支付宝和财付通的网站首页设计不同之处
对于网页设计师一定要和规划、需求、交互充分地沟通,要清楚设计目的,清楚内容的组成及理由,读透并理解整个规划的思想精髓,在具体设计的时候,才能更好更直接有效地把内容传递给目标用户。因此规划(需求、交互)一定要理解并找准目标用户群体的心理需求,框架图不仅仅是草图,要方方面面更加完善的考虑,而不是一边做规划一些做框架草图。
为了说明上面的规划与设计,下面以支付宝和财付通的首页对比来做说明:
支付宝和财付通的目标诉求及功能需求是基本一致的,我们来看看他们的首页设计,分别有什么不同?
初步的整体感觉:财富通比支付宝的内容要多,布局要复杂一些,界面要美观。
一、外观设计比较:
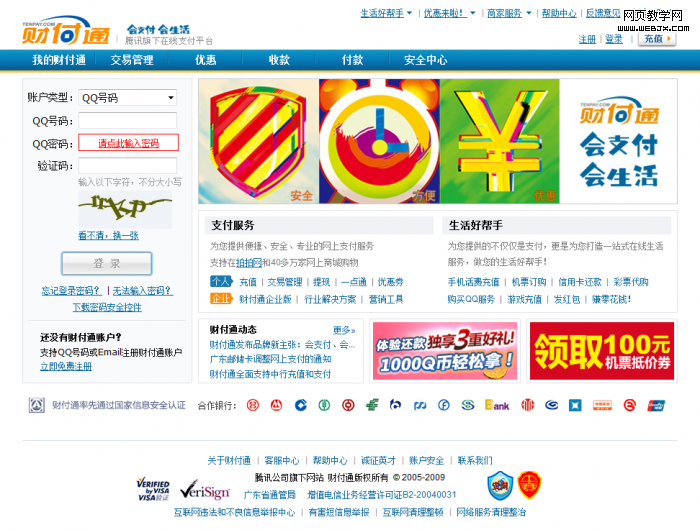
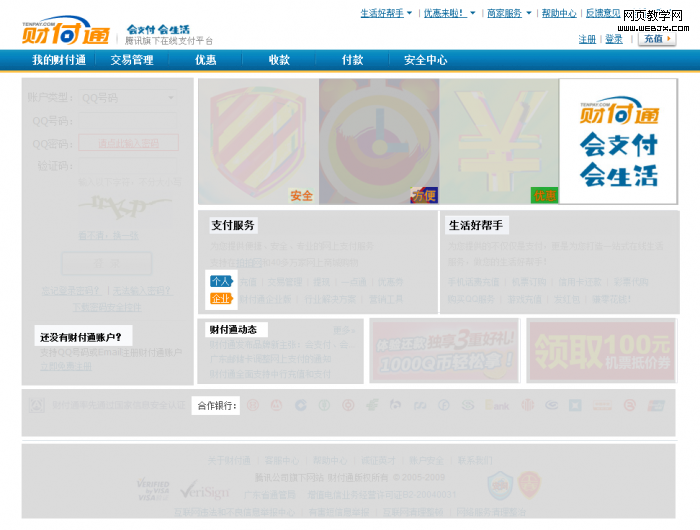
财付通:单从设计角度来分析,色彩和图形的美观度要比支付宝的好。Banner的色彩搭配漂亮,图标的处理有特色。
支付宝:banner的左右两块过渡较生硬(人物和橙色区域);整个界面缺乏细节设计,不够耐看。


二、框架结构比较:
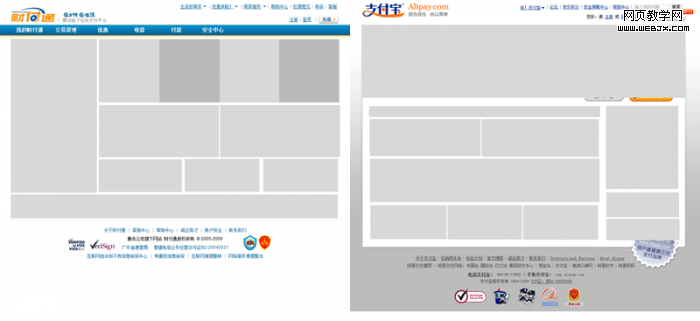
财付通:从大的块面感觉来分,有11个内容区域,banner部分拆分为4个。结构是左、上、下,但因为只是细线框间隔内容区,所以块面的感觉不强烈,内容的布局上就稍显凌乱。
支付宝:和财付通一样,11个内容区,但因为设计师采用了背景色来区别不同内容区,有重要层级显示的引导性,所以,内容不会显得凌乱。页面中凸显的是橙色的banner口号区,弱化的是底部信息区,逻辑和顺序感就出来了。

三、主要版块内容比较:
1、重要的banner区域,都传达给用户什么信息了呢?
财富通:大banner被分为4块,安全、方便、优惠以及口号“会支付,会生活”除了口号清楚明了以外,安全、方便、优惠几个字很小,已经被华丽的图标质感和鲜艳的色彩掩盖了。
支付宝:大banner分为2块,左边是代表着用户的大美女,右边是体现实力的宣言“超过2亿用户的安全选择”,辅助小字为:共享简单、安全、快捷的网上支付体验,具有亲合力的美女,醒目的大标语,传达给用户的信息,支付宝的内容构思很明显比财付通更直接有效。
2、主要内容区都有什么呢?
财富通:支付服务(含个人和企业),生活好帮手,还没有财富通帐户,支付好帮手,合作银行,共5块主要内容,两个广告区。
支付宝:两个大按钮(轻松体验、免费注册),动态信息区,个人用户,企业用户,流程演示,合作伙,公司动态,新手问题,圆形标签图,两个广告区。
3、对比一下,同样是11块区域,支付宝呈现的内容更丰富。看看支付宝多出的内容都有些什么作用呢?
(1)、两个大按钮:轻松体验(留住不太感兴趣还在疑惑中的用户),免费注册(方便感兴趣的用户,诱导他立即注册);
(2)、动态信息区:即时传达最新信息给用户;
(3)、流程演示:图形化的展示,更直观有效的告诉用户操作的简单快捷性;
(4)、公司动态:既是新闻窗口也是对用户的一种贴心服务;
(5)、新手问题:帮助新手即时快捷地解决问题;
(6)、圆形的动态标签图:是企业的品牌宣传,是用户的心声宣言,是综合实力的表现。


四、交互设计细节比较:
支付宝还有两处细节设计很体贴:一是“立即充值”按钮处,增加了“送积分”的冒泡效果,属于诱惑式营销的方式;另一个设计细节是动态信息公告,为了页面简约和节省空间,只放了一条信息,而一条信息很容易被其他版块内容淹没,设计师对这个区域作了重色处理,让用户一眼能看到,又不会占用太大空间,同时,右端有5个小圆点,表示信息的轮换,告诉用户这里有5条信息,目前显示在第几条。
![]()
总结一下:
1、财富通的内容规划、版块构成及内容呈现,没有支付宝好,传达给用户的信息量少;支付宝显得更加专业、更具实力、更贴近用户的心智模型;我相信,支付宝在做内容规划和版块布局时,是充分分析了目标用户的心理需求的。
2、财富通的视觉设计能力强,色彩和质感的体现都比支付宝好,banner处的3个图标很时尚美观,甚至前卫,但真正传递给用户什么信息?值得思考;支付宝的视觉设计,从页面的表现来看,技能应该没有财富通强,但设计师充分考虑了内容的呈现,主次关系,从整体效果来看,是更成功的商业视觉设计师。