网页的栅格设计思考
原文地址:http://andymao.com/andy/post/82.html
网页设计中的脏、乱、差,是我们在设计过程中常会遇到的问题。通常"脏"是由对色彩使用不当所产生的,而色彩使用不当产生的不好效果也分为:"花、灰",花哨、灰头土脸也就是这里所说的"脏"。我已经在早前的一些文章中谈过我对设计中运用色彩的看法。有兴趣的朋友可以查阅一下《色彩解释》。而"差" 基本上是由于我们的技法上不够娴熟所产生的。比如细节上的处理不到位,某个局部的效果制作得粗糙。这可以称之为"差",特别是在处理带有2D效果的设计作品时,这种情况常会出现。但是我今天在本文中所要谈的是"乱"。什么是乱?这里的乱不是指用色乱,也不是指内容乱,而主要是指布局乱。以前我有幸接触了平面设计,并且从中学到了很多平面设计上的一些知识与技法。其中"栅格设计"就是平面设计中用于处理布局的一种理论。到目前为止我还在研究"栅格设计"。因为着实没有什么比较好的语言可以非常简洁明了的概括这个词。这更像是需要不断用实践去理解的。所以很多时候我们们都无法去讲述。但是在设计中这个栅格却是能帮助我们完成更好作品的一个非常好用的利器。对于栅格设计我也不能说是认识深刻,我这里只是依据我对于栅格设计的理解,将之用于网页设计中,希望能给更多的朋友们一点启示,或许能打开一些朋友的思路。
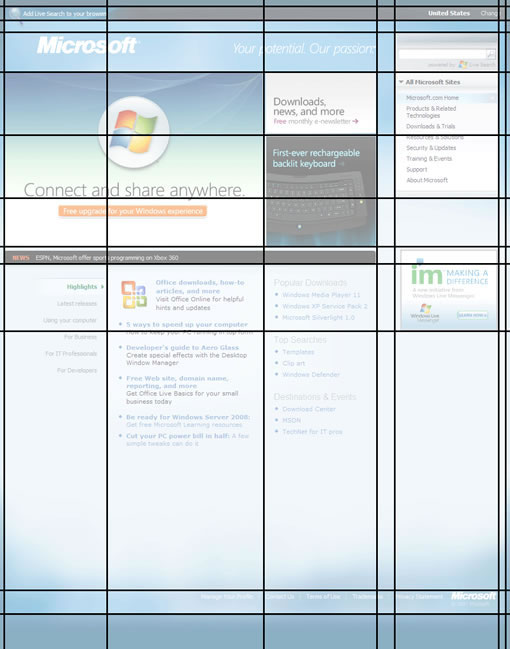
单纯的文字是没办法让设计师们耐心的看下去的,所以还是老办法,用示图来作为讲解模型。这次我们使用的网页是微软、IBM、ASTRO三个公司网站来讲解。希望通过分解这三个公司的网站设计,能把我所理解的栅格设计传达出来。废话少说,看示图:

我们看到微软公司的网站设计中并没有什么明显的线去区隔不同的区块,但是当我们把当蒙上一层纱,然后用实线把每个部分都画出来这时我们发现这个网站其实是处在一个栅格阵列中。那么这个阵列中的内容已经很明显了,并且我们从中发现了很多区块在页面中的位置居然是那么的有条理,并且有一些并不在一起的区块,居然也有一定的规律。当然有人可能会说,都用线画出来了当然显得条理,整齐了。问题就在于这里,我们的网站都可以用纵横线区分开。但是一些设计得不好的网站的纵横线可能数量非常的多,纵横线的数量过多并且都挤在一直,这就说明网站的布局显得太乱。或者是过于条理而变得布局平均,没有对比,缺乏美感。其实只要用这样的方法去分析一下自己设计的作品也许就能从中看到问题所在。
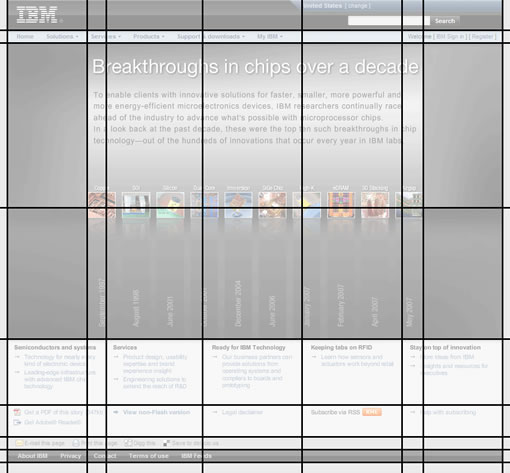
下面我们再来看一下IBM的网站的分解图:

我们看到IBM的栅格与MS的有很大的不同,IBM中还出现了一些差不多大的栅格,但是这里要注意其实这些栅格是由于底部很小的几个区块所产生的,并且这凡个区块还可以看作是一个横向的区块。我们从这里可以看到IBM的布局设计是对称的。但是这种对称却是在离在纵横线上却不容易注意到的。这是很高明的手法。
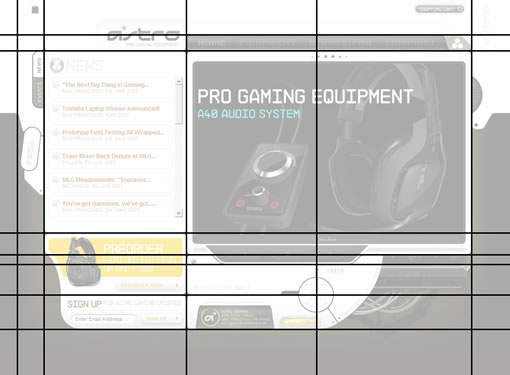
我们再来看看ASTRO公司的网站,这个网站比起上面两个公司的网站就更娱乐化,更有趣了。

从这三个网站中我们可以看到三种不同风格的栅格设计,虽然有所不同,但我们依然可以发现三者都会尽可能的把最重要的信息放在视觉中心点上,不论是放在左边的还是右边的或是中间的,他们都得到了最大的栅格区,得到了足够的重视!我们的视觉中心也自然盯在了上面!
说到这里我依然觉得没能把栅格设计的作用讲明白。这里就需要来访的朋友们提提你们的看法了。我将会在以后的时间继续关注栅格设计,希望能将其在网页设计中的作用弄得更为清楚!