B2B行业网站的框架设计:标题栏设计(2)
1.4 标题栏应与所包含的内容形成一个整体,在视觉上形成区别
每一个标题栏下面所属的内容都代表一个细分的内容,标题栏起到的作用就是希望访问者能尽快找到自己感兴趣的内容,要达到这个目的,就要用标题栏和边框将内容包围起来,形成一个整体,让访问者从视觉上更能区分自己正在看的是什么种类的信息。

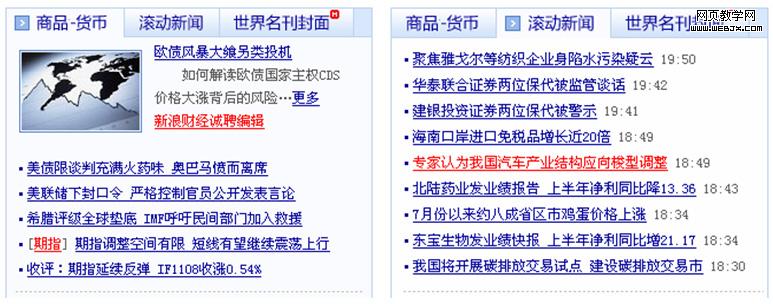
图(49) 新浪网财经栏目首页切换的标题栏
如图(49)新浪网财经栏目首页切换的标题栏,从“商品-货币”部分切换到“滚动新闻”部分,不仅文字变了,文字下的背景也变成了白色,和下面的内容形成封闭的整体。如果切换过去,文字下面的颜色还是浅蓝色,就形成不了一个整体。
1.5 标题栏的角不能太圆、太卡通,背景不能用太鲜艳的花纹,不能用椭圆形
B2B行业网站需要更严肃一些的风格,所以标题栏切忌圆角太圆,也不能用太鲜艳的花纹作为背景,甚至使用椭圆形的。在我多年的工作经验中,看到过一些设计师提供的B2B行业网站页面标题栏圆角太圆,这种设计给人很不严肃的氛围,有一点圆角就可以了。在设计一些比较有特点的企业网站或品牌网站时,以及大家看到的QQ空间、51空间等个人主页可以使用一些个性化的标题栏,但是在B2B行业网站不能使用。这个就是网站定位与设计的联系所在。
以上讲的几点,虽然道理很浅显,大家一看都觉得很简单,大部分的设计师在设计的时候都能在潜意识里遵守这些标准。但是我认为,总有一些设计师他有时会犯以上错误中的一个或几个,作为网站的产品经理、产品测试者、网站管理人员,必须要能懂得这些细节,在产品开发过程中及时的纠正这些问题。
2 B2B行业网站常用的四种标题栏分析
以下是我收集的各个优秀B2B行业网站使用的最多的4种标题栏,供大家参考。
2.1 简洁大方型

图(50)阿里巴巴首页商业资讯和商人社区标题栏(截图:2011-10-18,现已改版)
图(50)为阿里巴巴首页商业资讯和商人社区标题栏,这个标题栏简洁、大方,采用了灰色作为背景,橙色和红色作为标题栏上字的颜色,用字来突出标题栏,访问者只需看字就能清楚明白、一目了然,属于简洁大方的标题栏类型,目前这类标题栏在各种网站中用的是最多的,可以用淡蓝、淡红、淡绿为背景,比如腾讯、网易、搜狐,都是这种类型的标题栏。
2.2 重点突出型

图(51) 九正建材网首页标题栏
如图(51)为九正建材网(www.jc001.cn)首页标题栏,这个类型的标题栏我称为重点突出型,采用了很强烈的颜色,但只使用了一点重颜色,其他部分用白色或比较淡的颜色,既让访问者很好的区分,又不会太刺眼,太拉眼球。这类标题栏也是在各种网站中用的最多的,红、黄、蓝、绿、黑都可以。
2.3 浓墨重彩型

图(52) 食品商务网(21food.cn)资讯栏目导航页面右边的两个标题栏
如图(52)为食品商务网资讯栏目导航页面右边的两个标题栏,由于此标题栏比较短,可以使用比较深的纯色作为背景颜色,不会对用户带来太大的冲击力,而且突出了模块比较小的部分,并且还在页面右边。不过这方面的标题栏大家要谨慎使用,因为用的不好,会破坏页面的和谐,在页面中少量使用还是可以的,比如:使用浅一些的颜色来做背景,也是可以的。
2.4 漂亮时尚型
一些网站使用比较浅色的立体花纹图案作为背景,既漂亮又不花俏。这种导航条在一些时尚类型栏目,以及比较注重产品外观设计的行业,其图库栏目可以参考这种方法来设计,比如服装。这个在目前的B2B行业网站里看到的不多,属于特殊类型的标题栏。
在实际的运用过程中,我们还要经常多参考各种优秀B2B行业网站的标题栏,以及综合的门户网站,和B2B行业网站其实在标题栏的设计上大同小异,千万不能去学习企业网站、社交类网站、娱乐游戏类网站的设计方法。多多参考,联系自己的行业、页面实际情况多创新,一般在一个页面中,我们可以综合前3种类型的标题栏,比如:比较长的标题栏使用第二种方法或者第一种方法,比较短的标题栏一部分使用第一种,一部分使用第三种,多种标题栏混合使用,以第一或第二种为主,会使页面更加丰富多彩,不能整个页面都是使用一种标题栏,这样显的太单调了一些。