设计参考:定义和理解上下文语境
上下文语境给了我们怎么样和为什么要视觉交流的所有理由。 正如设计是一组需要和问题的答复,语境也决定设计的答复。没有上下文语境就不可能有真正的背景;仅仅是技巧和装饰(两者不可等同于设计)。
由于所有的设计必须是在某种上下文语境中完成。定义和理解上下文语境应当是设计是的第一步。
对比是设计和艺术性的一个最基本的工具。利用对比突出一些东西我们可以强调重点和吸引眼球。但是象每个设计和艺术性原则和工具一样,为了给人印象深刻,对比需要上下文语境。下面是一个简单的练习,它说明我们在设计中上下文语境是怎样影响对比。
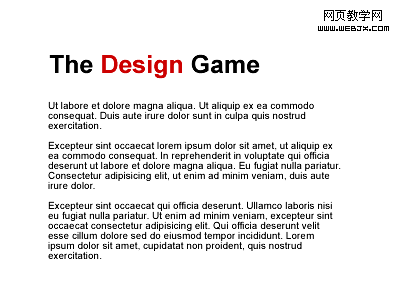
比方说,在标题中,你想用对比来强高某个特定的词和想法。下面是你打算使用的一个标题。

或许你想强调"design",或许你想强调"the Game",所以,你这样做:

你强调了两个想法?嗯,由于你的标题开始是黑色的,再加上你把一词的颜色变成了红色,它可能是在强调"design",这个概念在下面的段落中看上去是支持的。

但是你知道为什么吗?"design"这个词被强调,不是因为它是红色。它被强调而是因为在这个页面中所有的事物都是黑色的。黑色主题的上下文语境让红色得到突出。
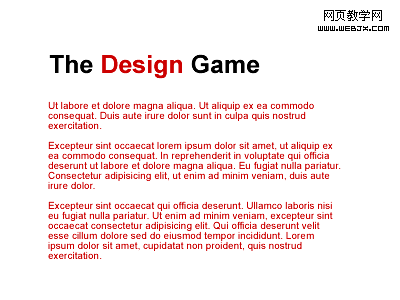
当我们改变上下文语境的时候,这个想法变得有一点清晰了,正如下面这张图片:

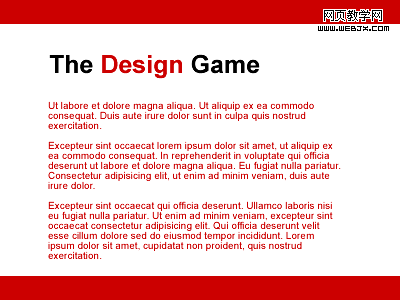
标题保持相同的对比,但是新的红色主题让"The Game"在页面上得到了突出。通过给予页面更多的红色结构来进一步扩展和加强红色的上下文,象下面这样:

注意到了吧,"The Game" 是多么的显眼。
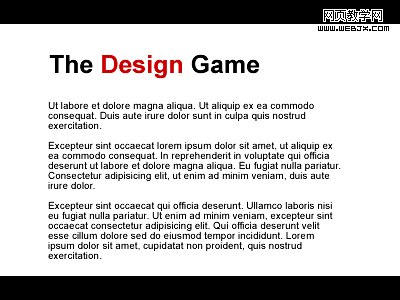
我们可以颠倒事物,通过加强黑色的上下文语境让"design"很突出。象下面这样:

用对比形成语义双关
用简单的整段文字的一部分来作为交流事情的一种机制并不多见,有许多种聪明的做法来发掘这种机制。让我们用一个例子来展示怎样的上下文比一个标题能交流更多的信息。

让我们通过介绍一些对比来开始吧。象这样:

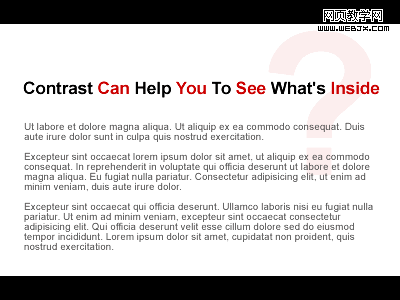
有对比,但是仍然没有明确双重讯息,因为上下文语境还没有形成。让我们通过增加上下文来增加重要性。象这样:

你看到了吗?通过增加整体色彩和一个看似错位的问号,一个新讯息被子传达-问题。
闭幕思考
这些只是最基本的例子,但是我希望他们能帮助说明上下文语境是怎样确定在某种状态下交流什么或怎样去交流的更好.这是一个处理方法-作为一个设计者你必须能够通过简单的例子来推断出其它的经验。你不得不学习你周围世界的想法和经验。我希望本文展示的是其它经验的基础。
你能想到怎样去确定上下文语境讯息的其它例子吗?你能想到在一个特殊的上下文语境中使用对比来参与和混合的更多方式吗?在你的下一个或当前项目中使用这些原则。或,为了自已的受益做一个练习.如果你做了,那么给我留言和给我一个链接,让我和其他人分享。