总结网站导航怎么设计才好呢?
导航,路标和找路
了解导航在互联网上很多分析的例子,但是讨论的焦点的目的都是一个——“不要迷路”。
从导航说起,一般都会联想到路标,因为用户要找路,就想到了标识!
网页常规的标识包含:
页面和窗口标题
网页标识(logo)
其他有标记的设备
Tab
选择指示器
标识使用到的模式:
全局导航
颜色编码的栏目
序列地图
面包屑层级结构
注释滚动条
如何找路呢?
运用良好的标记
环境线索
地图
Jenifer提到有清晰的入口点模式结合良好的标记及环境线索的例子——链接必须在页面上突出显示。一个有序的地图,使用总览加细节,形成一个空间显示地图。
总结导航如何好呢——让距离保持简短,避免太多的跳转!
清晰的入口点
what:只在界面上显示几个入口;让它们面向任务,并具有自描述性。
Where:当你正在设计一个面向任务的应用,或者其他任何主要供新用户或不常访问的用户使用的应用时,可应用此模式。
Why:网站要清晰的展现给用户信息和结构,大量平铺的面板,毫不相关的信息(广告等)都不能使用工具条。提供清晰的目的去口。
How:运用大门的概念,入口处很清晰的几点重要的导航。标准例子就是google,首页上集中处理好一件事。用户很明确ta能做什么。
图例:http://home.ingdirect.com/
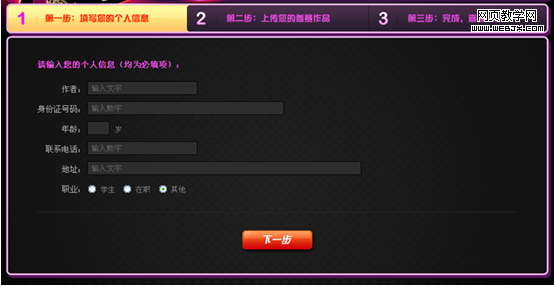
序列地图What:在一系列页面上的每一页上,显示一幅地图,把所有的页面按顺序排序在改地图,包括“你在这里”的位置指示器。
Where:用户访问的路径是线性的。按照顺序一页一页访问的。但是太多的层次就不能使用了,要使用面包屑了。(具体几个层次jenifer没有提到,个人觉得超过5-6步就要改了把!)
Why:用户在按步骤走的时候迷路的可能很小,最担心的反而是还要走多久才到头。接下来我还要做什么。
How:那就采用步骤地图方式设计,用颜色深浅标识当前所在,用箭头等标识标记下游的方向。例如很多注册流程是这样的。
图例: