人机交互设计的重要法则之Fitts法则
费茨法则是人机交互领域里一个非常重要的法则,在10年来得到了广泛的应用。Fitts法则最基本的观点就是任何时候,当一个人用鼠标来移动鼠标指针时,屏幕上的目标的某些特征会使得点击变得轻松或者困难。目标离的越远,到达就越是费劲。目标越小,就越难点中。漂亮简单,对么?这意味着要是目标定位越容易,距离鼠标当前位置就应该越近,目标占用空间应该有更大。Fitts花了好几页来描述这些发现,用明显数学式的严谨,用公式表达出了怎样去测量不同速度距离目标尺寸对用户点中目标的影响。目标和鼠标指针越远,尺寸越小,就越难点中目标。

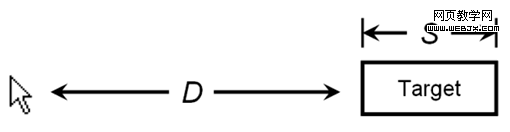
从鼠标到达目标的时间可以用公式Time = a + b log2 ( D / S + 1 )来计算。其中
- D:鼠标达到目标的距离
- S:目标的宽度(尺寸)
费茨法则为人机交互提供了一个度量的法则,从而也为我们设计人机交互界面提供了科学依据,也就是告诉我们怎样设计一个界面可以让用户比较容易使用,提高用户的操作体验。从上面的公式中,我们可以得出一个结论:如果我们要想鼠标比较快速的命中目标可以采取两个措施,要么减少鼠标与目标之间的距离,要么使目标足够大(哈,当然还要有一个好鼠标,以前我用过一个鼠标突然出了问题,鼠标指针离按钮很近却费了我几秒钟才移到按钮上面去,一笑)。这里面的另一个考究就是要尽量将按钮集中在一起,同时要将经常使用到的按钮放在最醒目的位置上。
且让我们来看看几个费茨法则的应用:
- 从WindowsXP之后的操作系统开始菜单增加一个选项,就是可以隐藏长时间没有使用的菜单,简单的考虑是从使用频率的角度出发的,实际上我认为这也是为了减少用户单击开始以后弹出菜单的长度,减少鼠标到目标菜单之间的距离。
- OfficeXP以后的菜单也提供了隐藏菜单和工具条的功能。
- Mac操作系统的快捷工具条上按钮很大,象StarDock公司就为我们提供了Mac操作系统工具条的实现,点击一个按钮的命中几率却是要大很多,而windows的任务栏上的按钮都是16X16的,一不小心还容易点错。
同时也让我们来看几个不好的交互设计
1. 在web页面中经常要使用到分页的功能,但是往往分页的页码显示的数字特别小,而且密密麻麻,如果您使用过asp.net提供的datagrid控件就知道其分页显示的页码是多么难用,要选中一个页码真的很难,还要小心翼翼的。
2. 在gotdotnet查询页面上也有一个分页功能,不过其提供了“next>>”的方式,点击分页不是特别困难,但是页面滚动到下面去以后如果要翻页还要将页面滚到上面去翻页,使用十分不便。
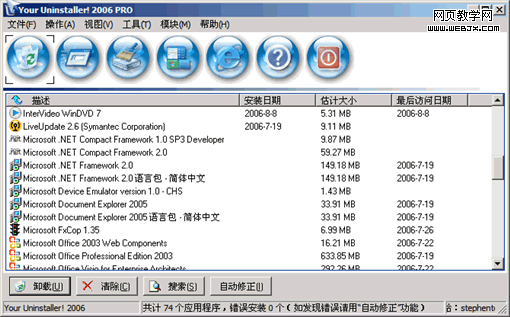
3. 在uninstall这样的工具中,界面只有一个主窗口,但是不经常使用到的按钮很大,经常使用到的按钮倒很小,如下图所示:

费茨公式为我们设计交互提供了一个依据,那么是否回答了所有的问题呢?其主要缺点是:
- 其应用范围只是2D的。我觉得还缺乏一个因素就是方向的问题,对于右手使用的用户来说往左上和左下的方向一般命中要困难,因为操作不便的原因,不信的话大家可以试试,因此如果您要做的特别细致,就要考虑界面上按钮的布局了,一般按钮放在右边可能会比较好。
- 缺乏对虚拟距离的度量。从鼠标到目标是一个可以度量的距离,也就是说这个距离是连续的,然而在实际的使用中,这个距离并一定是连续的,实际上有可能是离散的。举个例子,当你操作文档的时候需要设置段落的格式,在word中提供了专门的段落菜单,在文档窗口上有,在工具条上,那么为了使用户能够快速的设置段落的格式,提供了尽可能多的入口,那么这里的目标就不是一对一,而是一对多。这里提出的另一个命题就是为了能够让用户快速的命中目标,那么你必须在程序中设置多个目标的等同目标,也就是说在一个有限的范围内,要让目标尽可能无处不在。windows shell里的sendto,提供了另外一种更为快捷的解决方案。另外一个可行性的方案就是可以让用户根据自己的习惯和喜好来DIY目标的摆放,就像windows开始菜单一样,我们可以按照自己的喜好进行分组。