wordpress插件Widget logic让博客的不同页面显示不同的侧边栏
Widget logic 是最有用的wordpress插件之一。通过设置,Widget logic能够让博客的不同页面显示不同的侧边栏。这个功能非常有用,当你打算在侧边栏显示广告或其它内容时,不必再费事地修改模板。
你可以从wordpress.org网站下载这个插件,安装完毕后,需要激活才能正常使用。
实例—在除首页之外的所有页面的侧边栏中显示“最新日志”。
步骤一:添加“最新日志”选项到侧边栏
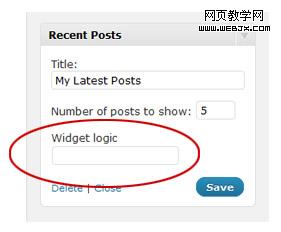
登录博客的管理后台,然后点击小工具(widget)菜单,拖拽“最新日志”选项到右边的侧边栏,再设置相关标题,显示日志数(例如:5),最后点“save”按钮。

步骤二:添加页面显示条件
在所有的小工具底部,有一个选项框,即“widget logic”。在这里输入页面显示条件来控制侧边栏的显示。新手如果不懂不要紧,你可以参看下面的说明来设置: WordPress Codex – Conditional Tags
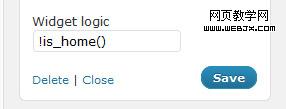
在本例中,我设定的筛选条件是“除了首页的所有页面“。因为判断首页的函数为:is_home(),那么除了首页的所有页面的语句应该是:!is_home()。在widget logic选项框中输入这个语句,然后保存即可。

更多高级的条件判断函数
is_single() -》 判断是否为单篇日志
is_page() -》 判断是否为单个页面
is_page('about') -》判断是否为about页面
is_page('25') -》判断是否为id=25的页面
is_archive() -》 判断是否为存档
is_category('wordpress') -》 判断是否为别名是“wordpress“的目录
is_category('37') -》判断是否为id=37的目录
has_tag ('wordpress') -》 判断是否存在名为“wordpress“的标签
你也可以使用逻辑运算符实现更多的控制。|| 为逻辑“或”,&&为逻辑“与”。
实例1
在title为“fruit”的页面或名为“food”的目录页或tag为“banana”的页面显示某一小工具。
is_page('fruit') || is_category('food') || has_tag('banana')
实例2
仅在单篇日志并且不是某一指定目录中显示小工具。你需要提供特定目录的id号,而不能用别名或目录名来代替。
is_single() &&!in_category( array(23,30,78))
正如我上面所说的,你可以参看相关文章来学习更复杂的条件判断函数。
Widget logic测试小技巧
如果我打算利用widget logic实现复杂一些的功能,一般我会把小工具拖拽到侧边栏,输入一段纯文本”hey it worked!”,然后看是否所有页面都会显示它。接着添加一些页面显示条件,如果显示成功,说明我的语句没问题。
为什么要做如此麻烦的工作呢?有时候当你试图添加一些动态广告代码或其它比较复杂的代码时,一不小心就会出错。这时候,你会茫然不知那里出错了。先用一段纯文本进行测试,能保证你输入的逻辑判断语句正确。这是我每次都要做的一件工作。