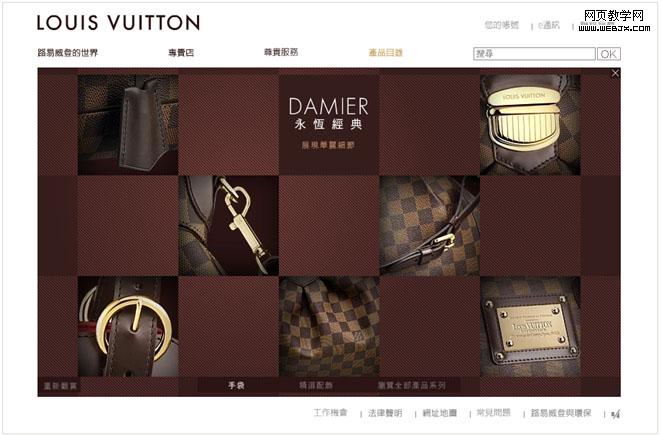
上图采用多图展示细节方式——展示品牌的细节品质优势。
品牌注重物品的质量和细节的设计。用多个单图表现同一个物品的不同细节,甚至可以做到放大每一个纽扣或皮质纹路。所谓好东西不怕看细节,用小图给用户造成一种高质的心理。

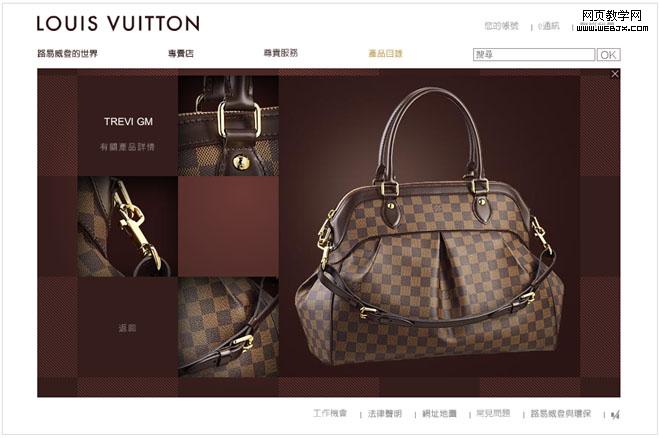
上图是点击某个细节后展示整个物品——强调细节和整体的关联。
细节和整体的关联,质量和款式表现,在看细节的同时,可以对比整体的款式,相互融合。有的时候我们在做设计的时候,往往追求“酷、炫”的效果,其实在表现实质需求的本质时,也不乏新颖的表现。
LV的网站的设计场景和出发心理:
整体品牌形象(告诉你,我是什么) 》 选中你关心的类 》 看看细节品质 》 不仅质量好,整体款式更好 》 引导购买
再收集一个例子(yoka):

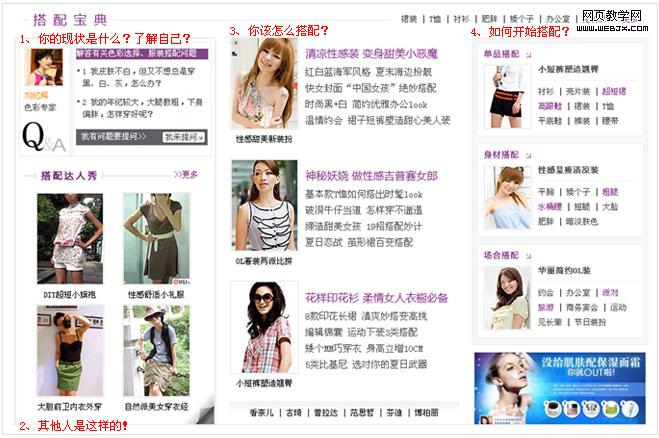
演绎搭配,不能单单的推给用户搭配好的物品,而是引导用户如何才能搭配出合适自己的装扮。也就是说简单的搭配列表也许满足不了用户的需求。
上图按照:你的现状是什么(调查) 》 看看其他人是这样的(达人秀) 》 你该怎么搭配(咨询引导搭配方式) 》 找到你的特点,开始搭配吧(上图右侧)
想到什么:
西贝学习到设计一个网站,不仅仅按照品牌推广的逻辑,单纯的采用交互技巧来满足用户的需求。其实,关注用户购物的流程方式,循序渐进的利用现实场景模式进行引导也许会更好。一个简单的物品列表设计也许可以演绎出比较丰富的用户需求。不要单纯的从形式来表现需求,而应该深入的分析需求,按照用户的真实场景,更加合理的表现形式。
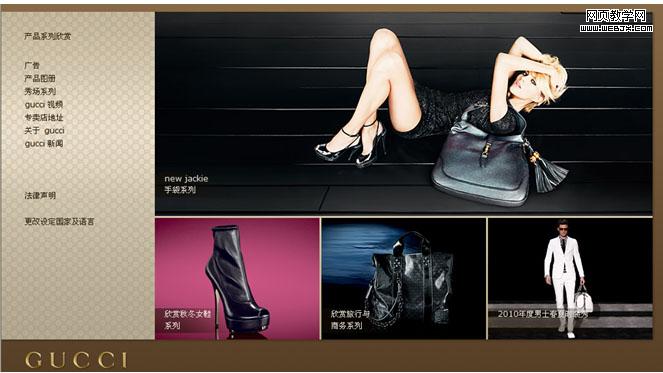
Gucci

上图是物品的列表——用不同造型的同类物品展示品牌趋势。
品牌引导流行趋势。
很多时候大家都会这样说“今年流行什么?流苏?条纹? ”。
说明物品的品牌特点推广和物品的展示有一定的关联性。
上图很聪明的把造型相似的物品放到一起,体现造型的优势。但是本页面有个统一的特点,都是有金属配饰和细跟表现。顺理成章的表现了趋势和品牌的统一。
试想:造型不同或者类型不同的鞋子,放到一起,都是简单的物品,给一个统一的列表,有翻页。
如下图,这样就看不出品牌特点和造型优点。

通过以上的例子想到什么?
》 交互不仅仅考虑页面的排版。
》 交互设计要深入了解需求的本身。
》 交互设计可以把简单的东西变的更加让人接收,TA不仅仅传递了信息,还演绎了需求的内涵。
》 一个小小的改善,那怕只是列表的简单分区。只要处理恰当就可以得到意想不到的收获。
》 设计永远离不开思考用户场景。
》 交互可以考虑的更多,如何平衡产品价值和界面表现也有很多技巧可以使用。