垂直栅格和渐进式行距应用举例(3)
http://www.itjxue.com 2015-08-07 22:14 来源:未知 点击次数:
画上线后,工作简单啦!利用18px和24px这两种行距,将文字的基线都挪到红色网格线上。

去掉网格看看吧:

回顾一下优化前的样子:

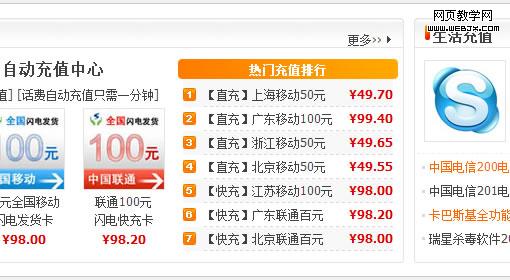
全部使用了18px或者24px的行距。其中,将右边模块的资讯条数由8条缩减为5条。甚至,我们可以继续发现,应用了垂直韵律之后,垂直的行数可以做自由得调整,而两个模块的高度可以保持高度一致。例如我们缩减了行数:

应用了垂直韵律之后,既美观又灵活,何乐不为呢?哇咔咔~
最后
当然,垂直韵律和渐进式行距还有很多应用的方法。总之,作为设计师,特别是网页设计师/交互设计师,我们不应当单纯地凭借感觉,应当专注到像素级别,严谨设计。
“严谨”一词,永远受用。送给我和大家。
(责任编辑:IT教学网)
下一篇:设计理论:企业品牌视觉设计