网站性能优化案例:5173首页前端性能优化
从制定计划,到前后端的开发,最后到测试以及上线,历时4个月,5173首页前端性能优化项目终于顺利上线,并达到了预期的性能优化目标。这次的项目并不是改版,而是原来首页的设计和功能不变,只做重构和优化。虽然项目名叫前端的性能优化,但也并不仅仅是前端单方面的工作,要想彻底的把优化做好,就需要前后端的通力配合。
历史背景
老首页应该是09年上线的,首页也是各部门争夺资源的地方,大家都想在首页有一席之地,各部门在首页都有各自的小豆腐块,如果有新项目的上线,大多是打补丁的方式,并且唯一的规范就是能保证功能正常运行,至于性能方面,那是很遥远的事。苦逼的是开发人员,每次有首页的修改都是担惊受怕的,怕改了这个那个又出问题,历史原因造成的问题越来越多。
最先看不下去的应该是前端人员,因为首页在不断的修修补补中,性能已经差到前端人员觉得很没面子的地步了。但是看不下去也仅仅是看不下去,没法采取实质性的措施来改善,因为这牵涉到各部门的利益,也如上面说的,优化不仅仅在于前端,于是前端人员也只能向上面反映问题。到了今年,终于领导也看不下去了,某领导在海外访问我司的818.com和5173.com首页,对比起来前者首页很快(插播一句,818首页前端开发人员也正是我^_^),后者首页很慢,差别较大。于是在领导重视的推动下,5173首页的前端性能优化项目才经过批准,开发人员终于可以放手大胆的折腾了。
问题分析
在动手前要制定计划,制定计划要从解决实际问题出发,先来看看老首页的问题,这是我在制定计划时收集的相关数据:
- 1、请求数过多,其中CSS外链数有12个,JavaScript外链数竟有41个;
- 2、页面总体积过大,很多静态资源都没加gzip,动态站点的JS甚至都没有压缩过;
- 3、资源占用严重,在IE6下滚动页面时CPU占用率高达80%以上,内存泄漏也很严重;
- 4、广告系统,广告图片都是以document.write的方式在加载,页面堵塞的情况很严重;
- 5、页面有7个iframe;
- 6、数据源接口混乱;
- 7、页面加载速度过慢,有白屏现象,首屏完成加载很慢;
上面的数据让你很震惊,这也说明了有很大的优化空间。找出了问题所在,接下来才有具体的实施方向。总之,无论是常规的方法,亦或是奇淫技巧,目标只有三个字,“快,更快”。
具体实施
虽然粗看页面的内容并不是很多,但是具体到功能模块,都是很费时费力的。我们老大有一句很经典的话,“通常我会问面试人员一个问题,如果你独自来做5173首页的前端工作,多久能完成?如果答案只有一个星期,要么是没看过页面,要么就是很不专业。”我就独自花了一个多月的时间才完成首页的前端开发工作。下面来说说具体的实施吧。
HTML&CSS 的重构
页面的设计和功能没有变动,但是HTML页面还是要做彻底的重构,这里我也尝试了使用 HTML5 的新标签来对页面进行布局。CSS 的重构也是理所当然的,原来有12个外链的 CSS,这些都要统统干掉的,有些模块如果不止首页有用到,就需要模块化,该放到公用文件就放到公用文件中,在开发的时候可以分多个模块,然后使用 @import到一个文件中,打包发布的时候再合并成一个文件。这需要把握好一个度,即要合理利用缓存,又要避免单文件过大,同时也要做好模块化。
老首页有很多 CSS 选择器过长的问题,可能一个 CSS 选择器的组合长达6-7个也是常有的事,CSS 选择器过长不仅仅是性能方面的影响,同时也因为 CSS 权值的关系,给后期维护带来了很多的麻烦。应该多使用 class 来定义选择器,再加上 tag 选择器的组合,最多3个选择器的组合就能满足绝大多数的需求了,另外在 CSS 的编写方面禁止使用 id 选择器和 !important,养成良好的 CSS 编写习惯很重要。
JavaScript 的重构
JavaScript的重构太迫切了,原来竟有41个 JavaScript 外链文件,当然这些外链也包括了15个广告的外链,广告的优化我稍后再说,但是还剩下26个外链 JavaScript。这些臃肿不堪的 JavaScript文件即是造成页面加载堵塞的元凶,也是系统资源占用的蛀虫,这是整个项目的难点之一。
重新梳理了四级联动搜索的业务逻辑,并对四级联动搜索的交互功能做优化,增强用户体验。这个模块的 ajax 交互功能较多,最大的 JSON 数据包竟然有94.4KB,此时合理的利用当前页面的缓存功能($.fn.data)很重要。体积最大的 JSON 数据包在页面 Dom Ready 后进行加载,然后拼装第一屏的 HTML 代码并缓存,当用户按字母索引选择游戏的时候再到已加载完的 JSON 数据包中寻找相应的数据去拼装 HTML 代码,然后缓存该索引的 HTML 代码。如果接下来再选择区、服、交易类型时,再到服务器去取相应的 JSON 数据,拼装成 HTML 代码后进行缓存,此时只缓存最后一次的选择结果。

便民中心也同样是首页业务逻辑很复杂的模块,涉及到很多的ajax交互以及表单的操作。各个TAB中的表单是根据请求的JSON数据来生成HTML结构的,原来是每次点击TAB都会请求一次数据,然后生成HTML结构,每切换一次TAB都要请求,再生成,这真得很二。同样的数据和结构只要请求一次,并生成一次即可,这种重复的操作是赤裸裸的浪费资源。该模块的JavaScript原来请求的动态站点的文件,没有做缓存也没做过压缩,每次页面加载都在这里阻塞一小会。这里的服务端的数据源接口也很乱,开发人员缺乏规范化数据接口的概念。这里的诸多问题,我已无力吐槽了。最后也是重新梳理蛋痛的业务逻辑,重构代码。

延迟加载,提升首屏的加载速度
当用户打开一个很长的网页时,首屏内容的加载给了最直观的速度体验。所以,让首屏尽快的完成加载也是用户衡量该页面是否够“快”的最主要的因素。5173的首页,图片基本都集中在下面的位置,让下面的这些图片全部都延迟加载就可以尽可能快的提升首屏的加载速度。常见的图片延迟加载技术想必大家都不会陌生了,这里就不复述。在 TAB 内容中也同样有很多图片,这里也让它们在触发 TAB 菜单的时候再进行加载。给图片在HTML代码中添加固定的尺寸自然也不再话下。so easy? no!
图片中不仅仅有业务配置的图片,也有来自第三方广告系统的图片(包括首屏的轮播大图也是此类型的)。这些广告图片的 URL 是一个 JavaScript 链接,其中包含了使用 document.write 的方式来加载广告图片的代码。还有些 TAB 中包含了使用 iframe 嵌入到页面的合作站点的内容。广告图片以及 iframe 都是阻塞页面加载的元凶。
最初的想法是重新开发一套广告系统,换一种广告加载方式,但是开发成本太高。最后想到了使用 textarea 来延迟加载广告和 iframe,玉伯提供的这种方法确实挺好用的。textarae 是个好东西,不论是普通的 HTML 代码亦或是 CSS、JavaScript 代码,都可以扔到里面去实现延迟加载。广告图片的优化比较麻烦,我在另一篇文章中有详细的介绍。有了 textarea,很多内容都可以像实现图片延迟加载那样来实行延迟加载,在 TAB 内容中的 iframe 也可以在触发 TAB 菜单时再去加载 iframe。
正是这些各种延迟加载内容的奇淫技巧在最大限度上提升了网页首屏的加载速度。但是延迟加载内容带来的副作用需要说明,对于一些比较重要的内容,需要考虑到对 SEO 的影响。
服务端的优化
前端能做得基本都说完了,再来说说服务端的优化工作吧。原来服务端提供给前端的数据源都是从各个站点过来的,前端需要跟各个部门的开发人员打交道,并且他们提供的数据源在性能上也比较慢。经过协商决定将各数据源汇总到一台中间服务器上,前端统一从这台中间服务器中去取数据,服务器端之间的通讯都加上一定的缓存时间,这样就解决了数据源慢和不统一的问题。
针对页面总体积过大的问题,代码的重构确实能减小不少的体积,另外静态资源一律都要添加gzip,仅仅是添加gzip,带来的性能提升也是比较明显的。
合理的利用浏览器端的缓存也是很重要的,除了登录信息以及 cookie 的这种时效性较高的请求外,所有能添加 cache-control 的请求都加上了 max-age 的过期时间。关于浏览器端的缓存添加,这里有一篇比较详细的文章 Cache them if you can。缓存的添加也会给更新带来麻烦,所以要有相应的方法来清除缓存,给静态资源的请求加上时间戳即可。
另外服务端这次也大胆的采用了 varnish 作为缓存加速服务器,这在国内大型网站中应该还不多见。
优化成果
做了这么多工作是时候看看优化成果了,先来看一组数据对比:
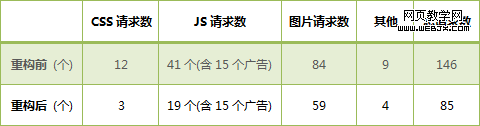
优化前后的请求数对比:

请求数的大大减少,缓解了服务器的压力,可以撤掉很多服务器了。
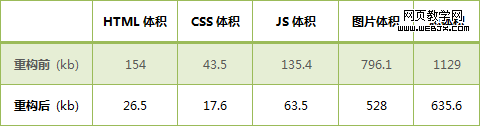
优化前后的静态资源的文件体积对比,没有包含ajax数据等其他文件体积:

从文件体积的对比来看,优化后节省了494KB的下载量,假若按照日PV1000000(估值,实际值远大于该值,实际值不便透露)来进行计算,那么每天就可以节省流量470GB。
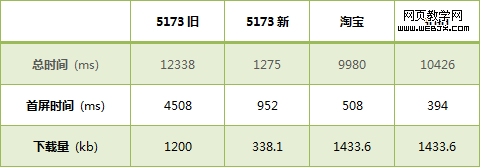
优化前后的加载时间对比,这是在同样的网络环境下同时测试了淘宝和拍拍来进行对比,测试软件为基于 IE9 的 webWatch,每次测试都是清除缓存,分多次测试得到的一个平均值:

关于加载速度的分析,淘宝和拍拍的首屏的图片较多,所以首屏的速度快,但是总加载时间要长很多,当然他们的下载量也要大很多,5173的首屏是DOM数较多,下载量也小很多,所以总时间和首屏时间相当接近。这里说得总下载量是页面初次加载完成的总下载量,由于都用到延迟加载技术,向下滚动时又会有图片加载,这些时间是不计算在内的。
到底应该如何来衡量网页加载的快慢?此次的优化我没有用 yslow 和 pagespeed 等测试分数的软件,而是以实际的加载速度为优化的目标,首屏的加载速度提升就是最符合实际的说明。如果一个网站打开半天还是白屏,相信大多数人都会觉得很慢。这就是实际的体验,测分软件是反映不出来的。