sIFR、typeface.js和cufon文本替换技术
一个常常令设计师和前端开发人员都头疼的事情就是字体的使用,设计师常常在设计稿中使用某些很漂亮的字体,以实现比较酷炫的界面。但这样常常给编码人员造成一些难度,如果在页面中放弃使用这些字体,设计师会感到郁闷,而如果使用这些字体的话,就要切图并使用很多额外的样式——又一个鱼和熊掌的抉择。还好,现在已经有了一些相关的替代技术了。
1. @font-face
CSS3的@font-face属性(事实上CSS2中就已引入),为我们带来了一些希望,而Firefox 3.5新增的对@font-face的支持,让我们离这个希望更进了一些。
到现在为止,已经有Safari、Chrome、Opera 10和Firefox 3.5支持@font-face了,比较意外的是,IE系列浏览器也部分支持该属性。Mozilla旗下的其它产品,SeaMonkey 2 和Thunderbird 3 也支持该属性。
浏览器兼容性
| 浏览器 | 最低版本 | 支持字体 |
|---|---|---|
| Internet Explorer | 4.0 | 只支持OpenType字体(eof格式) |
| Firefox (Gecko) | 3.5 (1.9.1) | TrueType(ttf格式)和OpenType 字体 |
| Opera | 10.0 | TrueType和OpenType 字体 |
| Safari (WebKit) | 3.1 (525) | TrueType和OpenType 字体 |
从表中可以看出,IE系浏览器不支持TTF格式的字体,只支持eof格式,不过,微软官方发布了一个WEFT工具,可以将TTF转化为EOF,需要的朋友可以去下载使用。
可以使用的样式如下:
@font-face { font-family: qianduanNet; font-style: normal; font-weight: 400; src: url("SketchRockwell.ttf"); } .fontFace{ font-family: qianduanNet; font-size: 3.2em; letter-spacing: 1px; text-align: center; }
IE中的样式如下:
@font-face { font-family: Goudy Stout; font-style: normal; font-weight: 400; src: url(GOUDYST0.eot); }
这是目前最简单实现嵌入字体的方法。
@font-face资源:
- CSS3系列教程:嵌入字体/网络字体
- Mozilla开发者中心:@font-face
- Web fonts with @font-face
sIFR
sIFR并非一种新技术,而是已经存在并被使用很多年了。sIFR是一种很有用也很好用的文本替换技术,通过Flash+JS+CSS将网络字体嵌入到页面中。
考虑到网上已经有很多资源,本文就不再赘述,想要了解的朋友可以参考一下文章:
- 如何以及何时使用sIFR
- sIFR-文本替换技术
- sIFR——百度百科
Typeface.js
Typeface被认为是替代SIFR的最佳方案,相对于sIFR,Typeface少了Flash的应用,使用纯JS来嵌入相关字体,而且用法也很简单:在页面中引入相应的js文件就OK了。
<html> <head> <!-- 加载所有的样式先 --> <link rel="stylesheet" type="text/css" ref="/style.css"> <!-- 再加载typeface.js 库文件和typeface.js字体文件--> <script type="text/javascript" src="typeface-0.10.js"></script> <script type="text/javascript" src="helvetiker_regular.typeface.js"></script> </head> <body> <!-- 继续并使用CSS指定typeface.js 字体 --> <div class="myclass typeface-js" style="font-family: Helvetiker"> 文本文本... </div> </body> </html>
从中我们可以看出来,使用Typeface只需要着简单的几步就可以在页面中使用嵌入字体了。
typeface资源:
cufon
cufon是一个比较新的技术,被定位为有价值的sIFR替代方案,它有很多优势:
- 无需浏览器插件——被浏览器原生支持;
- 兼容性——兼容各个主流浏览器
- 易用—— 无需配置
- 速度—— 快速渲染大量字体
cufon的原理:
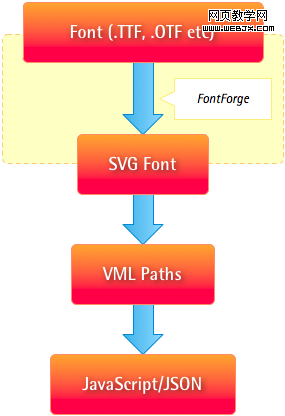
cufon通过生成器将字体文件转化为SVG字体,再将其转换为VML文件,这对IE很重要,因为IE原生支持VML文件。最后,使用复杂的JavaScript函数将VML文件编码为JSON文件(typeface的原理与此类似)。如下图所示:

这样做有很多好处:
- 与加载一个字体文件,你只需要加载一些js文件就可以;
- 客户端无需再次手工编码;
- 外部js文件直到加载完成才会被执行,这可以让我们实现无闪烁的干净的替换。
- 压缩率高。相对于字体文件,可压缩掉60-80% 。
cufon的用法:
cufon的用法与typeface类似,需要加载一个库文件和字体文件。而与typeface不同的是,你需要使用js初始化cufon:
<script type="text/javascript"> Cufón.replace('h2', { fontFamily: 'Qlassik Medium' }); </script>
这与typeface的在样式中定义字体很不一样。
cufon资源:
cufon和typeface.js对比:
| Cufón | Typeface.js | |
|---|---|---|
| File size | 14.0kb (压缩后) | 16.3kb (未压缩) |
| 支持的浏览器 | Firefox 1.5+, Safari 3+, Opera 9.5+, Google Chrome 和 Internet Explorer6+ | Firefox 1.5+, Safari 2+, and Internet Explorer 6+, 最新版已经支持IE8 |
| 支持的字体类型 | .ttf, .otf, PFB, postscript | .ttf |
| 支持的字体样式 | font-size, font-style, font-weight, line-height, text-shadow, color | font-size, font-style, font-weight, font-stretch, letter-spacing, line-height |
| 可选文字? | 尚不支持 | 尚不支持 |
从这个对比中可以看出来,两者并没有太大的不同,cufon支持更多的浏览器和字体类型,而typeface支持更多的字体样式。实际应用中貌似typeface方便一些,可以直接在样式中定义字体,而cufon则有总体文件大小方面的优势。具体用哪一个,看你自己的喜好吧。
总结
事实上,sIFR、typeface.js和cufon都是目前常说的文本替换技术,这些技术都可以用来替换@font-face,并且实现更好的浏览器兼容性。但是每种技术都不是完美的:
- @font-face最简单,虽然大部分浏览器也都支持了,但是其浏览器兼容性并不是很完美,对IE还需要eof字体的特殊支持,而且对于中文字体来说,一般都很大,这会占用很大的页面加载时间和服务器流量。
- sIFR是兼容性和可用性最好、对SEO友好的一种方案,但也是实现起来最复杂的,而且需要浏览器支持Flash插件。
- typeface和cufon都是利用在IE中渲染VML,而在非IE浏览器中使用canvas的方式实现“伪”字体的,他们使用起来相对简单,但是可用性和用户体验以及SEO都不是很理想。
- 版权问题是一个很重要的问题,无论你使用哪种技术,都需要考虑文字的授权。
所以,使用哪种方案,要看你的需求和喜好,或许你宁愿切更多的图片也不愿使用这些技术?