表单设计案例--航空网站
上午手忙脚乱的定月底到杭州的机票,通过“去哪儿”入口进入到了上海航空网站,居然必须登录后才能预订(绝大多数购票网站游客也可以定)。看在几百块钱的面子上,那就注册吧。
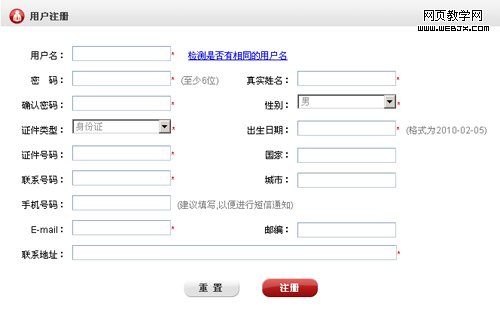
注册表单我一看就乐了,简直就是几天前与用户交互的核心文中观点的真实写照,问题非常典型。看起来就很不好,用起来更是很不便。虽然没有给我造成很大的障碍,但肯定耽搁了不少时间,一点都不轻松愉快。先看如下截图:

这是一道很好的练习题,错误中的经典,考题中的极品,请先自己思考。我直接把我做改进的观点先列出来,有优先级差异,分为“可访问性”和“可用性”两部分,先是可访问性问题列表:
改成单列布局(引导视线);
分两块区分“帐户信息”和“机票信息”两类字段(区分内容属性);
各表单控件根据属性定制宽度并分组(“暗示提供了组织答案的有用线索”);
红色的必填星号提示应该提前而不是置后(让用户优先看到);
下拉选项文字不应该淡色降级呈现(至少不要比字段名的颜色浅);
“密码”字段两字中间空格去掉(无需刻意对齐上边的“用户名”);
“性别”字段改用单选控件无默认值(下拉列表默认“男”也是错误的);
“出生日期”字段做成点击选择,并右侧日历icon提示(差异化引导);
“联系地址”字段控件应该使用textarea而不是input(文本区域用来写文字段落);
“国家”和“城市”字段使用下拉选项,联动并在表现上合并(属性一样);
“证件类型”和“证件号码”字段在表现上合并(属性一样);
“联系号码”和“手机号码”字段改成“座机号码”和“手机号码”(表述的含义应该平级);
“邮编”字段放“联系地址”之下(地址比邮编更重要);
“注册”按钮放“重置”左侧(优先看到和使用);
注意,以上仅仅是可访问性问题,因为我还没有使用表单。可用性问题是使用表单之后发现的,我只做了个简单测试,不完全的测试结果列表如下:
点击“检测是否有相同的用户名”后,不能使用是警告窗口告知,能使用则“√”提示。第一应该统一提示效果,第二能使用用绿色字符,不能使用用红色字符。
“密码”字段录入完之后tab进入了“真实姓名”,“证件类型”字段选择后之后tab进入了“出生日期”,都应该用tabindex来做索引。当然,如果单列布局不会有这些问题。
所有错误提示都不应该用警告窗口,最好在各字段之后明确提示。
也许有人会说,这么较真干嘛,你不也顺利订购成功了么,我能成功不代表所有人都成功。在专业角度,作为测试版我没意见,“完成任务”的目标是实现了。但是设计质量呢,这样的作品只能算不及格(此例子设计只做到了两点,第一辅助说明文字降级呈现,第二区分主次操作按钮)。
正好用这个例子就事论事的讨论下单双列布局问题,最常见的双列布局优势理由是“可以节省空间,缩短版面”。理论上如此而已,但双列布局会带来很多无法规避的麻烦,而且事实上表单只要足够明确和清晰,长一点对用户来说关系不大。节省版面也有设计技巧可用,其一减少不必要的字段,其二合并同属性或有关联的字段(如证件类型、证件号码),其三隐藏优先级低的字段(如手机号码、座机号码,应该推荐使用“手机号码”)。
最后,还是看着几百块钱的面子上,花时间写完这篇具有可操作性的优化方案。网络上机票价格变化很快,因为下单流程不畅而影响没有抢到特价票的事情,我经历过两次。希望所有航空网站的工程师改进网站,造福更多网络上的旅客,也为公司创造价值。