打造精致的app:移动屏幕小空间的交互设计
设计来源于生活。最近在装修自己的房间,翻阅了一些相关的家居设计资料,发现交互设计和家居设计有很多相似的地方。小户型空间有限,手机屏幕也只有巴掌大小,在两种小空间上进行设计一定很多共通之道。携程UED的同学也是心有灵犀,很早就为我们奉献了一回精彩的分析(生活中的交互之小户型设计)。对于这么有意思的主题,还是想多唠叨几句。
一位优秀的厨子,必须熟练掌握切菜的各种刀法:直切、侧切、推切、拉切、转切……设计如是,在节省空间之道上,同样有一些基础“刀法”可以帮助我们打造精致的app。
1. 聚
即聚拢、收纳,最朴实的节省空间的方式之一,可以轻松将归属一类的东西聚集起来放一块,办公用品、日常小工具、化妆品、衣服、家用医药…。能装的,都给它装下。

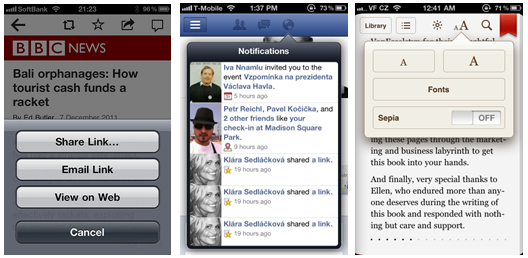
移动设计中也经常使用actionsheet、popover这些“容器”将各种菜单、通知、相关项收到一块。

2.藏
聚和藏有点类似,前者偏向归类,后者偏向隐而不见(有点难理解的话可以想象下冬天衣服打包的过程,先用收纳盒将衣服收起来,然后再扔进衣柜里去,这里就涉及先聚后藏的过程)。如果将一些不经常用到东西都藏起来,藏抽屉、藏衣柜、藏马桶里…会省出很多空间呐。

移动设计中可隐藏的东西有三类:
(1)有形的控件:如按钮、标签、菜单、导航…
(2)手势与重力感应:长按删除、横滑翻页、摇一摇都是这一类;
(3)操作路径:把不常用的功能或设置项藏得深一点,通过层层递进达到目的。

需要注意的是,藏是一种简单但“略显粗暴”的方式,移动设计不像私人空间,更多是为群体大众设计,他们可不知道你房间的剪刀放哪,所以,如果是比较重要的特性,提供一些简单的引导提示吧。
PS:关于如何设计引导提示,请参考:手机产品设计之用户引导,具有引导性的移动应用界面设计模式。
3. 换
替换,即利用共享空间交替展现。当舞台只能容下一个人表演的时候,轮流上。家居创意中有很多双用的设计,办公桌与休闲床的翻转交替就完美地演绎了这样一种节省之道。

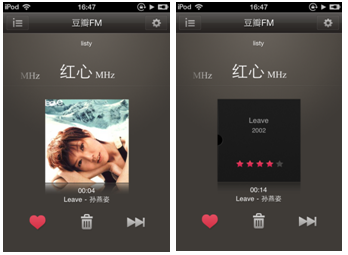
手机屏幕空间非常有限,一块小小的角落都可以成为兵家必争之地,通过共享空间的利用,可以完成多个界面的跳转及不同状态之间的切换。Tab、slide page、还有各种翻转切换都是通过空间共享的方式承载不同的信息。

4. 合
合并,咋一看和“聚”有点类似,不过“合并”更偏向融合,不但凑一块,还互不干扰,形成一个整体。沙发床就是一个典型的例子。

移动设计中的合并也常常见于各种组件的组合,如输入框与标签、导航与下拉菜单、网址栏的输入框与取消/刷新按钮等。

5. 分
在简单收纳的基础上,如果将空间继续细化,分割成不同的“小块”,会使得摆放更有秩序。

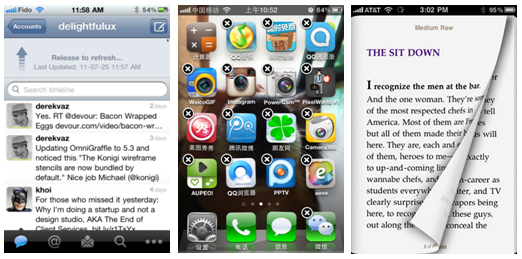
九宫格、栅格、区域划分…如果小屏幕里灵活运用这些格子组合会让界面显得更加整齐。

6. 压
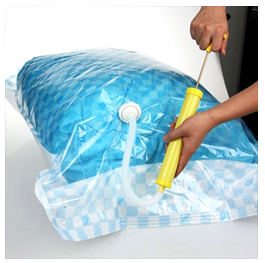
冬天过了,厚厚的被子、枕头、薄棉衣就收起来,真空压缩袋绝对是收纳的好帮手。

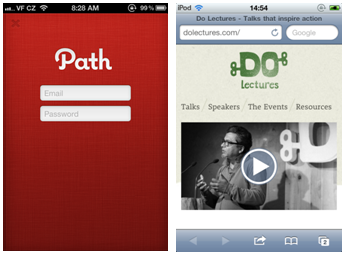
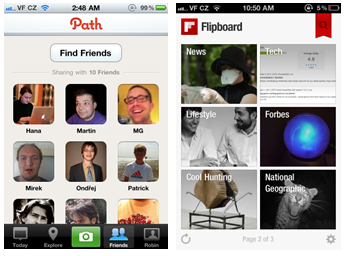
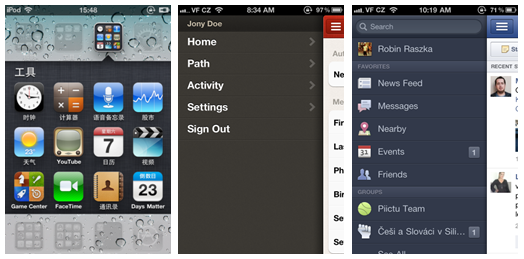
移动设计的挤压案例也蛮多。ios4新增的inbox展示方式就是一种自上而下的挤压处理,除此之外,facebook和path的从左往右的挤压布局最近也特别流行。

7. 顺
直接利用现有的边角或边缘位置,顺着这些特殊的“点”进行设计。下面的这种组合书架紧靠两侧墙面转角位,这种顺着拐点的巧妙设计可以为墙面节省更多的空间。

移动设计中,这些特殊的区域有那么几种:
(1)屏幕边缘
(2)角落
(3)控件边缘
(4)系统状态栏
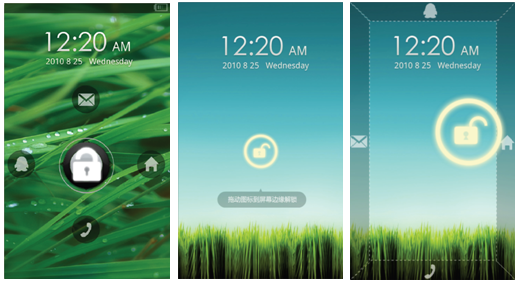
如果能够很好地利用这些特殊区域,会有各种意想不到的效果。HiQQ的锁屏设计从原来的“点到点”演变成“点到边”,非常巧妙地利用了屏幕边缘,大大降低了操作密度。

最后,总结下七步刀法:聚、藏、换、合、分、压、顺。以上7步仅为节省空间的基础“刀法”,实际的情况会更复杂,经常需要组合使用。设计的乐趣也就在此,有章可循却又变化莫测。
最后,准备好接下来如何收拾自己的房间了吗?

作者:listy