个人网站建设教程之photoshop制作网页效果图
http://www.itjxue.com 2015-05-24 22:40 来源:IT教学网 点击次数:
很多想要创建个人网站但没有接触过网站的朋友经常会问,要制作一个网页都要学习哪些知识呢,具体的制作流程是什么呢,其实这个制作过程很简单,先不管网页的设计水平怎样,要制作一个网站要同时掌握三个软件,大体制作流程分为三个大的步骤 :
1、Photoshop制作页面效果图;
2、Firework做图像切片;
3、导出网页,Dreamvever重新布局。
软件云盘下载地址:百度云下载
这三个软件就是传说中的网页制作三剑客,如果你都不会使用,还需要花点时间学习一下,下面我们以个人网站的建设为例,分析一下网站建设的过程。
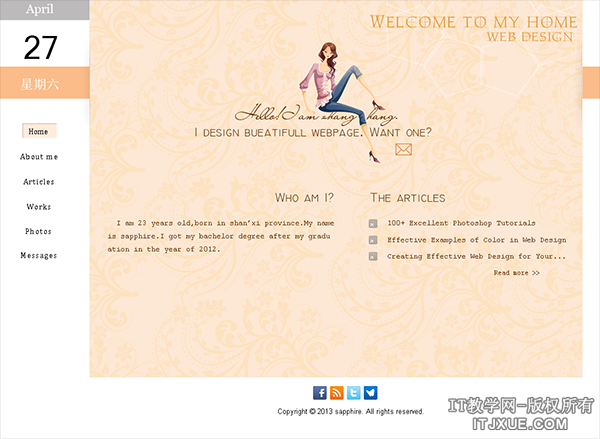
首先要用photoshop制作出网页效果图:

本教程用到的字体、图案资源下载:微盘下载
一、新建文件大小为1024px*750px,背景为白色,然后新建一个图层(图层一),用矩形选框工具创建一个1024px*50px大小的选区,填充颜色#fdbd89,位置如下图:
一、新建文件大小为1024px*750px,背景为白色,然后新建一个图层(图层一),用矩形选框工具创建一个1024px*50px大小的选区,填充颜色#fdbd89,位置如下图:

二、新建图层(图层二),用矩形选框工具创建一个矩形选区,填充颜色#fde8d6,位置如下图:

三、新建图层,按住ctrl鼠标点击图层二,执行编辑>填充,填充图案(下载资源里)。混合模式改为叠加。

四、新建图层,用白色画笔在右上方画出几个正五边形,排列起来。

五、添加文字和图案。

六、添加导航文字,每一个导航项目为一个图层,然后垂直对齐。

七、添加日历效果。

八、在网页中间添加个人简介和最新文章。

九、在主页底部中间位置添加媒体分享图标以及网站版权信息。

主页效果图制作好了,然后用firewok切片,切片教程请看下一篇文章:个人网站建设教程:切片和布局
(责任编辑:IT教学网)
上一篇:没有了
下一篇:个人网站建设教程:切片和布局