网站中富有创意的返回顶部设计欣赏
越来越多的设计师开始在网页设计中使用返回顶部链接了。看到设计师们开始关注用户体验,真应该感到高兴。在这篇文章,你将可以找到各种各样的漂亮的、富有创意的“返回顶部”链接,希望本文能激发你更多的创造力。
关于“返回顶部”back to Top
很多的页面的信息过多,页面很长,用户浏览到最下面时需要按鼠标滚动很久才能在回到顶部的导航菜单,这个时候在页面底部增加一个“返回顶部”链接,就可以让用户快速返回页面的顶部了。 传统的方法是用锚点来创建“返回顶部”链接,大多数网站用的都是这种方法。
<body> <a name="top"></a> <!-- content goes here --> <a href="#top">top</a></body>
不过这种方法会增加一个无用的链接。你可以给你的body标签创建一个ID,这样就不会增加没有的链接了。
或者你也不想创建新的ID,那就让“返回顶部”链接指向任意一个已经创建的ID也可以。<body id="page">
<!-- content goes here -->
<a href="#page">back to top</a>
</body>
传统上,人们只是使用这样简单的“返回顶部”链接,不过你也可以应用一些动画效果,增加访问者的使用趣味,有很多JavaScript库插件可以轻松的实现这样的效果。比如jQuery plugin ScrollTo。<body>
<div id="wrapper">
<!-- content goes here -->
<a href="#wrapper">back to top</a>
</div>
</body>
关于back to Top 返回顶部
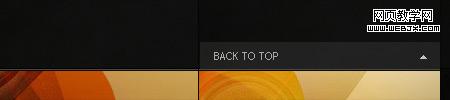
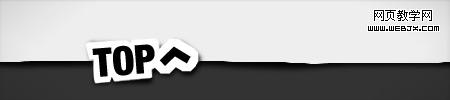
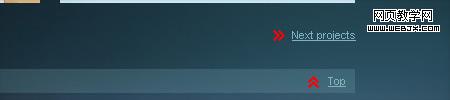
纵观历史,伟大的艺术家总是发现新的方式来显示自己的创造力,并创造新的趋势和技术来显示自己的与众不同,网页设计就是一个这样很好的平台。设计没有“好”与“坏”,只有“不同”。希望下面的设计能激发你的创造力和想象力,以创建自己的设计的势,而不是简单的模仿跟风。
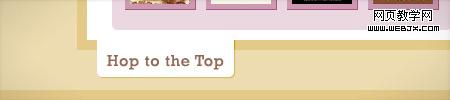
01. Stuffandnonsense



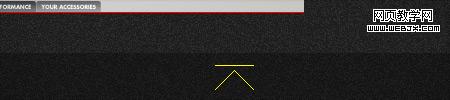
04. Visitmix

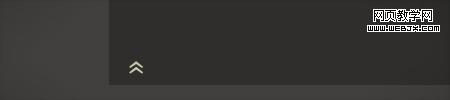
05. Visualboxsite

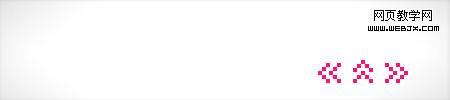
06. Leihu

07. Kinoz

08. Squarefactor

09. Meshu

10. Friml

11. Blogfullbliss

12. Dharmafrog

13. Pivonka

14. Psdlayout

15. Kineticshadows

16. Fullcreammilk

17. Webleeddesign

18. Moustacheme

19. Ftdesigner

20. Two24studios

21. Brandmurder

22. Toggle

23. Jeffsarmiento

24. Monsterpreneurs

25. Spicydesign

26. Dannyblackman





27. Tanyamerone

28. Dougdosberg

29. Bubblessoc

30. Markdearman

31. Nue-media

32. Delugestudios

33. Gpacheco

34. Ja-nic

35. Chiragjsolanki

36. Dreamerlines

37. Aseed

38. Emrahyaman

39. Douglasmenezes

40. Wpdesigner

41. Greenie Theme

42. Launchmind

43. Jeannaandjeff

44. Taufiq-ridha

45. Chigarden
