设计参考:网页小空间大图片的放置
http://www.itjxue.com 2015-08-07 22:08 来源:未知 点击次数:
原文出处:www.bamagazine.com
那里都有狭窄的空间:网页横幅、新闻标题处的空间、柱状的广告,但一张来自照相机的照片却要大很多,它们的比例一般是 6 × 4 英寸 。你如何处理这两者的关系?在本文中我们提供三种解决办法。
一、新闻标题:

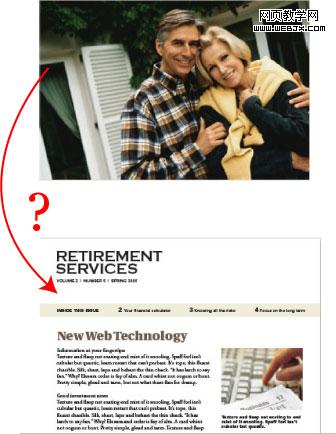
我们想将一张大的照片应用在标题区域里,怎么办?
1 、大胆剪切:
如果你的照片的空度与你想要应用的区域的宽度一样,我们可以对照片进行大胆的剪切。可能令你感到着迷的是,一张小照片同样可以传达大照片的精粹。

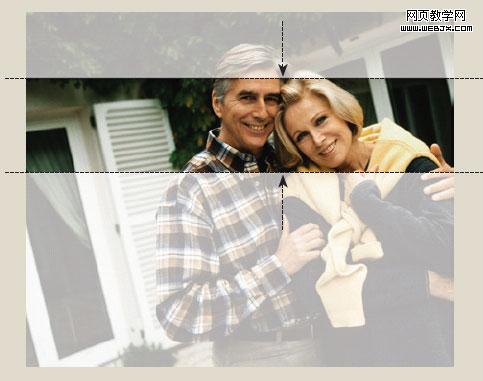
选择照片最传神的焦点,然后在照片上应用剪切。令你感到惊讶的是,你切得越窄,照片反而越有力量感!

只要对上图看上一眼,我们的眼睛就能够快速接收各种信息,包括:
- 他们的年纪;
- 他们的性别;
- 他们的头发;
- 他们的衣服;
- 他们的表情;
- 他们的关系;
而所有这些正是我们所需要的!

将剪切后的图片应用在这篇有关退休服务报道的标题中,效果非常不错,比用上原来整张大图片效果还要好!
(责任编辑:IT教学网)
上一篇:设计理论:如何设计电子图表