设计心得:网站搜索的用户体验设计

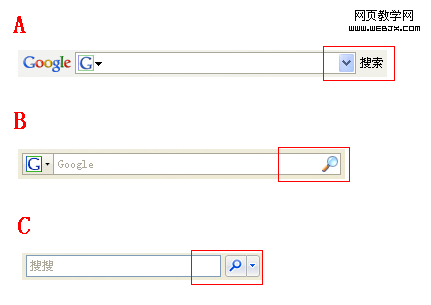
上图A:IE上google的搜索框设计,鼠标移动到“搜索”触发操作。
上图B:火狐中google的搜索框设计,用放大镜标识触发。
上图C:IE上搜索框设计,用按钮的方式标识触发操作。
IT教学网在多处进行操作习惯的调研,比如名站论坛、QQ群1(非互联网活跃用户)、QQ群2(大多是做HCI的)等。针对不同的用户群体提出了同样的问题:
哪种搜索最易用,是我最期望的,为什么?
[b]普通用户[/b](对快捷操作不熟悉,不是资深的网民):
心理上需要安全感,觉得全部显示出来是最安全的。设计要明确的给出“你要我怎么操作,哪里是用来点击的,哪里是用来选择的,我在哪里输入信息”。
A:最常见的,最明确的。但是“搜索”用文字表达,要去点击才知道是按钮的操作。
B:多了一份简洁,但是按钮再输入框中,有误认为是图标的概念。
C:了解如何操作,就是不清楚下拉的选择为什么是在后面操作。
总结出来的样式: 
成熟型用户:
表现方式变得不再重要,基本来说使用“Enter键”。使用键盘操作多,少量使用鼠标的用户在输入后,最快的满足方式就是Enter建。而且西贝意外的发现成熟型人员比较喜欢输入后才寻类别,不知道是调研的群体比较狭窄还是调研的人都比较喜欢这个方式~
所以思路就是这样的“输入》类别》Enter搜索”。那么C方案就是比较适合的了。
总结出来的样式: 
那么,是不是可以说忽视考虑资深网民的操作习惯,采用Enter的快捷键就ok了?重要的就是考虑普通网民的设计了呢?而且美观和简洁当道的Web世界,是不是图标放到输入框下,做可以点击的样子就是最合理呢?
如下方式是最好的吗?欢迎大家给不同意见:

附调研部分意见:
不熟练用户会将鼠标放到放大镜那里,有变化会更好,即ie上的搜索框的那种效果。。。
习惯输入内容后enter。
并且在输入完后,就有选择搜索引擎类别,这也挺方便。
有些喜欢输入前寻类别,个人偏向后者。
通常我只用enter按键。
估计是因为用本本久了,所以偏向喜欢C。
我会选C,比较直观,不需要思考过程,箭头下拉的指示也比较明确
对于普通网民来,他们绝大部分就只知道点“按钮”AC都可以吧。
最好是输入搜素关键词后,直接enter按键就可以搜索。
选C,操作可提示性和美化程度结合得比较好。
我和很多人都是直接回车提交信息的。
我选B~。google一直都提倡输入内容后直接按回车键,这点在用GOOGLE网站搜索的时候也会提示,所以在A里的搜索没有做直接的提示为按钮也在情理之中,从这一点来说,B无疑是最佳的选择,因为不会在视线里造成其它的困绕。相对来说我觉得C是最难理解的,因为在我输入内容的同时它不能够为我指明当前搜索引擎的名称。