网页设计心得:图片的剪切技巧
在本文中我们将介绍一种剪切技巧,使图片有部分突破原来的界线。这种设计能够吸引人的注意,也使图片突破原来图片空间的限制,很好地强调了图片中某一部分的高度、动感及深度。

图 1
我们现在有一张建筑物的图片(见图 1 ),设计师要重新对图片处理,增加这种图片的冲击力。可以看到,在这张图中,那座高耸的塔楼是一个吸引人的元素,但我们还想更突出这个元素。解决的方法是使到云端的界线低于塔的高度,使塔楼与天空产生一种“欲与天公试比高”的效果。

图 2
出来的效果就是图 2 大图,你可以看到这种剪切使到塔身有呼之欲出的视觉效果。这里有一个注意的地方,在图 1 中,上方天空有一些白色的云彩,如果我们在云中部分剪切后,会留下一条比较生硬的边界。在此,我们需要做点处理,使到背景变成一个单纯的一个背景。在 PS 中,你可以用一些印章或其它一些手段来处理。这样出来的效果更自然。
怎么做这种图片?

图 3
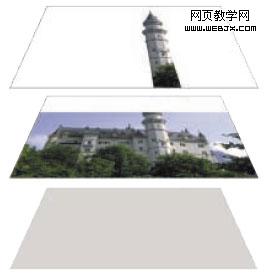
简单啦,在 PS 中,打开一张图片,然后复制它的图层,然后在复制的图层中将你不需要的部分去掉(可以用钢笔工具勾出)。然后在原图层中剪切出到一个你认为合适的高度。你还可以继续建立一个新层,拖到底部去,然后在这个图层上填充你想要的任何颜色。(见图 3 )。
让我们再举两个例子来说明这种设计是如何既能突破空间又能突破平凡的。

图 4
在图 4 右中,就算只是突出一点点头部及脚部,都能够使图片中的人物更吸引人注意,比原来被一个框框束缚的左图更好。
在下图5中,我们明显感觉到这种设计出来的效果比没有突出来的冲击力要强得多。

图 5
而选择图片的哪一部分突出来需要你在设计中仔细考虑。我们突出来的部分通常是最能表达这种图片的特色或是我们最想强调的那部分。如果在上图的赛车中不是突出它的车前身而是突出其它部分,则效果就会大大削弱了。