网页设计7大技巧
对于许多优秀网页设计作品都有一些共性,作为网页设计师我们必须要掌握这些设计技巧,比如页面的留白,文字的选择,元素的组合,像素效果的使用等等!这里我们一共总结出7种常见的设计技巧,对于网页设计师来说可以在许多网站中看到这些技巧的体现!
“高品质”是所有人追求的目标,在网页设计的世界中也不例外。不过何为“品质”,如何判断一项设计的品质是好还是坏?笔者恰好有一套找出网页设计中品质焦点的方法。一旦你了解到如何判断一项高品质的设计究竟好在哪里,你就掌握了让自己的设计更趋完美的大量技巧。

这里,为大家列一些要点,并附上相应的例子,分享在其他优秀网页设计中寻找“高品质”的过程。
1、留白
在好的网页设计中我最留意的是那些对设计元素之间留白的聪明运用。留心不同内容区块之间的间距和排列方式,能让你的设计的整体感官大不一样,从而提升设计的品质。
我觉得处理好留白的关键是从整体上感知设计元素。把设计稿缩小观看会是个好办法。
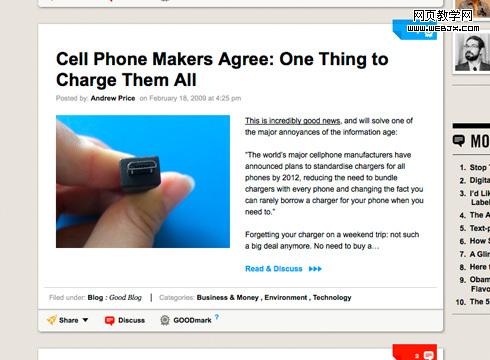
出色的留白处理的实例:Good.Is
页面整洁而有开放感,全都得益于设计师对文字和图像之间留白量的准确把握。

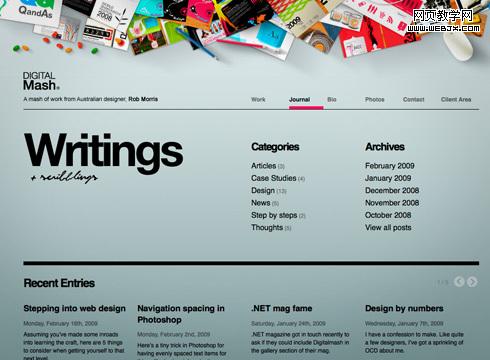
Digital Mash
在大空白上展示的元素往往更具吸引力。Digital Mash的网站创造了极佳的亲和力。

Creatica Daily的大量空白
优秀的留白运用又一次让网页内容成为焦点。每篇文章中都有大量内容,不过该站点的设计师们并不惮于给这么多内容之间填上大量留白。并不是说你的文字不够多,就不能用很多留白。

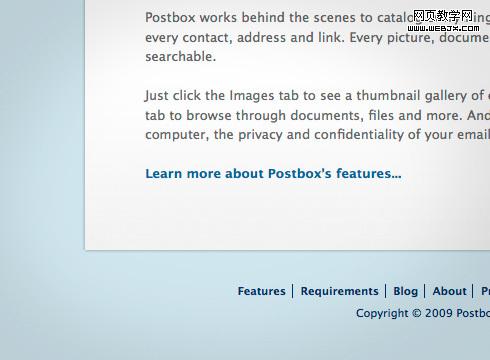
Postbox上也有很多空白
仔细观察Postbox的网站,你能看到边缘处的留白应该如何处理。它的方框边缘有60像素的边内留白。听起来似乎挺大的,实际看起来效果却好极了。

留白时的错误
大家在设计留白时的最常见问题就是各个区块的内容到边缘距离太小。不论你的设计多么有风格,如果你硬要把东西塞得紧紧的,这些风格连同设计的品质,就都流失了。
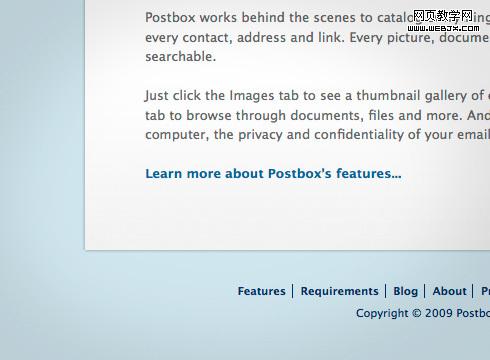
留白不够的例子
我们已经看到PostBox的网站那些大留白创造了多么动人的效果,所以下面我们修改一下它的页面,看看减少留白会是什么效果。品质感明显下降了。留白的影响就有这么大。

高效控制留白的技巧
各种不同情况下,留白要求都不尽相同。你需要不断训练自己,做到对留白所能带来的改变时刻心中有数,从而有效地利用留白满足设计需求。这要靠个人感觉的,不过都能从实践中锻炼出来。
·使用网格辅助设计:利用网格当然能帮助你理解元素之间的空白。
·不断尝试:不断尝试—失败—尝试,直到找到最佳方案。
·留白并不是浪费空间:空白并不总是等着你去填充的。
·没错,少就是多:与其用尽心思填满某个区域,不如就把它留空,只保留至关重要的信息就好。
有 一个方法能够看出某人在完成一项网页设计时是否真的用心了。有时候创造奇迹的就是一些小细节,一些别人几乎无法察觉的细节。我所说的 “像素级的完美”就是指在线条、边缘和边框描边上仔细推敲。与其就用一条单一的线,不如多加一些细节。细节可以是细微的渐变,也完全可以只是一条1像素宽 的细线(用作表现阴影或高光)。有了这些细节, 你的设计会大不一样。有些设计师在这方面特擅长:Collis Ta’eed,David Leggett以及Wolfgang Bartelme。