网站的加载时间:10个网站加载时间的测试工具
网站的加载时间是网站一个非常重要的因素,如果用户在访问你的网站时需要等待太长的时间,相信多数人弃之而去。因此你需要对你的网站性能做一个良好的测试,本文向你介绍 10 个网站加载时间的测试工具。
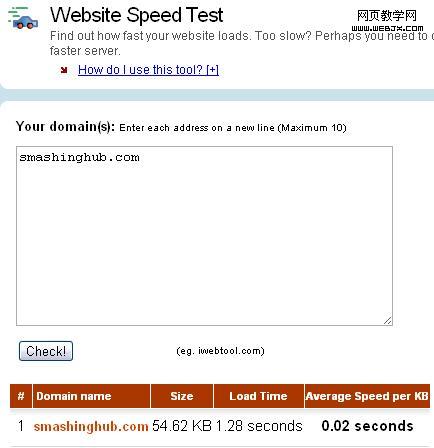
1. iWebtool
iWebtool 是一个非常帮的网站加载时间在线测试平台,你只需要输入网站的网址便可进行测试。

Web Page Analyzer 帮助用户计算网页大小、组成和下载的时间,并可给予测试的结果给出优化的建议。设置可以模拟不同的网速下的网站打开时间。

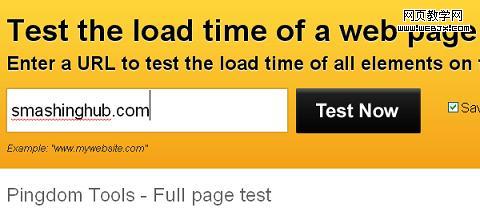
使用 Pingdom tools 的用户可测试他们的网站加载时间并找出其中的瓶颈,而全页面测试则包含页面中所有的元素(图片、css、js、rss、flash、iframe 等等)

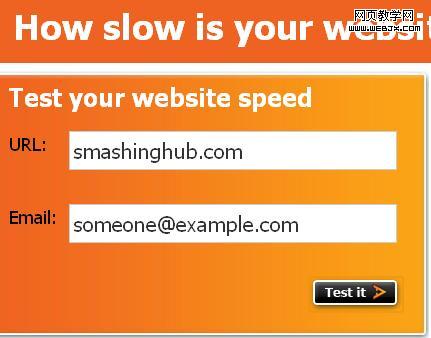
Aptimize 是一个非常棒的免费的在线服务,不只是帮你找出网站的性能问题还可以将结果通过email发送以便日后使用,你需要做的仅仅是输入网址而已。

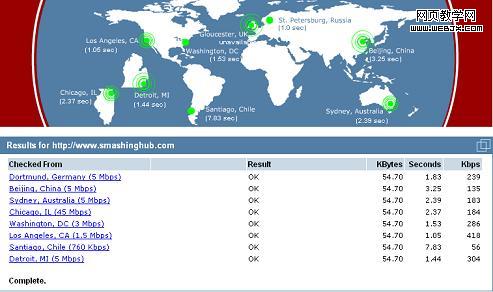
5. Internet Supervision Website Monitoring Tool
Internet Supervision Website Monitoring tool 帮助用户监控网站性能,并显示来自世界各地的网络访问该网站的速度,这个有点类似国内的监控宝。

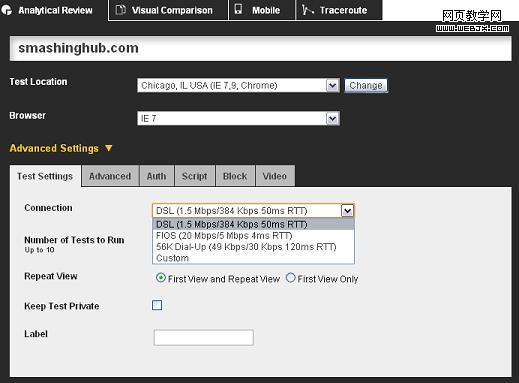
使用 web page test 可轻松的对网站进行多个地点的访问速度测试,你也可以指定网速进行测试。

该在线工具提供加载速度,以及提供是否更换ISP或优化网站的建议。

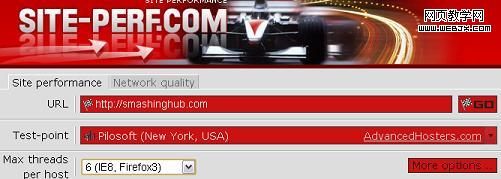
8. Site-Perf
通过该工具,你可以获得你的站点的加载速度的准确、真实的有帮助的评测。

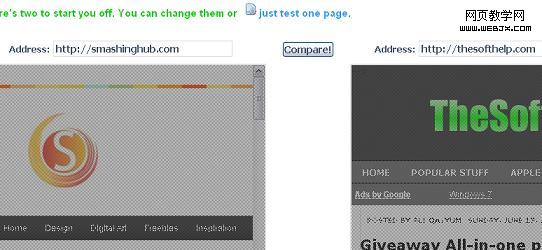
9. Web Slug
提供网站性能的对比数据。

全页面测试工具,帮你测试加载时间,以及完整的HTML页面(图片 , frames, CSS style sheets, Flash objects, RSS feeds 和 Javascript 文件)的速度。

如果你还知道其他工具,请评论分享。