提高用户体验的好方法:提供帮助元素
在设计一个网站的时候,最重要的事情是把这个网站做得尽可能的方便、易用。如果一个网站的某些设计有可能给用户带来理解上的困惑,那它最好添加一些 帮助元素。帮助元素有很多不同的形状和大小:一整页,一个建议框,或者一个小提示。不过这些同类型的帮助元素有一个共通点,除了它们共同的目的帮助用户以 外的一个共通点:帮助元素为用户提供更多的方便,使得网站的易用性更好更受欢迎。
现在,由于网站上搜索功能和其他导航元素有很多种具体形式,用户使用时偶尔会感到困惑。在尽可能多的地方提供帮助元素是提高用户的使用体验的好方法。用户的使用体验越好,他们就越可能购买你的产品、再次访问网站或者其他你希望达到的目的。
下面是我收集的帮助元素实际使用的优秀例子,帮助大家在合适的时候选择使用它们,同时展示一下这些优秀的帮助元素设计。
什么时候使用帮助元素
方便是一个网站的关键,花一些时间来使网站更方便是有价值的。其中,帮助页面和其他帮助元素可以给用户带来更多的方便,但是,用户到底在什么时候真的需要这些帮助元素呢?
1.表单
对于一些人来说,表单会带来一些困惑,对于用户来说,一些对象、输入的内容的目的是不明确的,所以一些建议与例子可以给用户带来很多帮助。记号是另一种表单元素。
2.登录与注册
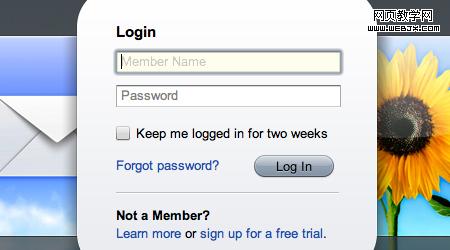
你希望更多的用户在你的网站注册,所以要做到尽可能的简单。有几种方法可以使登录与注册操作更容易使用,提供帮助元素就是其中一种,首先,就像之前提到的那样,你应该在注册表单添加帮助元素。
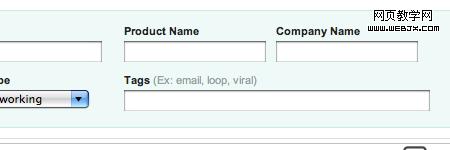
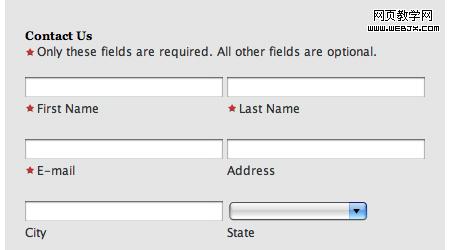
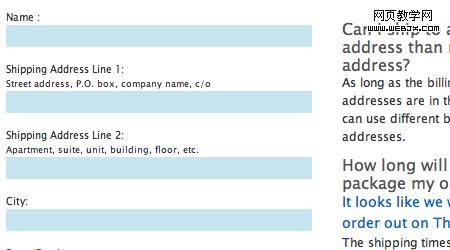
下面的表单是一个很好的设计,干净,并且对表单的每一个元素
都有很好的解释,总体来说是一个有足够帮助元素的、易用性良好的表单。
3.结账
和表单类似,结账界面中的一些设计会给一些用户带来迷惑。结账过程是直接与金钱挂钩的,因此必须让用户在这个过程中没有任何疑惑的可能。
4.搜索
搜索框一点都不复杂,但是可以通过搜索框搜索什么并不是每个用户都很清晰,因此,提供一些搜索例子和建议是一个好的建议。即时搜索建议(live auto-suggest)是另外一个很好的搜索特性。
包括的内容
帮助元素中包含什么内容决定于帮助的类型以及使用的地方,不过下面几条指导原则可以使帮助元素更有用。
避免那些显而易见的东西
如果你打算添加一些帮助元素,那请确保这些内容是真的有用的,而不是为了添加它们而添加它们。
快速提示
其中一种帮助元素是提示(tips)。提供提示来帮助用户在内容里导航通常是个好的主意。提示和建议框对新用户而言特别有用。
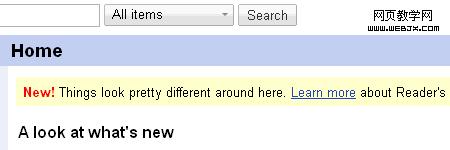
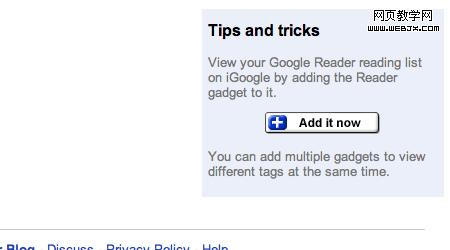
下面是来自google阅读器的提示框,在这个例子里,提示提醒用户最近的一个设计改动,里面的一个链接给用户更多的信息,这对于因此新设计而感到不适应的新用户而言可以提供很大的帮助。

这是google阅读器的另外一个优秀例子,它提供了提示和快捷方式来使用户体验更良好。

例子
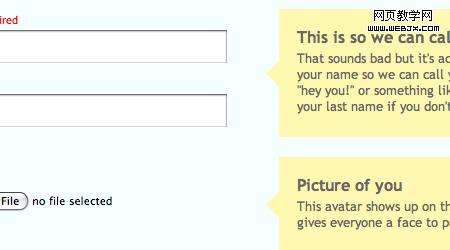
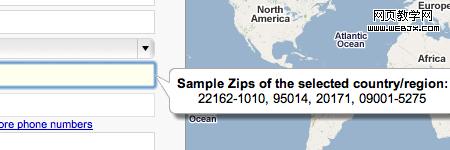
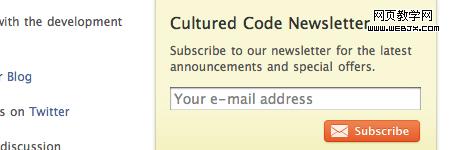
在表单中,提供例子可以给用户填写信息带来很大的帮助,例如提供用户名、email地址的例子等等。
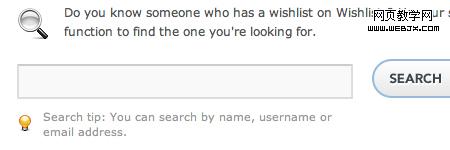
搜索提示与建议
对于搜索,很多网站会提供方便的搜索建议,这给用户一些基本的信息,使搜索功能对于他们来说更容易使用。
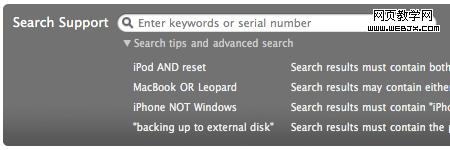
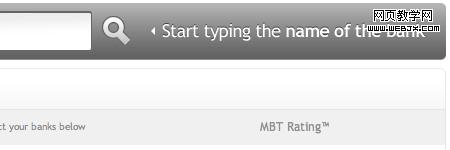
看一下方的Apple搜索框,有一个选项可以展开显示有用的搜索建议,帮助用户搜索产品支持主题。同时我们可以看到,链接撕开的提示列表不是支持帮助用户搜索,而是帮助用户直接方便的到达相应内容的页面。

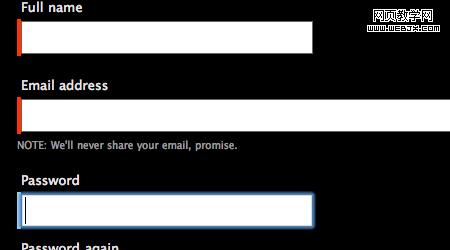
密码强度指示与用户名检测
在注册表单中,密码强度指示与用户名是否可用检测只是2个小的设计,但是却可以极大的提高表单的易用性。
记号
添加记号是进一步提高表单易用性的一种方法,尽可能详细的解释表单中需要输入的信息。
易用性是关键
在所有网站的设计中,易用性越高越好,易用性是一个网站成功的关键因素,易用性就是使所有设计对于用户而言更加容易使用——帮助元素就是为此而生。但是,这些帮助元素本身的易用性又如何呢?
不要迷惑用户
迷惑用户与帮助元素的目的相违背,所以要尽量避免。只在帮助元素中放合适的内容,你如何组织这些内容同样影响易用性,如果帮助元素包含许多内容,使用列表和高亮关键词使这些内容更方便用户快速扫描阅读。
位置影响最大
在网站设计中,不同内容摆放的位置是易用性首先关注的地方,同样,帮助元素的位置也会影响到易用性。
设计师会把帮助元素做得很小以使得这些内容不会干扰到网站的主内容,这个错误很多设计师都会犯,这样的设计会使用户很难找到这些帮助元素。当然,帮 助元素做得小可以给主要内容保留更多的空间,但这对于那些迷惑的用户起不到帮助的作用。因此,在“小”和“容易被发现”之间寻找平衡点吧。
另外必须记住,帮助元素对于用户而言是可选的内容,而不是必须的内容,允许用户在需要的时候去寻求帮助,而不是一直显示。
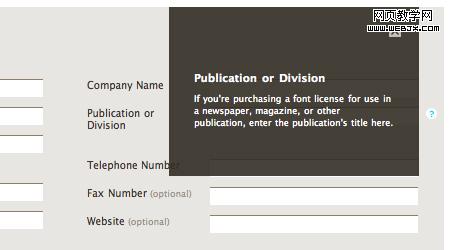
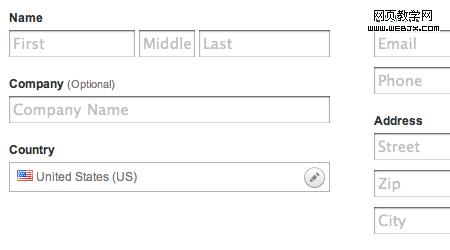
看一下下面的表单,在一个输入框的右侧有一个小问号图标,点击以后会弹出一个关于这个输入的内容的介绍。这个图标很干净,位置放得很好,不会干扰到用户填写表单。

避免太多点击,避免弹出框
最糟糕的一种设计是强迫用户在帮助元素和原来的页面中不停地切换,这会使这个原来为了帮助用户的功能完全没有易用性。
使用图形、图标做类比
在网站设计中使用图标和其他图形做类比是十分有迷惑性的,因为图标表示的含义很容易被用户误解,因为你明白图标的含义不代表你的用户也明白。容易被 用户理解的图标在帮助元素里十分有效,图标本身就是一种帮助元素。图形可以用来解释一些内容,比如图表、统计图和方向等。确保用户可以很容易理解这些图形 和图标。
优秀帮助元素展示
帮助元素在很多网站上都有,只是你平时没有少注意到它们而已。以下是一些网站易用性良好的帮助元素设计。
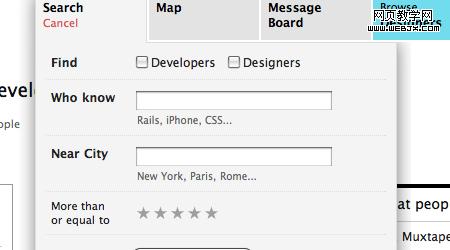
表单中的帮助元素
以下的表单有很方便、很易用的帮助元素,这些元素给出了举例和解释来帮助用户输入信息。










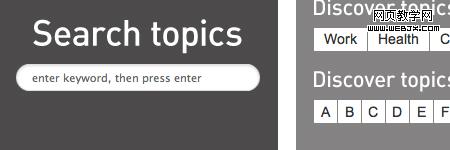
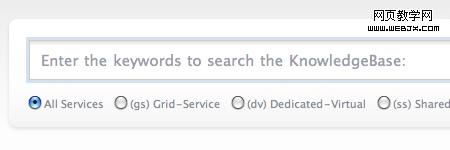
搜索元素,建议
以下是一些提高易用性的功能,它们给出了一些例子和建议来帮助用户更容易的完成搜索。












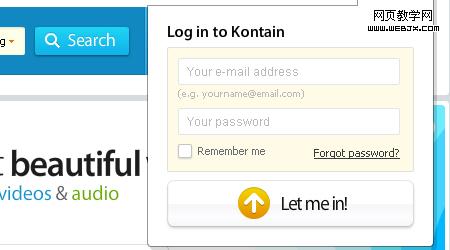
登录与注册
最后是一组登录和注册过程中的帮助元素。