网站与网络应用程序:业务网络应用程序的设计
http://www.itjxue.com 2015-07-19 16:33 来源:未知 点击次数:
业务网络应用程序的设计往往被忽略。我注意到很多应用程序既不能满足业务需求,也不能满足用户的需求,其结果是利益和用户体验的双双损失。更有甚者,在创建应用程序的过程中完全没有设计师参与其中,而将所有重任完全放到了开发者的肩上。
对于具备大量后台和前台开发经验,但是缺乏设计知识的开发者来说,这无疑是一项艰巨的任务。其结果是:不满的客户,受挫的用户以及失败的项目。
因此,我们将介绍业务网络应用程序设计的基本知识。虽然对于一般的用户界面设计来说,可以运用大量的方法、技术和原理,但是本文仅将关注于业务网络应用程序。
网站与网络应用程序
对于网站和网络应用程序概念上的混淆就像对用户界面设计和网站设计概念的混淆一样容易。但实际上它们在本质上和许多其他方面上都不同,这点我们将在本文中探讨。
网站是通常由静态内容、图片和视频构成的网页集合体,而交互的功能却很有限,例如没有联系人列表和搜索功能。网站的主要作用是传递信息。一些网站使用内容管理系统提供动态内容,但其本质仍然是信息提供。

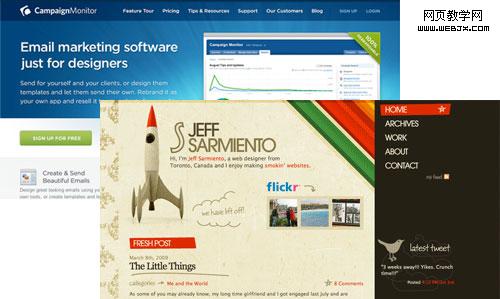
CampaignMonitor是一个强大的电子邮件营销软件,而Jeff Sarimento网站的目的是向读者报告他的生活和工作。
另一方面,网络应用程序是动态的交互的系统,它可以帮助企业完成业务关键任务,以此来提高并度量其生产力。因此,网络应用程序的主要作用是为用户的任务服务,并以此为根据定义业务规则。
网络应用程序要求对用户方体系有更多的研究时间投入和更高的知识水平。用户并不只是偶然发现一个应用程序,用它完成工作,然后离开。而是将其作为执行日常工作中关键业务的工具。最后,如同网站的案例一样,如果用户不喜欢某一应用程序的工作方式,他们并不能轻易停止使用并切换到另一个应用程序。
网络应用程序的种类
业务应用程序的类型宽泛,从自由职业者的帐务管理到银行和金融系统的文档管理系统都位列其类。
应用程序分为开放型和封闭型。开放型系统是一种在线应用程序,该系统对于开放账户的任何人都是易于访问的。用户可以通过网络访问该应用程序,并可免费或通过付费的方式开通账户。封闭型系统(也称业务部门应用程序)在公司外部通常就不能访问或使用了,可以将其看作是“离线”应用程序,虽然许多系统通过公共服务系统或专门接口也向业务伙伴开放相应功能。这种系统通常运行于公司局域网,并且只提供给员工使用。
虽然不知道是谁创始者,但是我非常喜欢“weblication”这个通常用来描述网络应用程序的术语。尽管如此,但这并不意味着网络应用程序就是个一半网站,一半应用程序的混合体。实际情况远比“混合体”复杂。
首先,了解你的用户
也许你已经听到这个善意的理论多次。一个成功的用户界面关注于用户和他们的任务。这是关键所在,然而许多开发人员却未能创造出一种良好的用户体验。正如Steve Krug说的那样:“开发人员喜欢的是复杂性,他们喜欢探索一些东西是如何运行的。”

在确定目标用户时,谨记客户不等同于用户,而你也不是用户。虽然通常客户的管理团队对项目很感兴趣,并且试图对决策造成影响,但请记住他们并不会每天在电脑面前坐上几个小时,除非应用程序是为他们定制的。
如何识别用户?
多种技术可用于识别用户,例如用户访谈,业务权益方访谈以及使用“影子”观察法。访谈可以就用户对系统和电脑的知识了解程度做一个大概的了解,而影子法则可以就用户如何执行任务,在执行过程中会犯什么错生成更详细的信息资料。这种方法之所以被称为“影子”是因为观察者如同影子一般观察并注意用户完成任务的每一个步骤。
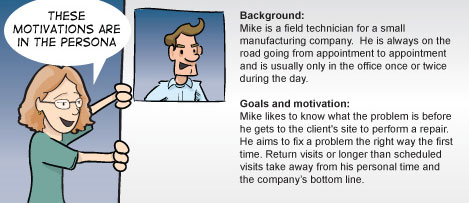
或者因为没有权限,或者是为开放型程序设计的原因,如果你无法获得接近真正的用户的机会,都可以使用人物角色这个工具来协助识别用户。人物角色作为真实用户的代表,包括了他们的习惯,目标和动机。由于关于用户的特定信息通常通过业务分析来确认,因此可以利用这些信息来创建人物角色。如果你不熟悉这个工具,参考由Brad Colbow创建的漫画可以寻求到更多帮助。

任务分析有助于确定用户在工作中执行哪些任务,他们是如何执行任务的,完成任务需要多长时间,以及在执行过程中会犯些什么错误。有时客户将使用你所设计的老版本程序来替代研究。利用老版本系统并观察用户是如何使用它的。了解他们的任务和挑战将有助于这种研究方式。
无论你的用户是谁,请务必谨记:在大多数情况下必须同时考虑到新手级用户和专家级用户。新手级用户应能够尽快学会使用,而专家级用户应能有效履行他们的任务。这可能意味着为不同的人创建不同的界面。但在大多数情况下,可以在同一个界面中通过各种像逐级显示这样的技术来创建出适用于两种不同类型用户的界面。
这种研究通常由业务分析人员完成。但如果没有专人责任这项工作,你应当亲自完成它。一旦获得所需信息,就可以开始设计了。
设计流程
在大量用户界面设计流程中可以任意挑选一个来遵循。也许你已经有了一个设计流程,不过我还是建议你考虑“敏捷法”。可能你会问为什么?因为对于用户和客户来说,用户界面就是产品本身。根本原因在于他们根本不关心草图、出色的后台以及能强大的服务器。他们唯一希望看到的只有用户界面。
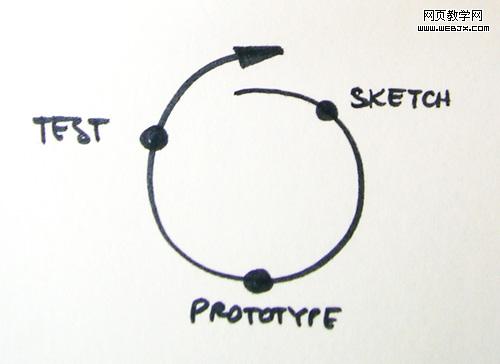
那么敏捷法对于设计有何帮助呢?它的帮助来源于其主要原则:迭代法。每次迭代由设计流程中的所有阶段构成。这意味在第一轮循环结束时,将有一个可以测试的原型产品生成。

草图
草图是探索思维的强有力方式。通过画出不同概念的草图可以达到找出解决方案的目标。大多数草图将被否决,但这种方法很好。正如Bill Buxton 在他的《用草图画出用户体验》一书中说的那样:“画草图是创建快捷,易于处理的一种方式,这也是它为什么如此强大的原因。”
草图和线框图有什么有什么区别吗?虽然差异很模糊,但我认为它们是完全不同的。线框图不捕捉粗略的概念,取而代之的是直接开发。可以参考IxDA上的精彩讨论:在运用线框图之前先画草图。
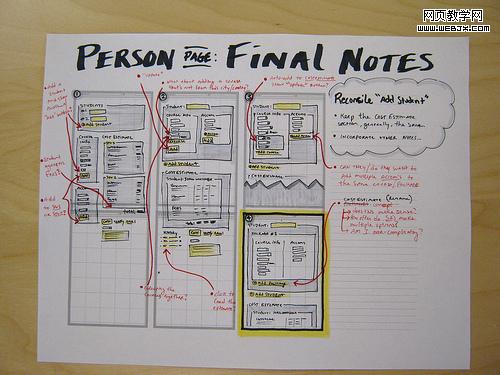
一旦正确的,或至少你自己认为是正确的草图完成以后,就可以开始创建更为详细的线框图,或者直接创建交互式原型。

Jason Robb画的草图
关于草图和线框图的趣文:
* 35个优质线框图资源 * 用户体验草图工具
设计的下一个步骤是创建模拟真实应用程序的原型。原型可以包含一个或多个,甚至全部应用程序功能,但实际上这些功能并不是实际意义上的功能。它仅只是模拟了一个真正应用程序的行为,而用户却会觉得他们使用原型就像使用真实程序那样可以完成一些任务。原型可能包含一些诸如复杂计算这样所需的功能。
由于使用HTML制作原型的临时性,毕竟其目的只是在编码困扰之外用于测试构想,因此它只需要在最小错误的情况下运行即可,不管怎么说最终它都将被抛弃。也可以使用专门的原型制作软件,如Axure。有些人甚至使用PowerPoint制作原型。

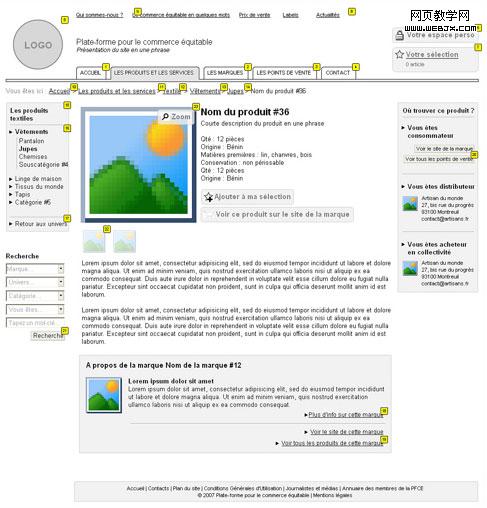
一个e-maujean使用Axure为电子商务网站制作的互动原型。
关于原型的扩展阅读和工具:
* 5个有用的网站设计规划和原型在线工具 * 原型制作从业者指南:Rosenfeld Media著 * 16个原型制作和相框绘制设计工具
测试
“折扣可用性测试”最好的参考资料是 Steve Krug的新书《火箭手术创造易用性》。感兴趣的话可以找来阅读一下。

网站Delicious的可用性测试快照,(新西兰)dave
扩展阅读:
* 为什么只需要测试5名用户 * 可用性测试循环进度控制 * 可用性测试的神话
设计原则
在众多的设计原则中并没有一个明确的通用共识。因此,我们在此讨论的设计原则更偏向于传递简略通俗的信息而非严格的定义。
出其不意并不受欢迎
保持一致性的一个好办法是为每个项目或每组项目定义用户界面指南。 该指南应当为你的每个决策提供详细的参考。这不仅保持了一致性,还可以充当程序说明书以协助团队成员充分了解你的决策。

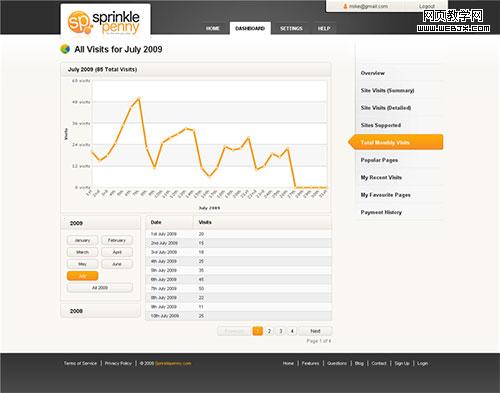
虽然只是一个简单的例子,SprinklePenny实现整个应用程序的一致性和熟悉性。
由于用户可以依赖于以往的经验识别出系统的某些部分,因此一致的用户界面缩短了用户的学习曲线。但是“熟悉性”往往和“一致性”相混淆。熟悉的用户界面利用用户过去的经验概念并使用适当的隐喻。例如“文件夹”就是一个众所周知的对文档组织的隐喻,它已经取代了从前在命令行操作系统中使用的“目录”概念。简而言之,就是用用户的语言来表达。
业界的统一共识是:一个优秀的用户界面应当和Microsoft Office的产品,尤其是Outlook长得一样。我并不打算解释这是多么无意义的观念。相反我会提出另一种意见:支持以用户为中心的设计法,并说明为雇员、客户和合作伙伴,也就是用户创建应用程序很重要的原因。
正如工作流程是唯一的一样,大多数的业务是独一无二的。例如,同一个部门的两项业务可能会有完全不同的工作流程,这迫使你超越已经熟悉的设计而开始全新的创作。设计流程的这一部分会非常有趣,不过你还必须留意创新的程度。
扩展阅读:
* 为用户界面设计和选择组件 * 为什么一致性十分重要
用户应当具有十足的效率
用户在关注于某个特定任务时是最有效率的。如前所述,任务分析可以帮助识别任务,并确定用户是如何执行任务的。如果是长期的任务,可以通过将其分解为更小的单位来加速执行效率。也可以通过提供键盘和快捷键的支持来提高效率。在鼠标和键盘之间来回切换,用户的效率有多低下是可想而知的。在某些情况下,你将为已经习惯于在命令行操作系统和应用程序中工作的用户设计。他们必将热切的希望键盘支持。对此我建议:在定义快捷键时,务必和常见应用程序保持一致。例如, Ctrl + S 应当意为“保存”,如此等等。

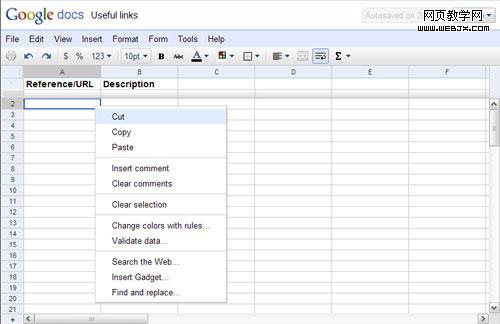
谷歌电子表格通过提供快捷键和上下文菜单让用户更有效率,此外还利用了用户对常见桌面应用程序的熟悉优势。
效率还可以通过个性化来提高。个性化使用环境可以帮助用户更快的学会使用,更重要的是,用户将更有信心使用它。个性化可以通过许多方法实现:例如使用仪表板选择小部件;定义快捷选项和收藏夹;改变原件的顺序;等等。
同时请注意“无障碍性” 。尽管很多人想当然的认为对于网络应用程序来说,无障碍性完全不是问题,但实际上这是一个大问题。我们应当把应用程序看作是一个公共网站。
网络应用程序同样需要保持信息处理的高效性,因此请考虑到局部页面呈现和AJAX请求带来的迟钝而艰难的交互。
帮助!
我们要比用户考虑得更周全,并应当确保用户界面要防止用户犯错误。这就是所谓的“宽容性”原则 ,可以通过确认对话框、撤消选项、兼容格式等方法来遵循。宽容性使得用户在探索界面时更安全,同时缩短了用户的学习曲线,提高了整体满意度。
鉴于业务网络应用程序的复杂程度,还需要提供一个全面的帮助系统。可以通过提供嵌入式帮助,支持数据库,知识库和一个融合视频、图像和文字的向导来实现。
扩展阅读:
* 用户界面设计中的宽容性 * Web Form验证:最佳实践和教程 * 慎重处理用户错误:让用户步入正轨
不满意
“简单性”是用户界面设计的基本原则。用户界面越简单就越容易使用。但对于业务应用程序来说,保持
简单无疑是一种挑战,因为应用程序往往有许多功能。 问题的关键在于保持功能和简单的平衡。约束是实现这一平衡最有效的方法之一:即找到解决问题最简单的方法。

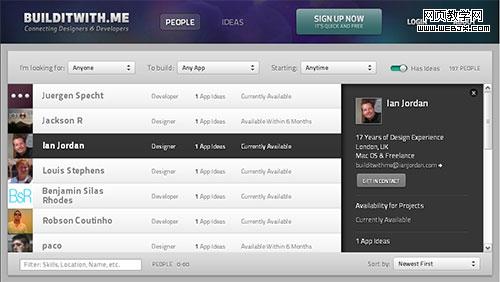
BuildWith.me的用户界面在不牺牲美观的前提下既简单又有效。
虽然有些主观和武断,但美学在整体满意度中发挥了重要作用。美观的用户界面往往得到用户积极的响应,有时甚至可以忽略缺少的功能。但你非在创造一个艺术作品。解释美学最好的文章之一是《抵御华而不实》。
最后,无论一个业务应用程序是否易用,一致性和宽容性如何,用户都将在它上面耗费大量时间,因此满地度将是决定用户界面好坏的关键指标。
扩展阅读:
* 简化并降低界面复杂性的7个界面设计技术 * 约束性 * 抵御华而不实
和用户界面设计相关的其他资源:
* 12个优质用户界面设计的有用技术 * 成功用户界面的8个特征 * 用户界面设计原则(维基百科) * 用户界面设计大师的10大原则 * 20个网站精通用户界面设计网络应用程序主要组成部分
虽然每一个网络应用程序都是独特的,但其中大多数都含有共同的功能。尽管这些功能中的任何一个的实现方法都有所不同,让我们看看三个最常用的基本概念。
网络表单
尽量减少填写表格的挫败感。提供即时效验和良好的反馈。尽可能使用默认值。别忘了使用向导帮助新用户更快地完成任务,或者使用逐步展开控件隐藏高级的或不常使用的功能。
主从视图
仪表板

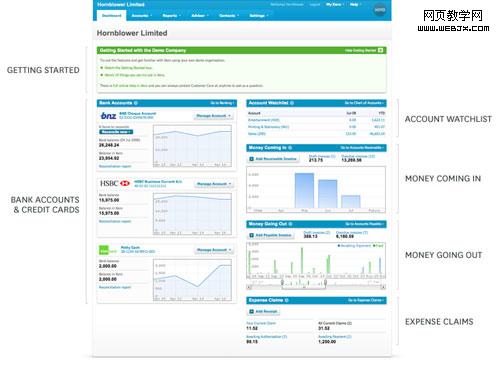
Xero 使用仪表板展示了一名用户最重要的财务信息(如:银行帐户和信用卡信息),便于用户快速看到自己的财务数据状况。
大量使用表格
表格也可以具有交互性,这意味着它们可以产生更多的信息,甚至可以修改所含数据。

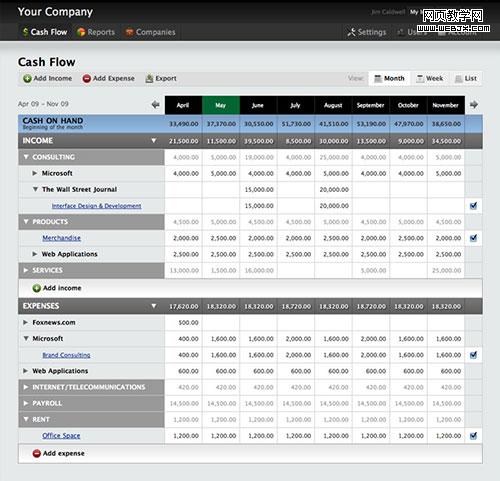
PulseApp是一个使用表格有效展现和处理复杂数据的好例子。
报表

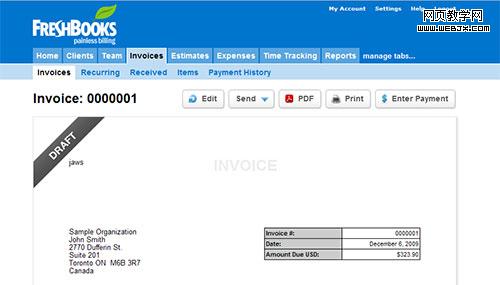
FreshBooks 具有打印,PDF格式输出和“发送电子邮件”功能。它也同时具有显示打印预览功能。
用户界面设计模式记心中
我们已经惯于听到并谈论用户界面设计模式这个有时被我们忘却的概念。用户界面设计模式对于用户界面的设计非常有帮助。重要的是在设计过程中尽早的将其考虑进去,最好是在画草图阶段。由于模式常可解决常见问题,正确的模式可以便于用户对界面的熟悉并加快他们的学习速度。

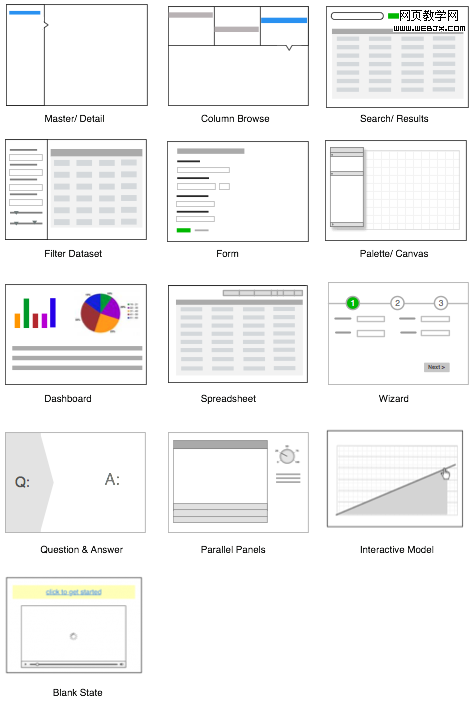
这个截屏是12标准屏幕模式 ,这对最常见的屏幕模式去的文章。 这个截屏来自于文章《12种标准的屏幕模式》,这篇文章从头至尾介绍了常见的屏幕模式。
扩展阅读:
* 网络界面设计:富于交互的原则和模式 该书十分精彩,介绍了超过70个网络设计模式。 * 40多个有用的用户界面设计模式资源
案例分析:网上银行应用程序
为了示范一个真实世界的例子,我将简要介绍为一个小的银行在线系统设计用户界面的过程。我所在的团队受雇改善该系统。重新设计的主要原因是:根据管理方的统计“用户抱怨这个系统,许多人停止使用它。”
仅仅经过几小时的真实用户研究,问题的症结就找到了。有关账户及信用卡的信息淹没在差劲的导航中。理解用户的开支以及他们的账户和信用卡状态也非常困难。不过这个应用程序很明显是为银行职员设计的,他们对其中的术语很熟悉,并且可以非常清楚的解释程序中数字的意义。
由于时间紧迫,我们遵循了前文所述的流程,并部分取得了成功。尽管时间很短,由于主要问题相当明显,我们非常清楚的知道自己的任务以及如何解决它。我们创建了一个提供清楚账户和信用卡状态信息的仪表板。这个新的导航使得查找信息更容易了。报表更容易理解,也可以实现一些新的功能。
虽然我们只进行一些小的修改,但这些改变影响了关键用户的任务,并最终显著提高了整体的用户体验。
最后的思考
设计业务网络应用程序是一项充满妥协的挑战性工作。你必须在客户和用户之间,业务需求和用户之间,新手和专家用户之间,功能齐全和简单性之间做出妥协和让步。它要求对用户和他们的任务,用户界面设计原理和设计模式有充分理解尽管有困难,但这项工作很有趣,并且在影响你网站设计方式的每个项目中学到很多新东西。
这篇文章介绍了一些众所周知的概念,以及我在多年业务应用程序设计中学到的经验。我也非常期望听到你们的经验和故事。
 Janko Jovanovic
Janko Jovanovic是一名关注用户界面工程学的软件工程师、博客作者和演讲家。业余时间他在自己的博客 JankoAtWarpSpeed 上写关于用户界面设计方面的文章,也经常在Twitter上更新内容。
Janko Jovanovic
Janko Jovanovic是一名关注用户界面工程学的软件工程师、博客作者和演讲家。业余时间他在自己的博客 JankoAtWarpSpeed 上写关于用户界面设计方面的文章,也经常在Twitter上更新内容。