站内搜索应用的方案设计的分析和总结
我为银杏泰克站内搜索服务商做产品顾问期间,经手了十几个站点的站内搜索应用的方案设计,略作一些分析和总结。
一、站内搜索应用
站内搜索的应用受到越来越多的重视,以前出于技术成本和内容规模的原因,大家使用公共应用来凑合这个事,或者干脆没有。但是现在有钱了,信息量和信息类型的差异化和几年前也完全不是一个级别了,有越来越多网站对站内搜索有了极大的依赖。
对于分类信息、电子商务、点评类、视频和资源站,站内搜索应用简直就是生死线。
对于专业领域门户、综合社区网站、以及新型交互应用网站,站内搜索也在扮演着重要角色,拉升活跃度和流量,提升网站整体的信息质量。
站内搜索应用分为2个部分。搜索入口和搜索结果页面。
1. 全局搜索入口的设计原则
- 使用显眼的设计,全站统一样式和位置。位置通常是位于第一屏的居中或居右。


- 搜索框中应有提示文字。(比如:请输入关键字…或者 关键字、分类、url…),以在视觉上标识该input框的功能或提示可行的操作。
- 焦点功能。页面初始化时和input输入框失去焦点时 显示提示文字, 鼠标聚焦搜索框时 消除提示文字。(不要使用text框的默认值,我们曾在客户的统计数据里发现每天有上千条关键词为“请输入关键字”的搜索请求,浪费资源。更不要使用背景图片-_-!!!)
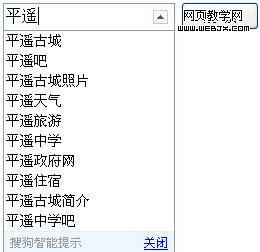
- 输入词智能(模糊)匹配提示(search suggest),这个最近也逐渐成为标配。最初此功能用于在拉丁语系网站中协助拼写,现在发展为通过和本站内的搜索请求的趋势关联,智能提示的搜索词可以在一定意义上引导用户进行集中而热门的搜索,获得更有效的结果,以及拓展的关联搜索。

/>
2. 分类搜索和搜索结果分类
许多网站会在全局搜索入口中放置分类搜索下拉菜单(select)。
- 好处:对于通用搜索和拥有复杂信息类型的网站而言,可以帮助熟练用户精确搜索目标,减少点击次数。
- 坏处1:根据我们掌握的多个各个类型的站内搜索log结果分析,这个分类下拉的使用率非常低,不足2%。
- 坏处2:互联网用户的搜索习惯是被通用搜索引擎培养的——直接输入关键字。用户总是先直接输入关键字,除非发现找不到结果,才会返回来寻找并使用分类搜索下拉,这样设计反而变成是反用户的了。
许多设计师混用了 “分类搜索”和“搜索结果分类”这2个概念。
分类搜索:针对不同信息数据类别,搜索需求间有互斥性,分类搜索的搜索结果间不存在交集。
搜索结果分类:针对不同内容类型,将某一搜索需求 按不同维度的属性进行的二级分类或筛选,搜索需求是一致或可容的,结果之间可能存在交集。
我们拿豆瓣的分类下拉菜单举例:
书籍/电影/音乐都是属于内容类型,(且输入框的提示把它们同质化了)。它们之间是搜索结果分类的区别。
内容和小组、成员、活动是同级别的类型。它们之间是分类搜索的区别。
用户搜索“暮光之城”,用户不会排斥在结果中同时得到“暮光之城”的电影类、书籍类、原声音乐类信息,都是对内容的搜索需求。但是可能会排斥小组/活动/成员类型搜索结果。想搜索小组和想搜索活动是完全不同的需求,一个想搜仅仅想搜索书籍信息的用户并不想看到小组中的讨论。
_________________________________________________
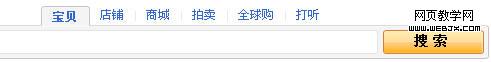
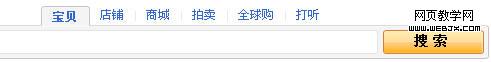
再来看淘宝的全局搜索入口:

宝贝、店铺、打听是不同的搜索需求,它们是分类搜索的区别。
商城、拍卖、全球购 和宝贝都属于同一内容类型,搜索需求一致,信息结构是父子级的关系。它们也属于搜索结果分类。
这3个分类是否有单独作为分类搜索存在的必要,你使用过这3种分类吗?
下列设计搜索入口的一些方法和原则:
- 避免过度设计。对于搜索目的或内容类型单一的网站,放置分类搜索下拉是不必要的。比如专业视频网站,餐饮点评网站等等
这是一个专业视频网站,从图1和图2中可以看到,虽然分类搜索里选择的视频和专辑这2个分类,但是当选择视频分类去搜索时,还是会在第一行输出了专辑类的搜索结果。

- 把搜索结果分类放到它该去的位置——搜索结果页面通过统一的搜索入口进入搜索结果页面后,用户可根据此列表了解 搜索结果的分布,筛选所需分类。
这种设计可以清晰地展现信息结构,信息规模,帮助用户明确搜索目的,精确筛选。 - 尽量避免存在多个分类搜索之间互斥的设计
你是否遭遇过直接在淘宝的input框中输入店铺名称而得不到任何有效结果? - 使用Tab manu (选项卡)代替 下拉菜单。
你更习惯的是下面哪一种的方式?
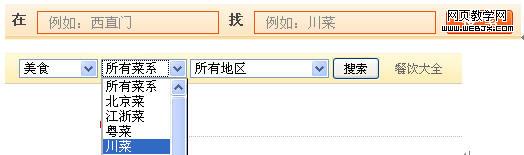
- 有些分类选择可以用高级搜索选项来代替
 在这里 使用高级搜索中的筛选来表现可能会更好。
在这里 使用高级搜索中的筛选来表现可能会更好。
- 在需要使用多重维度的搜索条件来定位时的处理

比较两者的设计,高下立现。
3.全局搜索结果和分类搜索结果
当一个网站同时拥有全局搜索入口和单类搜索入口。会产生一个问题:单类搜索可得出单一精确的搜索结果,而全局搜索得出的结果页面是多种单类搜索混合而成的。如何处理好这种混合,并有效引导用户得到自己想要的信息?
1 最简单的方法: 混排+分类标签。

2 华丽的方法:分区块显示。(对服务器压力较大,分区块搜索会形成多次请求)

分区块显示要根据网站自身的产品特性和内容重心来安排,
不能不分详略,事无巨细把所有类型都均等地列出来。多信息等于无信息。
二、搜索结果页面布局
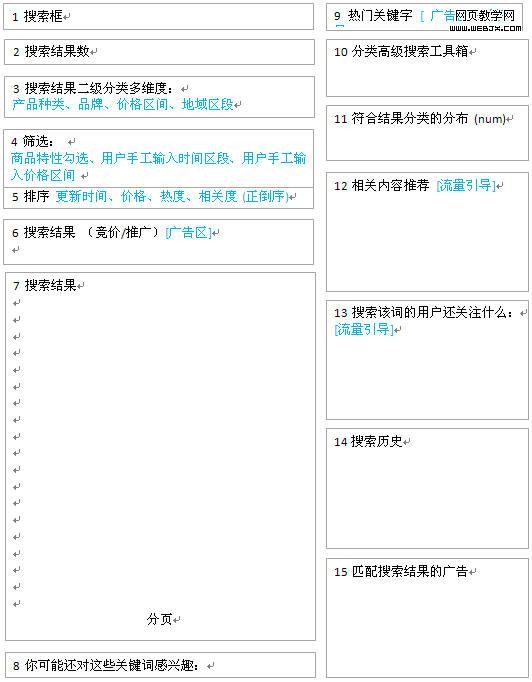
1. 常用功能模块


点击小图显示大图
上图只是是为了演示所有通用功能模块的设计demo。并不建议像这样设计产品,用户根本不会用到那么多功能,过度设计会导致开发成本和用户的学习成本大大增加,也使页面零乱。
应该根据各自网站的资源、优势、类型、目的来选用恰当的模块进行设计。关于这一点请见后文
2. 布局问题
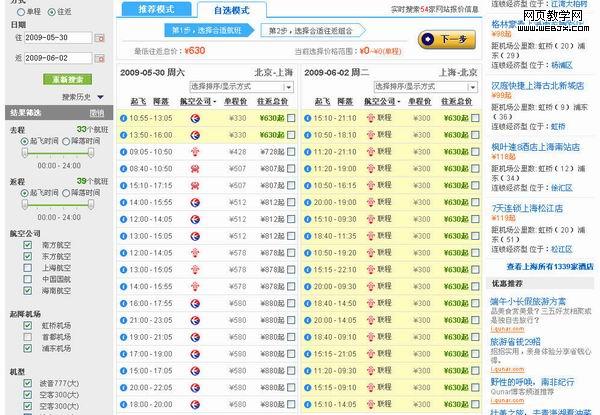
先来看2个案例

上图为4栏的机票搜索结果页面,中间2栏为往返双程的搜索结果。信息密度太高,页面拥挤,用户在寻找自己所需的结果时,视线会不断被干扰。在左栏纵向放置的筛选功能区块,位置和高度导致用户的正常使用流向被打乱,最右边的推荐和广告区也很难吸引用户阅读和点击,

上图是2栏的机票搜索页面。页面布局宽松,信息密度分布正常。日期的Tab Manu、筛选功能区和搜索结果区的分布和排序符合用户使用流程。 右侧的推荐信息区也容易吸引用户视线。
搜索结果页面的布局原则是简洁、突出重点、目的明确。不能分散用户获取搜索结果的注意力。
下面是一些设计建议
- 使用两栏布局。内容型搜索建议比例为三七开,不要让搜索结果内容区过宽,影响阅读体验。
- 剔除无关元素,对于网站统一布局中的公告、推荐、广告、排行之类的元素,应该割舍。布局越清晰明了,干扰元素越少,用户越容易顺利达到使用目的。
- 主搜索框 位置全局(或主内容区)上方居中。在搜索结果页面,搜索框不必和全局设计统一,缩于一角。
- 处理好多个搜索框之间的层次关系(在同时存在 主搜索框和单类搜索框/高级搜索工具箱的时候)。
- 信息密度不要过高。不要试图在搜索结果中列出所有信息元素。
- 筛选、排序等功能区要注意产品逻辑和分布层次。很多设计师在处理信息的多个维度缺乏逻辑和结构意思,弄得页面看起来有4~5层横导航。

这一堆选项卡,你眼花吗?
- 根据内容属性的不同,对搜索结果使用合适的显示模式。(图片、缩略图+内容、内容列表、表格、内容+表格 等)
- 正常搜索结果和 推广类搜索结果(竞价或广告)的设计应该有清晰的区分,让用户能很容易区分这两者。
- 搜索结果中的 匹配关键字 应高亮显示。