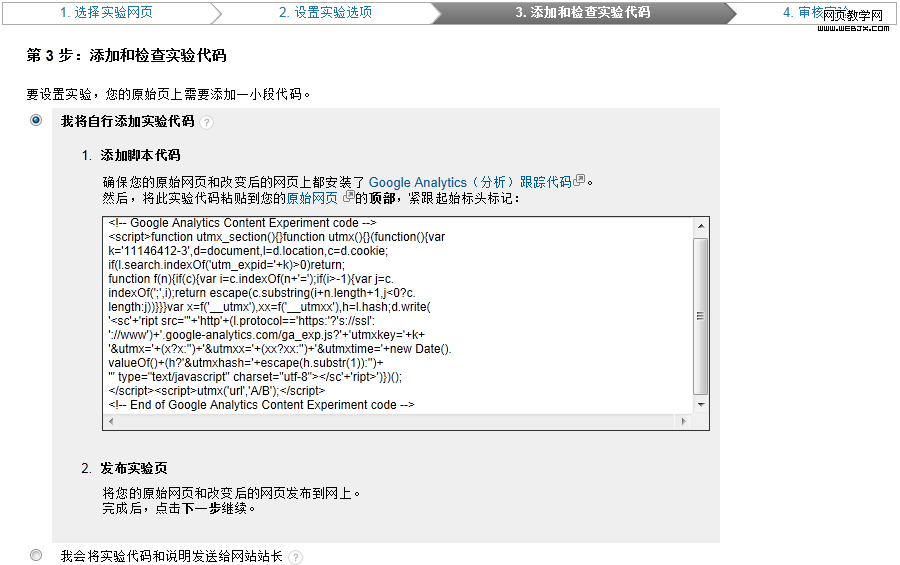
这一步你需要把一些代码添加至你的原始测试页面上。在测试的原始页面<head>标签中加上生成的代码即可,而变体页面不用添加生成的测试代码,只需配置一般的GATC跟踪代码即可。

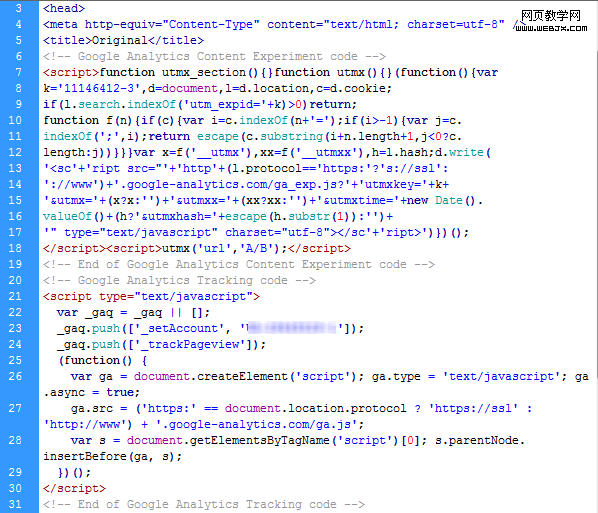
代码段大概是这样的:

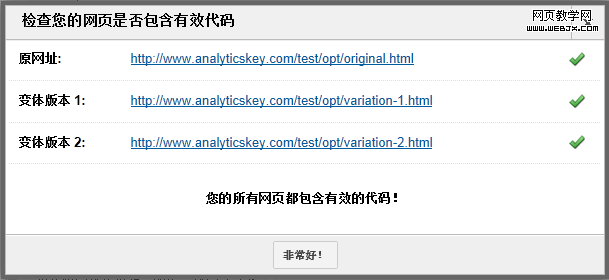
代码在页面部署好并上传至服务器后,点击【下一步】即可验证测试代码。如果代码安装正确的,在页面URL后边将后出现绿色打勾的标识,窗体下边会提示:“您的所有网页都包含有效的代码!“点击“非常好”的按钮即可基本完成实验的设置。

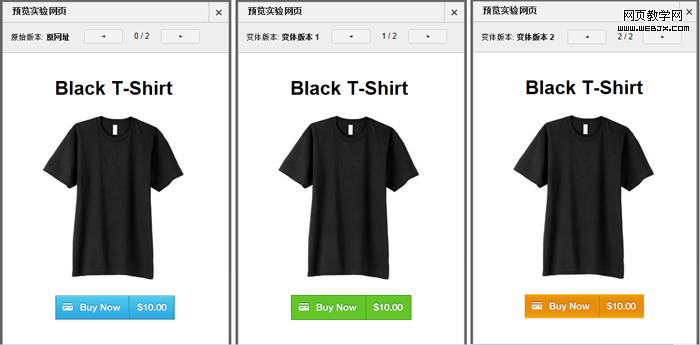
然后,你就能够预览您的实验网页确认页面是否可以正常运行。

确认好页面运行没问题,你可以立即开始实验或先保存实验稍后再开始。