Wordpress高级自定义布局的内容编辑器模板的制作技巧
WordPress的编辑器TinyMCE是一个非常强大的工具,对于网页设计师来说,使用Wordpress的编辑器TinyMCE是没什么困难的,但是对于那些不怎么了解HTML的人来说却用起来不是那么的得心应手;如果我们把内容编辑器做到所见即所得,预先把内容编辑器的排版布局都做出来,而我们用户只要在相对应的区域直接输入内容就行了。那上面所说的问题就可以很轻易的解决,而且同样也可以提高我们编辑内容的效率。
今天就为大家介绍下Wordpress高级自定义布局的内容编辑器模板的制作技巧,要做到所见即所得,那么我们得在内容编辑器内自定义添加预设内容和排版布局,再结合我们样式表就可以轻易的实现这个功能。
创建自定义布局
排版布局分为两部分,一个是HTML的排版布局,另一个是CSS的样式表界面。
HTML排版布局
Wordpress的这个default_content过滤器只能作用在新创建的文章或者页面里面,之前已经发布出来的文章或者页面都不会起作用。所以不用担心会影响到发布的文章。
CSS样式设计
接下来我们为这个结构布局引入一个样式表:
我们需要另外建一个样式表文件,命名为:editor-style.css,里面的示例代码如下:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
这里需要注意的是样式表文件的路径,按照这个例子是放在主题的目录下面的,即和style.css同个文件夹。
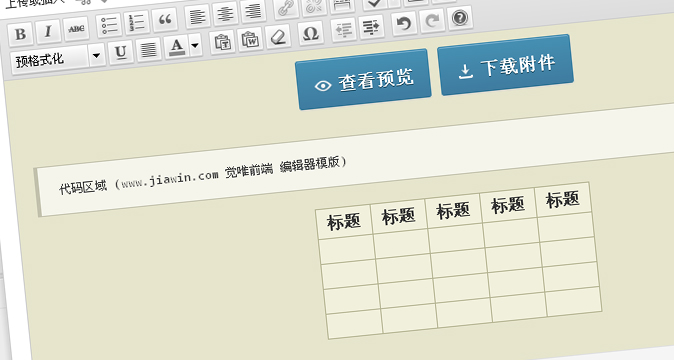
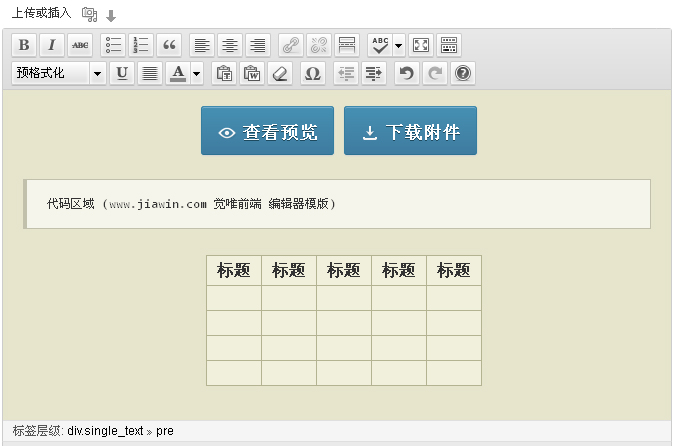
现在我们切换到我们的后台,点击新建一篇文章(或者页面)内容编辑器区域就会自动添加刚刚我们创建的HTML结构了:
这个就是一个简单的布局,你可以根据你的网站,编辑default_content和styles.css里面的内容以及布局结构。下面是根据我(觉唯前端)自己的网站,做个示例给大家看看:
通过这里,我们就可以简单的为我们的内容编辑器自动添加一些简单的布局结构,这将为我们的以后的内容编辑的时候带来很多的方便。
自定义不同文章类型的布局模版
上面的代码就是制作一个高级自定义布局内容编辑器模版的一个最基本的思路,但还是有一些局限性的,例如我需要我的post文章和page页面分别自动添加不同的HTML代码,,那该怎么延伸解决呢?其实我们可以在custom_editor_content()函数上面加上if条件语句,Wordpress的if条件语句无疑是一个实用性很强的语句,我们要懂的善用。先来看看下面的代码:
上面的代码就实现了在不同的文章类型内容编辑器里面自动添加不同的HTML代码,讲到这里,也行你也会想到,那我也可以在不同的文章类型内容编辑器使用不同的样式文件表?通过自定义不同的样式表制作出多样化个性化的布局模版出来?是的,我们按照上面的思路也可以自己定义不同的文章类型内容编辑器分别引用不同的样式文件表:
把上面的代码加到你的functions.php文件即可。这里的“ editor-style-[POSTTYPE].css ”会根据你文章的类型自动创建相对应的样式表文件,例如公告:“ bulletin ”,则会自动引入“ editor-style-bulletin.css ”。
说到自动获取文章类型然后输出相对应的文章类型样式表,也可以用下面的代码调用方式来自动获取相对应的文章类型,是属于日志呢、还是页面、或者还是公告、视频、相册等等。一切交给后台自动判断。个人感觉,相对于上面的if语句来判断引用相对应文章类型来说,这种实现方式更加的灵活,效率更高,代码更简洁的特点。当然选择哪一种实现方法,各自可以根据自己的模版各自选择,最合适的才是最好的。
好了,接下来要怎么折腾你的Wordpress内容编辑器,看你们的了。在这里介绍的只是思路,创新实践还是靠大家。欢迎大家一起来探讨……