找准自己的目标再建立一个网站
好的创意为成功的网站带来生命力。不过,有时候那些有创意的点子或解决方案更像是单凭臆想完成的工作——而臆想又往往是件很危险的事。那么,设计师该如何告诉客户,其实自己用的是脚踏实地的策略,并且目标效果也最为恰当呢?下面的练习将助你了解如何探讨和记录设计的方方面面,以帮助客户消除对你创意的疑虑,鼓励他们也参与到设计过程中来。


确定明晰目标
有些人总认为自己很了解建某个站点的目的是什么,却拒绝建立起直接的、可量化的目标。模棱两可的目标叙述迫使客户自行推断,而客户一般都会把事情往好的方向想,过高的期待又往往带来失望——结果,你们之间好不容易建立起来的信任就毁掉了。像“卖更多东西”、“提高曝光率”这种目标还是少来为妙,它们太模糊了,几乎没有指导意义。
改进的验收准则练习(modified acceptance criteria exercise)是我发现用于建立清晰有力目标的最简单有效的工具。精明的开发者利用验收准则来说明为什么要执行某项任务,以及他们该如何融入大图景之 中。只需做一点小优化,你就能完美地捕捉到设计目标。
样例需求:
- 我们想要重新设计我们的网站,因为我们需要更多流量和一个新形象,希望我们成为行业里更受尊敬的企业。
样例目标模板:
- 我们希望 __________ 因为____________ 然后 ___________.
样例目标:
- 我们希望把访问量提高20%,因为我们想有更高曝光率,然后我们就能每个月新建立八条客户渠道。
- 我们希望改变现在的形象,因为我们想让客户觉得更亲切,然后我们才敢把服务费提高10%。
- 我们希望每个月能写四篇行业相关的文章,因为我们想为这个行业做贡献,然后我们就能每个月找到两个合作伙伴。
请思考,区分开“手段”、“原因”、“结果”的过程是如何让项目持有者的目标变得明晰的,而且这一过程还能解释他们为什么有这些目标,又打算怎样达 到目标。为设计确立验收准则是挖掘出更深层次的可能还不为所知的需求的极佳方式。它帮助设计师和项目持有者做出更好的决定,以免将来设计执行过程中遭遇“ 不速之情景”。请修正目标,直至项目相关各方都同意并理解这些目标。
额外提醒:多建立几个目标,以方便你自己捕获二级甚至三级目标,不过千万不要让事情失去控制——所有网站都只需要一小撮高水平目标就够了。
组织页面
人们一般都只热爱那些不用他们多做思考就能成事儿的站点。用户的精力是用来解决他们自己的问题的,而不应该浪费在搞清楚网站怎么用上面。
卡片分类是安排网站内容的好方法。要利用卡片分类,列出你网站的所有页面,把它们写在一些索引卡上。然后,把所有卡片铺到桌子上,移动卡片位置,直至所有的目录和子目录归档方式都最为有理有据。
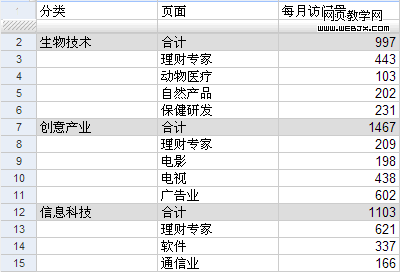
如果你没法亲自做卡片分类,或者你们团队没有时间做这件事,那你们还可以试试利用数据表在线商讨。以下是使用一些虚拟数据在Google Docs里创建的一家新西兰投资公司网站的示例。

- 利用数据表进行卡片分类的示例
如果你的项目是针对某网站的再设计,那你应该先看看该站点的访问统计数据,找出哪些页面获得的流量更多,哪些更少。这么做的好处是能推断出设计的内容在哪部分还不够,在哪部分又太过了。然后,紧缩或合并类似页面,简化复杂页面。
即使已经过了正式的设计过程,好的卡片分类实践也能大大提高一个网站的可用性和内容传递效率。这是一种让网站保持关联性和实效性的聪明训练。
额外提醒:让不熟悉公司业务的人来帮忙进行卡片分类,有助于发现大众成见,获得意想不到的反馈
铺展页面
接下来,我们需要深入理解设计的视觉优先顺序。这里我们采用注意力地图(Attention Map)并且做一点算术。
注意力地图就是为页面指定一系列目标,并且为每个目标分配一个吸引力指数。总点数不要太多,足够分配就好,这样点数之间才能更容易对比和互相参考;但也不要太少,以免分配出太多过于接近的点数。这么做的目的是让你深入理解各个目标之间的联系,从而确立稳妥的内容层次。
样例点数分配:
- 四个目标,一共分配15点
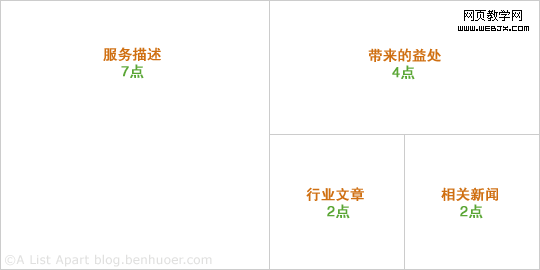
样例结果:
- 服务介绍:7点
- 带来的益处:4点
- 行业文章:2点
- 相关新闻:2点
比起简单的优先级列表,注意力地图更为高效,因为它还直观反映了各个目标在页面中占据多少空间。由于“服务介绍”的点数比“益处”所占点数要高3点(几乎是两倍了),所有你能肯定“服务介绍”需要吸引大量更多注意力。

- 使用注意力地图在网页上划分重要性区域
用草图表达满足目标、适合内容组织、符合注意力地图的设计选项时,应当简明直率,且富有战略。说不定这样你就能少很多搜索枯肠的烦恼。
额外提醒: 完成之后,试试反转草图,或者从镜子里面看它,看看还是否能用。为你自己的草图挑刺儿(包括那奇怪的镜像草图),能帮你想出一系列新点子。
开发个性
强健的原型(archetype)能建立起一条直接而充满力量的情感纽带。所谓原型是指一系列性格特征和行为特点,常见于一群说共同语言或有着共同历史的族群。每一原型都有其强势、弱点、天赋和畏惧。当你无所顾忌地运用这人性特征的方方面面时,人们将从内心深处对你的设计产生共鸣。这有助于强化记忆和建立信任。
Margaret Mark 和 Carol S. Pearson 所著《英雄与歹徒(The Hero and the Outlaw)》一书,强有力地覆盖了人类文明几乎所有方面的12种原型。
这些原型包括:
- 纯真 Innocent
- 探索者 Explorer
- 圣人 Sage
- 英雄 Hero
- 法外之徒 Outlaw
- 魔术师 Magician
- 普通人 Regular Guy/Gal
- 情人 Lover
- 弄臣 Jester
- 看护者 Caregiver
- 创造者 Creator
- 统治者 Ruler
如果你选择了法外之徒(想一想 Harley Davidson | 译注:一个摩托车品牌),那就开始批判你自己违背法外之徒特征的一切行为吧。说不定你会想起众多新奇有趣的想法,连你自己都要大吃一惊呢。
法外之徒的特征:
- 渴望复仇和/或革命
- 想要摧毁一切没用的东西
- 痛恨自己无能为力或被轻视
- 尝试扰乱或震惊大众
- 希望给与人们绝对的自由
- 通常被误会为魔鬼
- 有犯罪倾向
如果你能把这些“个性”持续融入不同的设计中,并且考虑如何将其用于与顾客发生交互的领域,之后再密切留意顾客的反应。那你就能建立起一个强大的品牌。
额外提醒:人们经常把公司个性与他本人的个性混而为一。请明确项目持有者或者其他重要相关人物的个性,以把个人特性与公司个性区分开来。
界定何为适度,完成
对特征进行设计能直接支持和强化内容。不幸的是,要让所有受众都能连贯地正确理解付诸视觉风格的特征,并不是一件容易的事。列出反面特征制造违规界限,是一个不错的办法。这有助于你清楚认识某项设计的特定外观,并为你提供一个在评估设计时进行量化和批判的标准。
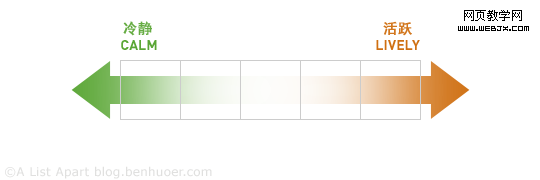
要完成这一步,一个很好的办法是,找出会显著影响设计效果的对立特征,把它们置于滑块标尺上,如下图:

- 用于定义反面设计特征的滑块标尺示例
有了特征尺度,设计师就能切实体会到网站内容究竟该向用户提供何种感受。如果设计师关于“活跃”的想法太强烈,有了“冷静vs活跃”的标尺,就能很容易地确定他的“强烈”程度,然后再做适度的调整。由是产生的批判,远比仅仅一句“太强烈了”更加有建设性。
根据需要添加、删除、修改特征标尺。但请记住批判必须是可量化、可讨论的。诸如“高科技”这样的特征过分依赖于设计师的个人品味和观点,一千个人眼 里就有一千种不同的“高科技”。有时候,像“高科技”这样的特征,本质上其实是一系列其他特征的组合。“高科技”可以包括“现代”、“简约”、“正式”等 —— 这些才是能放在标尺上被即使没有设计背景的人界定和讨论的特征。
额外提醒:项目完成后,评估哪一系列特征对项目的成败最至关重要,跟踪那些你后悔没有放进去的特征。
自信地设计
可靠而全面地理解站点目标、内容组织、页面布局、个性开发、恰如其分地完成等内容,能为你建立起一种环境氛围。在这环境中,你和项目持有者进行着值得信赖的严谨讨论和对想法的准确记录。通过合作,你们将会犯更少的错误,遭遇更少的恼人意外,完成目标明确的探索,最终,创造出更好的设计。