新版amazon改版用户体验分析:雅致、简洁、现代(2)
http://www.itjxue.com 2015-07-19 16:32 来源:未知 点击次数:
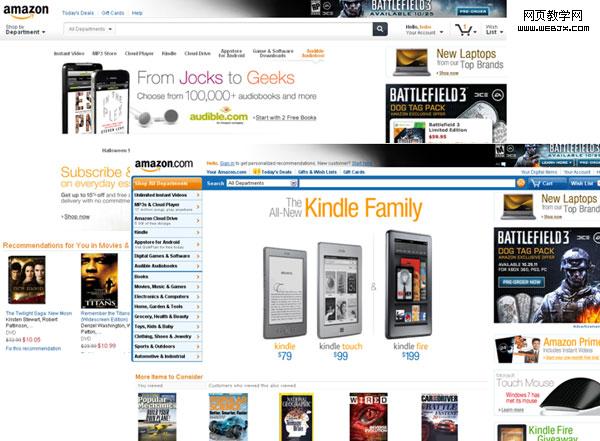
Logo本身也做了调整,从amazon.com变为amazon。这说明域名已经为用户所熟知,不需要再强化这方面的印象和记忆。当然也可能和 amazon长远的发展策略有关,他可能考虑往移动互联网发展,或者不仅仅局限于互联网电子商务行业,要做的更大、更全、更长的业务线,只保留 amazon的logo形式,便于塑造一个统一的品牌形象。

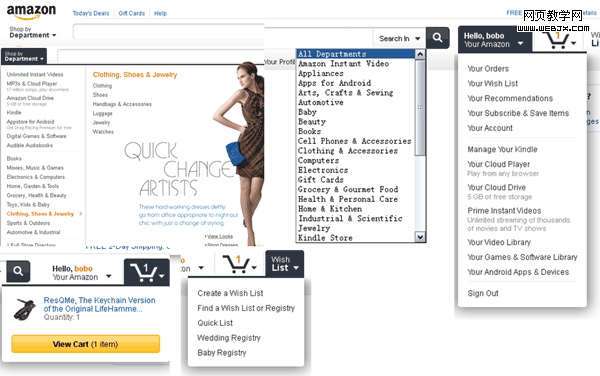
响应的平衡:从交互上来说,所有商品分类、用户账户、购物车、礼品卡等下拉菜单,都是延迟弹出和延迟收起,不影响用户在首屏的密集交互

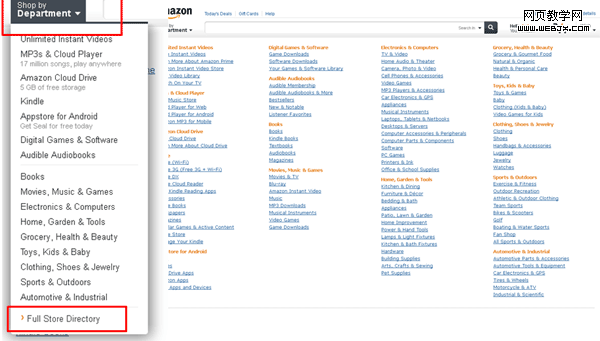
所有商品分类导航变化:上面”shop by department”不再承担所有商品分类入口,而是独立出来放在导航最下方:交互功能的分离,是不是防止用户误点(很多时候用户只是想开展开菜单内容,但可能分不清mouseOver和mouseClick,或者习惯不一样,有的用户习惯mouseOver,有的用户习惯mouseClick),或者更清楚明了把“所有商品分类”的入口放在下面,引导用户点击访问;所以说交互功能的集中和分散要开具体情况,最好有数据来佐证。

细节的优化- 正常情况左右切换按钮都是半透明的,只有mouseOver到该模块,才比较清楚,还是考虑把视觉干扰降到最小