移动电子商务网站表单和结账页面设计
以下是我参考了Best Buy, Target, Sephora, Moosejaw, Barnes and Noble, Amazon, Sears2Go, Ralph Lauren和 Tickets.com(每个网站都直接链接到它们的移动版本)后的一些关于移动设备网站可用性的建议。
表单和结帐处理
就像我在本系列的第三部分产品展示页面和购物车里提到的,Best Buy、 Sephora、 Target和Moosejaw的新站不支持移动支付。所以在这一部分提到的网站是Barnes and Noble、Amazon、 Sears2Go、 Moosejaw的老站和Ralph Lauren。
我对于移动电子商务网站如何最大程度在支付流程能拥有最大用户转换率有如下建议:
- 允许有访客(非必须注册)支付选项
- 提供支付安全保证和交易信任
- 提供隐私保护协议的链接
- 在支付的第一步要求email地址
- 在支付表单中不需要填写不必要的内容
- 必填项用*标识
- 允许用户复制账单和快递地址(用tickbox来实现快递地址复制,同账单地址处理方式一样)
- 在支付的每一步提供技术支持电话
- 利用cookie随时记录购物车的内容,如果用户放弃将某个商品加入购物车,将之前保留的项保存到下一个会话
- 将步骤用可视化的进度显示出来
- 利用个性化推荐/tag技术,通过产品推广代码来识别用户特征,并把这些信息对其他人隐藏
当我在使用之前提到的几个网站的支付流程时,我发现没有一个使用了可视化的进度显示,也没有个人隐私协议和客服支持电话(或许他们认为用户不能一边填表单一边打电话,但在电脑上你可以)。还有就是我无法测试个性化推荐。
但如果有一个移动电子商务网站能包含以下所有功能,我想那它应该就是一个完美的例子:
访客支付选项
没有人愿意因为需要支付而必须去注册,这种人在移动端更多!
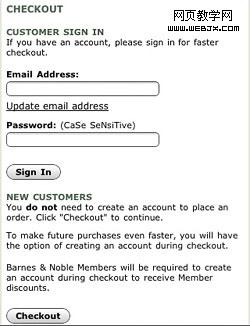
Barnes and Noble很明确的表示注册不是必须的,并且暗示现在注册可以使下次支付时更快捷。

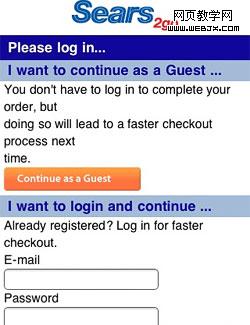
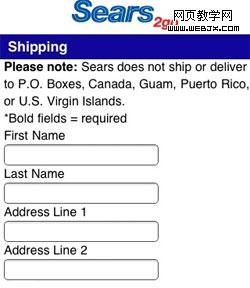
Sears2Go也展示了注册的好处,且也允许访客支付,但它把访客支付选项放在首要位置,用一个粗体字的按钮来呈现它。Sears认为它的用户通常不会去读这段文字,而访客支付按钮本身能做自我解释。

把访客支付放在首要位置能提高用户转换率,这是因为用户极少会假设他/她需要一个帐号或在支付前必须有一个帐号。因此此方式假设用户想用最快的方式完成支付,这也确实是用户想的。
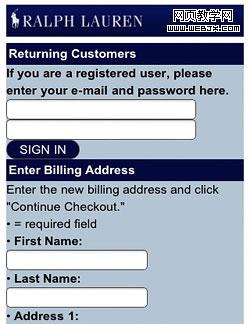
Ralph Lauren将登录页面和支付的第一步(账单和快递地址信息输入)结合起来。这个方法能减少支付步骤。


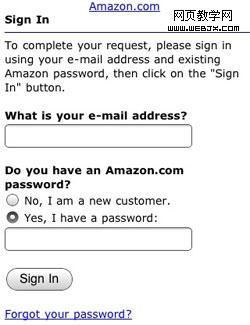
Amazon的简单登录表单是在线支付的一部分。这实际上也是强制注册,但你不会有所感觉。

要减少用户登录次数取决于用户记住邮件和密码,但回头客经常会忘记(用户不得不至少记得email地址来找回密码)。许多简单注册的帐号,很难和用户信息结合起来(一个忠实的用户看上去像5个散乱的普通用户)。这是web端和移动端都面临的问题。
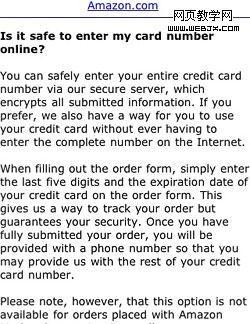
Security Assurances Despite the public’s fear of mobile payment security (as discussed in our Multichannel 2.0 webinar), none of these mobile sites had security assurances except for Amazon’s link “Why using a credit card is safe”安全保证
即使了解公众对于手机支付的安全心存疑虑(正如在Multichannel 2.0在线讨论会上提到的),但仍然只有Amazon有一个“为什么使用信用卡是安全的”的提醒链接。


在第一步就要求电子邮件
越早在支付流程中要求用户提供电子邮件,越早能在用户放弃购物时触发提示其撤销放弃行为的邮件。虽然这个追踪用户试图改变他们想法的主意有些争议,但这是许多零售商挽回生意的一种方式。
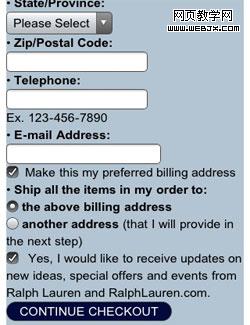
当然,Amazon的第一步就是要求电子邮件。其余是在账单/运费页面在8-10个必填项后要求另一个电子邮件。这是因为给一些多疑的人提供另外的联系方式。B&N包含“你的邮件将被用于联系你有关你的订单需求”的提示,Sears2Go使用“告诉我们如何把订单确认消息发给你”。如果能包含一行邮件隐私协议那将会更有帮助(例如,你不想分享地址或收到促销邮件)。不幸的是,Ralph Lauren没有任何安全保证提示,甚至没有邮件列表例行检查确认框。
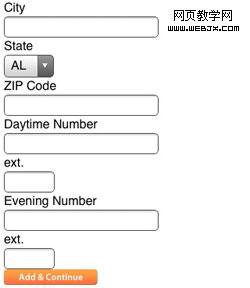
感知表单的困难
表单越长,用户越感到乏味,从而更少用户有兴趣去填写它。但大多数用户能识别带*的必填项和选填项,所以关键是要用上*。通常用非常规的文字提示,如“*粗体是必填项”是不明智的(哪些是粗体?)。不要让用户去猜测。


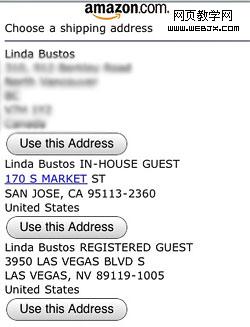
允许快速复制账单地址到运送地址
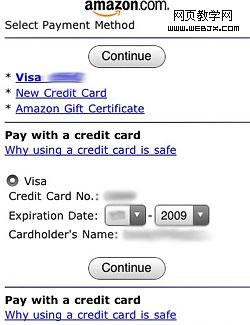
这是对新用户的标准流程,而回头客能够选择运送地址和付款方式,如同Amazon:

唯一在手机屏幕上困扰用户的是哪个按钮对应哪个地址修改。一个小三角标记指向可以修改的地址可能会有帮助。错误的运送地址将会导致大麻烦。
Moosejaw老站的一个省时功能是当你在第一步输入电话号码时,基于你的区号等相关信息,可以在账单地址上预填信息。
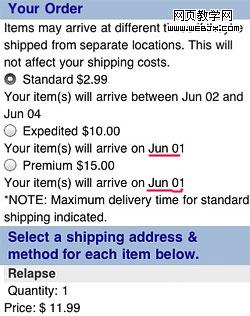
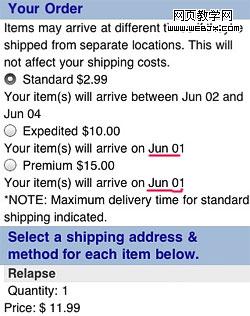
估计到达时间
我之前提到过用实际的天数来表示到达货物到达时间比说“X工作日”体验要好。对用户来说这种方式需要思考的时间更少。在4个网站中,只有Sears2Go提出了这种说法:


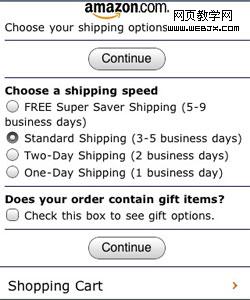
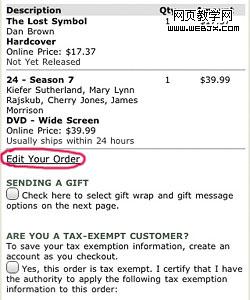
在支付流程中允许修改订单
许多零售商诸如Amazon,在用户进入支付流程后希望保持用户的专注,因此它们将导航去掉了。但这又导致另外的问题发生,如果用户想在最后一刻修改或增加订单将无从下手。Barnes and Noble允许用户修改订单,而Sears2Go允许用户取消并返回首页或回到购物车总览页面。Amazon则有一个进入购物车的链接。


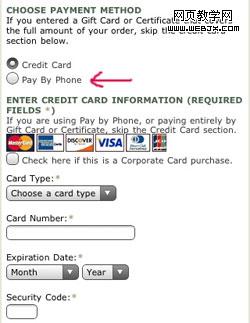
提供可选的支付方式/通过电话支付
我没有发现这几个网站使用任何可选支付,如PayPal的移动支付,但 Barnes and Noble很有意思地提供了电话支付选项。这并不是一个直接电话支付选项,而是有点类似提供一个800电话来预定。当你完成订单后,用户将会获得一个确认号码(通过电话和email)。

虽然通过电话下订单尤其自身的风险,但一些用户仍然会感觉这样的方式相比输入信用卡号码更安全一点。对Barnes and Noble来说,另外一个可能让他们的头疼的问题是用户下了单却没有通过电话电话确认,导致支付流程无法完成。
最后的总结
通过研究这些移动电子商务网站,此系列并没有试图去给出一个完美的用于实践参考的指南,而是希望收集一些基于观察的意见收集。请记住我主要是用iPhone来体验的这些网站。大多数WWW网站的可用性指南不适用于移动网络,这主要是基于设备的特性和使用场景。我的建议是如果移动战略是你生意的一部分(无论是提供交易还是客户服务),那么请提供一个友好的移动网站。当你在设计移动网站时,请时刻关注行业竞争对手的产品,并确保在许多不同的设备上测试过你的网站,并让真实的用户试用它。