测试网站可访问性的工具
你设计网站的最重要目标之一就是让网站可以吸引尽可能多的访客,但是你了解过你网站真正的可访问性(亦称无障碍性)了吗?色盲访客能是否能正常访问?网页上的所有脚本是否能正常运转?你的颜色可能总体上看来不错,但是对比色的差异能否足够以保证网页的易读性?下面这12个工具正好是设计来回答这些文的,可以肯定的是如果你正在考虑网站可访问性这件事情的时候,这些工具都值得你经常使用,虽然他们可能每次都给你同样的答案。
忠告:尽管这些工具都很有用而且可以帮你辨别出很多问题,你永远不能太迷信他们给出的所有建议,更多的是把它们当做开始步入能够建立流畅运行的网站道路的起点。
ACTF aDesigner: 开源Eclipse 开发平台的一个扩展, 它专为视障人士测试可访问性。不过它仅适用于Windows XP及以上版本系统。 
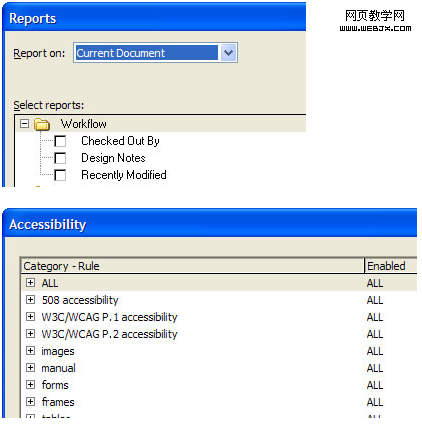
Adobe Dreamweaver CS4 accessibility:供使用Adobe’s Dreamweaver CS4的设计师使用, 通过工具授权你就可以选择任何你想测试的,并且可以获得一份错误检测报告。

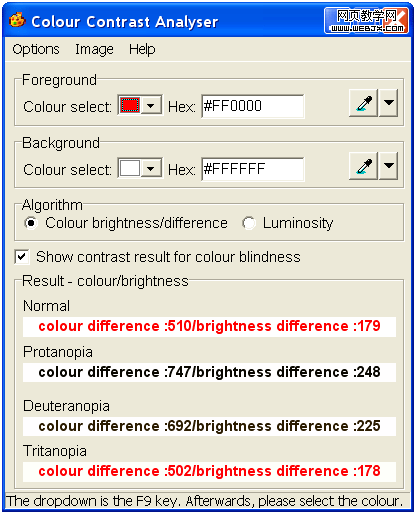
Contrast Analyser: 为网站选择合适的颜色是一件不简单的事,而且你还必须确保这些颜色搭配得当以确保美观易读。Colour Contrast Analyser让你能区别两种颜色的不同,还可以设置出方便有视觉障碍的访客(比如色盲)易读的网站。 
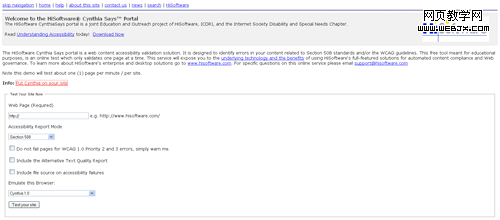
Cynthia Says: Cynthia Says 是HiSoftware的一个产品,只要输入你的网址你就可以获取一份通过按照 Section 508 和WCAG(Web Content Accessibility Guidelines W3C的网页内容可访问性指引)-Priority 1, 2 and 3标准检测的网站报告。
Firefox Accessibility Extension: 来自iCITA ,这个Firefox的工具栏包括一个大型一套工具来检测那些视觉障碍者访问时网站的外观,也包括了文字,脚本,样式等等的测试。
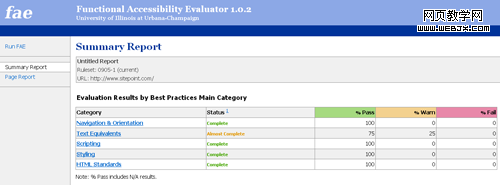
Functional Accessibility Evaluator: 为你提供网站诸多方面的无障碍评估报告,然后为您提供了一种颜色编码结果页的一个你必须去了解的概述,。 如果您想了解更多信息只需点击的每个类别查看详细的说明。
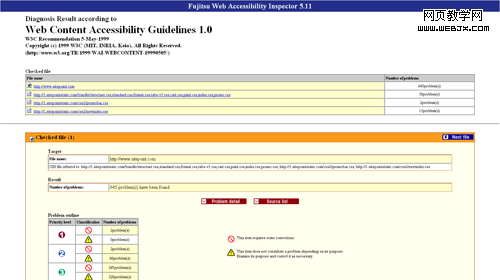
Fujitsu Web Accessibility Inspector: 它检查的重点是检可能会出现老人和视觉障碍者的网页,你必须下载才能使用,可用于MAX OS X或Windows ,然后你可以点到本地文件或一个网站,它就会生成一个报告,似乎是挺很长的,好含了各方面检测结果的报告文件。 
IBM’s Rational Policy Tester Accessibility Edition: Windows上检测网站可访问性的唯一的解决方案。这是一个付费解决方案,IBM的产品应该不会便宜到那里去。
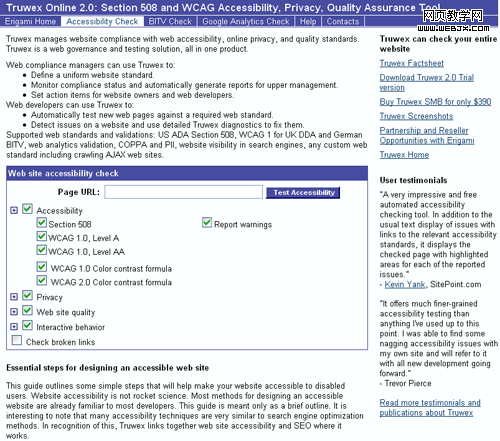
Truwex Online 2.0: 它可以检测的范围包括section 508、WCAG、死链接等。只需到它们页面上,输入网址,它就会输出一份检测报告。 
Vision Australia: 他们提供Internet Explorer和Opera工具栏来测试您的网站确保对视觉障碍者友好。 
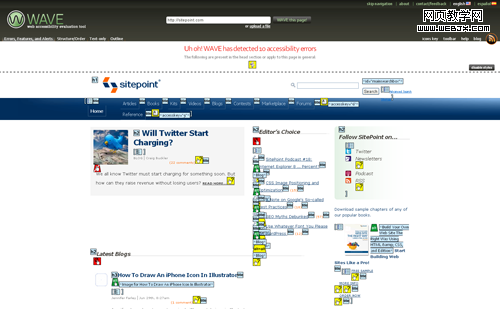
WAVE: 简单的输入网址、上传文件或输入一个代码段,看到所以被标记的元素, 你就可以在这些元素旁边看到关于元素的检测反馈信息,你也可以使用Firefox的工具栏或在浏览器上安装WAVE。
Web Accessibility Toolbar For Opera: 供Opera用户使用。