前端中的用户体验分析
用户体验已经是一个老生常谈的话题了。我非常赞同某位达人所说的,用户体验设计应该贯穿于产品从萌芽到出生的整个过程,产品原型、视觉设计、前端开发、后端开发甚至还包括产品测试大家都应该有份。只有各个环节的同学都把这个事儿当事儿了,那么做出来的产品才有可能是好产品。我想,UED团队在这个过程中最需要做的就是把用户体验的理念当成血液一样输送到产品的全身。这也是我们新媒UED团队一直努力的方向。
本文主要谈一谈在实践中,面对一个产品,或者是一个具体的功能点,也可能只是一个按钮,一次点击等等,以前端开发工程师的视角,如何关注用户体验,以及一些需要注意的细节问题,嗯,只说细节问题。
1、事先给我一点提示
路过一个这么漂亮的按钮,很有心情发表一篇日志谈论一下天气:
结果点击之后告诉我“您目前没有权限添加日志”,关键是它还要跳转到一个新页面说这个事情,很不安逸。可不可以事先就说清楚?不让点击,变色,文字提示,或者你用个小弹出层提示也成啊。

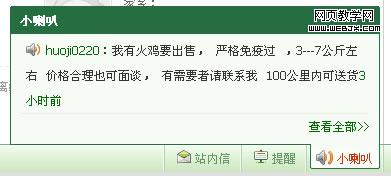
看着这么醒目的小气泡,非常忍不住点击“小喇叭”看看:

嗯,小窗口优雅地向上滑出,相当不错的体验,技术相当霸道的小马哥!好的,接着又点“提醒”,OK,非常舒服的弹出。再点“站内信”,oh…我又被进入一个新页面了。这里如果给“站内信”加个鼠标提示,告诉用户现在不再是弹出,而是要进入新页面了,不就可以避免类似我这样的“误”操作了么?
2、表单验证
实时地告诉用户,这个应该怎么填,哪儿又填错了,毕竟填表单是件很繁琐和枯燥的事儿。不时地给我一点提示信息是非常不错的主意。
3、让我点击文字就可以勾选复选框吧
很多人都懒得这么做一下,你就那么狠心让用户慢慢去瞄准那个小小的复选框啊?单选按钮也是如此。

4、暂停一下让我看清楚
当我鼠标还在幻灯片区域里的时候,请先暂停播放好不好?你看凤姐多美啊,我还没看够呢。。。

5、点击区域大一点
这是一对左右滚动的控制按钮,还做了鼠标经过的效果,很不错。可就是点击区域太小了,点起来可费劲了。类似这样的东西,请尽可能多地考虑用户操作起来是否方便吧。你让用户爽了,用户也会。。。
类似的,应该让整个选项卡都可以点击,而不是只能点文字。

6、虚线框
在有的浏览器下,点击链接时会出现虚线框,其实我并不反感的虚线框,有的时候我还想看到这种虚线框,可是下面这样的情况,看上去就不是很安逸了。



倒不是说,这样就错了,只是能做得更好,为什么不做呢?况且处理这样的问题只是举手之劳嘛。
以上几点只是用户体验设计的冰山一角, 需要我们各个层面注意的细节还有很多很多。本文也没有试图对这些问题进行分门别类的讲述,只是想到哪就说到哪,当是抛砖引玉吧,不足之处欢迎拍砖。