关于格言引用设计的创造性的例子和最佳做法
引号被用做强调文字的摘录。由于我们需要提供一些重要标志来使用用户注意文章中最重要的部分,尽管他们从不阅读它。此外,引号总是被用在感谢信和有时用在博客的评论中,他们可能会被用图形、CSS和一点Javascript风格化。有时,创造性的动态解决方案也能很好的应用。
这篇贴子包括了关于格言引用设计的创造性的例子和最佳做法,我们已经尝试去标出一些普遍的解决方案和有意思的方式,或者它能在你的项目中得到应用或扩展。
并非所有的引用都是相同的
首先:引号≠引用块≠格言引用。格言引用是介绍文字的简短摘录。他们是被用来将读者从他们的正常阅读中拉出来的一段文字,并且在贴子和文章中给它了一个突出的位置。

就象格言引用块(确切的说是块引用)也是作为一个区域段落或块从主体文字中脱离出来。然而,他们也提及一些在文章中没有提及的引文,引用块经常被放置在读者的阅读流里。
最后,“正常”引号引用在一些其它资源里找到的内容,并且它会被包含在里面、用来支持而不是支配内容。
blockquote\Q\cite
按照html规则,有三个元素用来支持语义标识引述,即<blockquote>、<q>和<cite>。虽然他们都能标识引用,但是他们应当被使用在不同的上下文中。那么你是怎么使用他们的(你在什么时候使用什么标识)?html dog 提供了一个关于这些元素的好的概述。
<blockquot>
blockquote是一个大的引用,这个元素的内容必须包括块等级元素,例如标题、列表<ul><ol>、段落<p>或div。这个元素也能有一个可选的用来指定网址的属性cite(url),用来说明这个引用来自于哪里。例子:
<blockquote cite="http://www.htmldog.com/reference/htmltags/blockquote/">
<p>A large quotation. The content of a blockquote element must include block-level elements such as headings, lists, paragraphs or div's.</p>
<p>cite can be used to specify the location (in the form of a URI) where the quote has come from.</p>
</blockquote>
<q>
q是一个小引用。这个元素的内容是一个内嵌引用。现在的浏览器知道怎样去编译<q>,应此你可以使用CSS对它进行定义样式。例子:
<p>Bob said <q>sexy pyjamas</q> but Chris said <q>a kimono</q></p>
虽然<q>从不使用,它有一些有用的属性,例如,你能通过<q>加上css指定引号的表现外观。原因是不同的语言有不同的引号标志。例如,这些:
Q {}
Q { quotes: '》' '《' }
Q { quotes: '“' '”' }
现在的浏览器支持这些方式,当然,IE(甚至IE8)不支持它,尽管我们知道它是多么的好。在某些特定情况下,由于一些引号编码的问题,有时只有提供数值才有用。
按照标准,你可以指定引号的外观,这依赖于使用者使用的浏览器的语言。这是一个看上去符合w3c标准的例子.
:lang(fr) > Q { quotes: '《 ' ' 》' }
:lang(de) > Q { quotes: '》' '《' '\2039' '\203A' }
尽管它们是那么的好,但是格言引用被放置在html内容里的时候还是有一些固有的问题。在视觉上,支持css的浏览器可能看上去非常的好,但是那些不支持css样式、纯html的浏览器或视障用户的屏幕阅读器,格言引用在主体内容中就不会得到很好的表现,一个引述突然出现在两个段落之间,它将把阅读者搞的一头露水。
如果你正在使用格言引用,在这个容易出错的问题上给用户提供一点额外的信息.在html代码里,你能提供一些消息,比如在引述之前使用"start of pull-quote",在引述结速时使用"end quote"。你甚至可以提供一个链接导航,通过链接可以跳过引述来继续阅读主体内容。
<cite>
cite定义了一个内嵌的引用或指向另外的资源。例子:
And <cite>Bob</cite> said <q>No, I think it's a banana</q>.</p>
总结:大引述使用blockquote,小引述使用q,而指向另外的资源的使用cite。实际中,blockquote和q使用的比较多一些。
格言引用和引文的图片赏惜。
引号、支架、线、对话框、气球-一个设计者有许多途径去表现一个漂亮且值得记住的引述。在颜色、形式、尺寸上有不同的解决方案。不同的技术产生不同的结果:然而有一点是重要的,那就是对于访问者来说引述就是引述,除此之外,它更容易掌握。

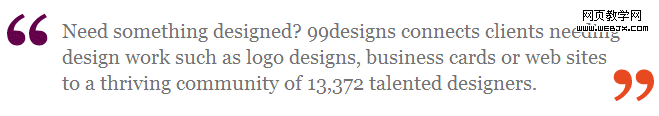
看看上面的例子,99designs用一个引用块去强调这个网站是关于什么的。然而,放在引号里的文字确实不一个引述。我们不知道为什么引述在这种情况下也能使用.虽然我们知道在上下文中他们不应当被使用.
1.单纯的缩进
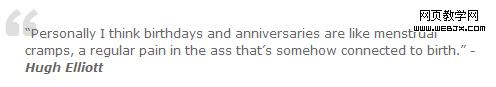
在大多数情况下单纯的缩进是足够的,在这种情况下内容的结构变得清楚。然而使用这种方式你需要确保有一个非常直观的排版,和视觉层次并且缩进不会被误解。常常斜体被用来表明内容是一个引述,有时引述被居中。当然,后一种方式很少使用。



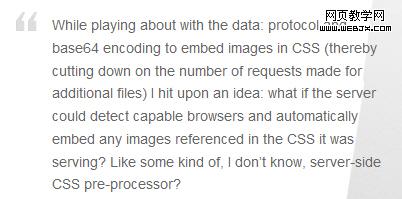
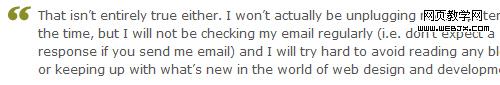
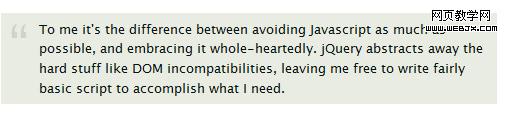
2。引号和缩进
设计格言引用的另一个标准的方式是用引号本身作为一个可视化的元素来清晰的表明文字段落是被用来支持什么的。这个方式是目前最流行的一个,在它的后面有一个好的原因:它毫不含糊的传达文字块的意思。令人惊讶的是,引号几乎总是放置在引述的左边。你可以尝试一下将引号放置在右边的感觉,或者放在下面。