社会化媒体分享平台的访客回访跟踪方法
随着社会化媒体营销概念近两年的日益盛行,敢于吃螃蟹的营销工作者们展开了一些尝试,发现对社会化营销效果进行综合评估是一大难点,价值难以衡量。主要原因在于它的营销效果中混杂了直接的目标转化、品牌宣传、品牌认可、品牌互动、客户服务等营销目标,它们笼统体现为带来的流量、粉丝数、转发数、评论数。而后几个目标是目前无法区分量化衡量的,这是我们不情愿看到的。

图一:社会化媒体时代
本文主要与大家一起探讨如何用Google Analytics UTM参数标记信息被分享后带回来的访客流量,以便权衡其转化价值。此处主要介绍对第三方社交媒体分享平台的UTM跟踪设置,包括Jiathis、bShare、百度分享,使用其它第三方分享平台以及直接用API分享的童鞋,可自行自定义与设置。
Google Analytics UTM参数
我们知道,页面设置好Google Analytics基本跟踪代码后,用以下UTM广告些列参数对着陆页面的url进行标注,可以区别衡量各种营销渠道所带来的访客价值。因此,我们需要想法在访客分享页面时,在被分享的url后添加UTM参数。

bShare社会化分享流量跟踪
![]()
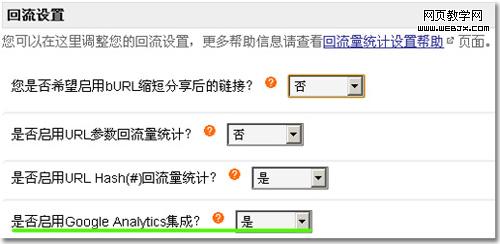
目前bShare分享平台自动集成了Google Analytics UTM跟踪,如果我们网站使用的是bShare分享代码,只需登录它后台“分享优化功能设置”-》“回流量统计设置”将Google Analytics集成开启即可。

图二:bShare分享流量Google Analytics跟踪设置

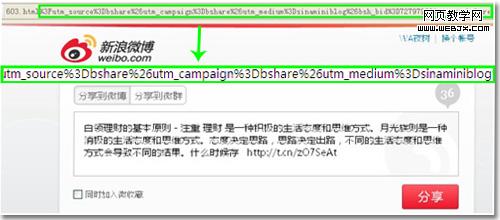
图三:bShare分享URL的UTM跟踪标签
开启后它会自动在分享的链接后加上utm参数,Google Analytics就能自动标识这部分回流访客(广告系列报告中)。
JiaThis社会化分享流量跟踪

与bShare不同,JiaThis、百度分享均暂时没有集成Google Analytics,但柳暗花明的是它们都有自定义分享url功能。因此,对于JiaThis分享按钮,我们可以通过在页面的分享代码前设置jiathis_config变量来自定义URL添加utm参数,并且还可以通过share自定义函数设置event事件跟踪,具体设置如下(其中<?php the_permalink(); ?>、<?php the_title(); ?>、<?php the_ID();?>为wordpress函数调用,如果你的是其它平台,请自行修改获取url与页面标题):
<!-- JiaThis Button BEGIN -->
<script type="text/javascript">
function sharevt(evt){_gaq.push(['_trackEvent', 'sharepost', ''+evt.data.service+'', '<?php the_title(); ?>', 5]); }
var jiathis_config = {
url:"<?php the_permalink(); ?>?utm_medium=share&utm_campaign=socialmedia&utm_source=jiathis&utm_term=post_<?php the_ID();?>",
evt:{"share":"sharevt"}};</script>
<div id="ckepop">
<span class="jiathis_txt">分享到:</span>
<a class="jiathis_button_tools_1"></a>
<a class="jiathis_button_tools_2"></a>
<a class="jiathis_button_tools_3"></a>
<a class="jiathis_button_tools_4"></a>
<a href="http://www.jiathis.com/share" target="_blank">更多</a>
<a class="jiathis_counter_style"></a>
</div>
<script type="text/javascript" src="http://v2.jiathis.com/code_mini/jia.js?uid=1530835" charset="utf-8"></script>
<!-- JiaThis Button END -->
百度分享流量跟踪
![]()
同样,百度分享可以通过添加data属性来自定义url,设置如下(其中<?php the_permalink(); ?>、<?php the_ID();?>为wordpress函数调用,如果你的是其它平台,请自行修改获取url与页面标题):
<!-- Baidu Button BEGIN -->
<div id="bdshare" data="{'url':'<?php the_permalink(); ?>?utm_medium=share&utm_campaign=socialmedia&utm_source=baidushare&utm_term=post_<?php the_ID();?>'}">
<span>分享到:</span>
<a>QQ空间</a>
<a>新浪微博</a>
<a>腾讯微博</a>
<a>人人网</a>
<span>更多</span>
</div>
<script type="text/javascript" id="bdshare_js" data="type=tools&uid=445287" ></script>
<script type="text/javascript" id="bdshell_js"></script>
<script type="text/javascript">
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?t=" + new Date().getHours();
</script>
<!-- Baidu Button END -->
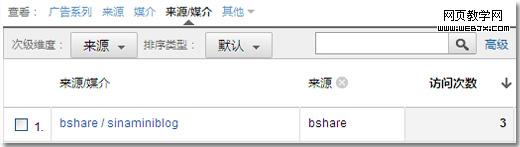
社会化媒体分享流量报告
好啦,当有人通过分享出去的短链接回访时,那么那TA就被我们hold住了,进一步的分析就自由发挥了 。

图四:社会化媒体分享来源流量报告
本文只介绍bShare、百度、JiaThis三个主流的社会化媒体分享平台的访客回访跟踪方法,麻烦有经验的盆友分享下其它平台的跟踪设置方法,有疑问的盆友请把它留下 。