反馈信息的定义和设计原则
作为交互设计来说,反馈信息是最经常见的表现形式,所以作为一个合格的交互或UI设计师必定对反馈信息的设计有个系统性的了解。
一个UI上的“反馈信息”主要有两种分类角度:
从形式上分:
● 工具/信息提示 (Tool/Info Tips)
● 就地信息 (In-place Messages)
● 气球状通知 (Balloons)
● 对话框 (Dialog Boxes)
从内容上分:
● 信息 (Info)
● 警告 (Warning)
● 错误 (Error)
● 确认 (Confirmation)
注:这里没有用到“alert”这个概念,因为它是一种“形式(对话框)+内容(四种都有)”的组合应用。它是从“作用”的角度来分的。
反馈信息的定义和设计原则:
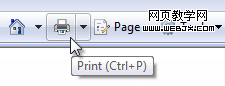
(一)工具/信息提示 (Tool/Info Tips)


定义:
工具/信息提示 (以下统称为“提示”)是指一个小的弹出窗口,用于标注或精确描述被指向对象,例如工具栏控件、图标、图形、按钮、链接等。提示可以看作是渐进展开式控件(Progressive Disclosure)的一种形式。
简要原则:
1. 触发方式为鼠标悬停,当用户单击控件、移动鼠标、或是提示超时后移除。提示本身不需要用户进一步的交互。
2. 提供的是除错误、警告和状态描述之外的辅助型信息内容。主要任务的必须信息不要使用提示,应该直接放在UI里。

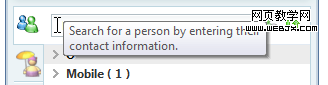
3. 提示的信息应简洁、实用。避免不带格式的大段文本(难以阅读);避免提供用户显而易见的信息或只是重复屏幕上的文字。
错误:

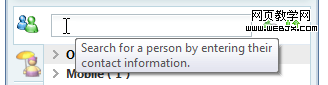
错误:

4. 设定合理的显示时间:
显示:指为了显示提示,鼠标指针须保持不动的时间,一般为0.5s。
重现:指鼠标指针从一个目标移到另一个目标上后须保持不动的时 间,一般为0.1s。较短的重现时间能方便用户连续查看。
移除:指提示在多长时间后将自动消失,一般为5s。
5. 按照统一的方式使用提示,通过提高可预见性来提高它的可发现性。如果为某些对象提供了提示,就也应当为所有类似的用户可能想获取辅助信息的对象提供提示。前提是必须确保这些提示是有用的,且符合原则2。
6. 避免遮挡用户可能会去查看或者操作的对象,即使会造成鼠标指针与提示的分离。这样的分离问题不大,因为对象和其提示之间的关系仍然非常清晰。
错误:

正确:

7. 慎用提示。不要把提示当成设计的补救手段。如果图形、按钮或其他对象需要用户反复查看提示才能理解的话,这其实就是不好的设计。应当对设计进行修改。
原文链接:http://lilong4174.blogbus.com/logs/42853711.html