盘点年终各大门户网站专题页面的制作(2)
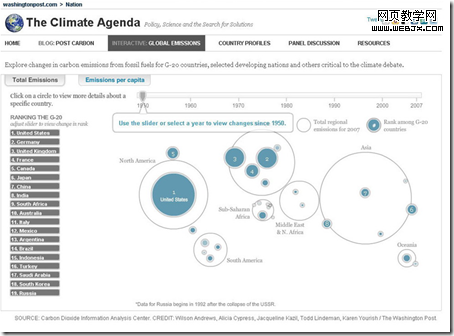
现在我们来看看美国人是怎么做专题的。在平媒“去纸化”的价值重估一文中,我提到过华盛顿邮报的一个专题报道,有兴趣可以点击去看看,这里不赘。我们再来看看华盛顿邮报的另外一个专题,关于全球排放:

用户可以选择年份来查看全球排放的国家排序。左侧是位序表,右侧则是相当直观的份额表,哪个大哪个小,一目了然。在这个专题中,没有堆砌数字,并非给出7个年份的榜单,而是使用这种图形化的方式。
导航有两个选项:总排放和每个国民的排放。用户可以根据不同口径查看。顺便说一句,2007年,中国总排放全球第一,不过平均到每个国民头上,排名十三(考虑到中国如此庞大的人口,排名十三委实也比较高了)。
另外一家媒体纽约时报,搞专题也很赞,我们来看两个例子:

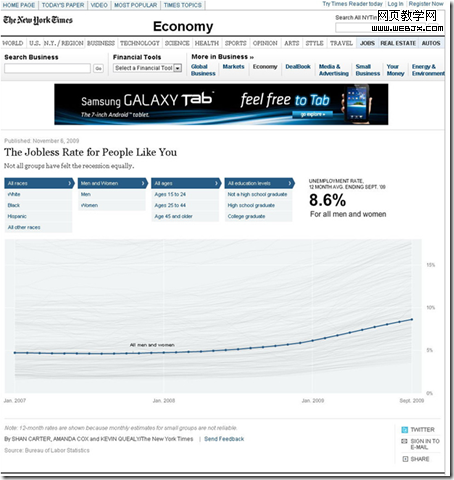
图表的数据从07年1月到09年9月,有一个趋势图,09年9月:8.6%,很醒目。浏览者还可以根据不同的统计口径,点击浏览不同人群的失业率,比如25-44岁的,比如高中教育学历的。很牛×的地方在于,还可以复合选择,比如:白人+男性+高中学历+25-44岁,同样给出曲线走势。
如果要制表的话,两两组合也好,三三组合也好,复合选择下,要做大量的表格,但人在一张图里,统统解决,而且极其形象,算不算高明?
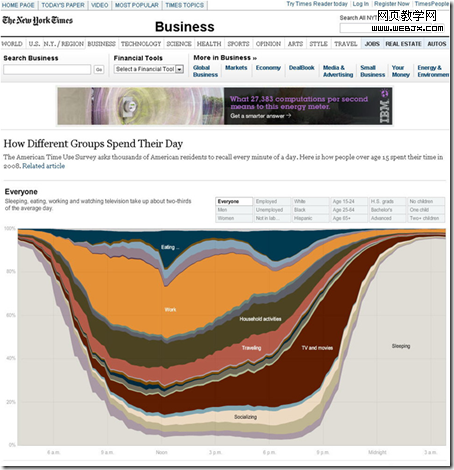
另外一个专题:如何度过一天?

这是一个很有趣的社会调查,调研美国人是怎么打发日子的。同样的,有若干不同人口统计口径以供选择。
表现方式也很有趣,横轴是24小时时间段,纵轴是人口比例。比如说,在某个时间段里,多少比例的人(可供浏览者自行选择不同的人口群体)在睡觉?在上学?在看电视?
再来一看我认为是最牛×的视频,我在微博上说网易那个视频交互应用太少,有人就说:配套微博?配套BBS?拜托,交互不是UGC,交互是:用户有得选择。
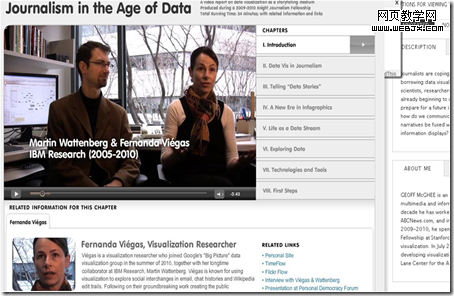
斯坦福大学在线新闻教育视频(顺便说一句,这个视频,我觉得学新闻传播的人都可以看看)

首先它把整个视频分割成8个部分,浏览者可以随意切入任何一个部分。
在这个视频中,每当出现一个访谈者的时候,底下就会出现一个table,这个table里包括这个访谈者的简短介绍,以及相关链接。随着访谈者越来越多,就会出现更多的tables,罗列在下面。
我们回到网易那个专题想像一下,那八个人,能不能在底下配以相关文字介绍?相关链接?信息量会不会更大?注意:信息量大不是把一堆的文字图片堆在上面,而是给用户更多选择。当出现老罗那个人的时候,他的table我是不会点的,因为我知道这个人。但另外七个,我委实不知道。
即便是这七个人太普通,没什么相关信息,那么这七个人所代表的某个问题,也没有配套的信息么?
这个视频右侧还提供了“nonflash”的按钮,也就是文字稿。从实际情况来看,并不是所有访谈的文字。但这个按钮提醒我一点,那就是如果把全部访谈文字放上去是不是更好?要知道,搜索引擎只认文字,不认flash的。
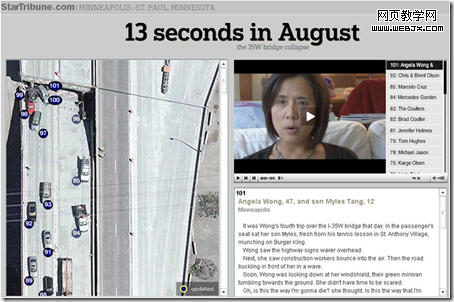
最后,上一个我认为是最牛的专题:8月的十三秒

专题左侧,是一张很长的卫星照片截图,可以看到,这是一则发生在某条公路上的事故,前后殃及101台车,这101台车横七竖八地躺在那里,自然死伤惨重。
每一台车,你都可以尝试去点击一下。在上下拉动中,你可以最大化地得到一种视觉感受(这叫地图化报道)。有的车点击后,右侧没有什么信息,但有的不是。比如这编号为101的车,右侧上面是视频,下面是文字稿。视频是受害者的亲属(也有可能是受害者本人,如果ta受伤很轻的话)的访谈,下面则是受害者的访谈信息。——在101号车这里,就是车主wong女士和她儿子的访谈。
101台车,一个一个访谈过来,需要多大的采访报道力量?专题制作者并不是只派出所谓记者去采集信息。在这里,他们动用了众包的力量,让网民们去提供采访内容(不一定仅仅是提供采访线索):
This is a living document, and we encourage you to send us your reactions and thoughts, and help us fill in the missing pieces.
在这里,我们还能看到这样一个态度:新闻,不是一个产品,而是一个过程。
我们有时候可以琢磨一下,我们的社会事件报道该怎么做。我当然知道,有些东西中国是没法去做的——特别是灾难报道——但不见得都不能做吧?比如世博会报道,能不能采用上面那种形式?just think about it。老实讲一句,世博会的网络报道,很烂,很传统。
文章来源:http://weiwuhui.com/4025.html