大型网站设计和维护的技巧(3)

当您为一个大网站编码设计时,它是真正重要的是反复思考未来的变化。如何管理您的文件和文件夹将极大地影响之后的工作。例如最近我们决定建立一个着重 音乐的FlashDen的姊妹网站,即AudioJungle。为了简化,这个网站是将使用相同的HTML,只是改变样式来使它看起来像一个不同的网站。 这里有一些事情要记住:
1、整理一个良好的文件夹结构
脚本,样式表,界面的图片,图片内容,等等,都需要分开存放。如果一个小网站,你也许可以把这些东西杂糅到一起,但在大型站点中,找到你需要的内容变得更为重要。
2、给你的文件使用有规则、良好的命名规范
没有什么比按名字 “gd_l3.jpg”寻找一块图片更为糟糕。你怎样做即基本是个人的事,但我觉得使用通用命名描述性文件名的前缀会有更大的帮助。比如:我可能会给头部 的每张图片加上前缀‘header_’,每一个背景加上‘bg_’,头部菜单中的背景可能称为‘header_bg_menu.jpg’。
前缀有一个好 处,当您的文件按名称排序,他们都出现在一起。
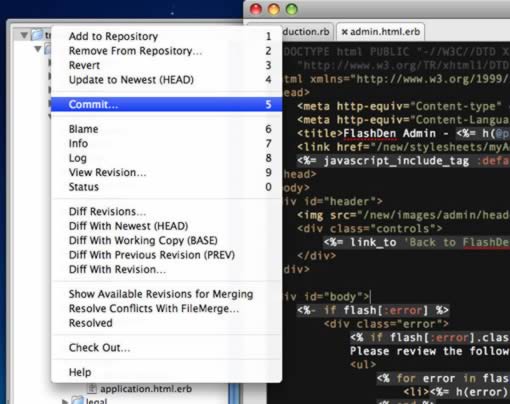
3、使用Subversion
这是被我们的开发人员逼得,但幸亏我们用了 它!Subversion可以跟踪文件和档案的变更,同时可以防止覆盖其他设计者/开发者在同一个项目中的文件。这需要一些时间来适应,但即使没有开发者 使用它的原因,在HTML / CSS的设计上用它也是值得的。还不知道Subversion?赶紧去使用吧。
4、在你写HTML和CSS深入思考写法
很容易写出垃圾HTML和CSS代码,而且很难清除它们来获得原先版本。经过4个重设计,我仍然使用很多相同的CSS文件,必须规划地清理不再使用的或者带来混淆布局定义CSS类。通过大量的意见,甚至可能是多个样式表,并确保你有良好的命名风格!
5、早点开始浏览器差异兼容工作
我在FlashDen这方面的工作听失误的,至 今我们已经为此付出了很大的代价。我最初的布局设计在IE7上,直到我们完成整个网站才发现忽略了IE6。之后我们已经加入IE浏览器条件式,和CSS Hack和其他解决方法。在你建立一个庞大的站点时候,在页面上只有少量元素时候可以更轻松的处理浏览器兼容性,,所以不要重蹈覆辙!
七、确保可以简单的扩展你的样式表

网站越大,设计师就越有可能看到或修改每一个单独页面。如果你是一个大型网站上唯一设计师 – 比如我 – 你可能不想在每个页面上重定义。因此,多花精力在样式表上,可以通过默认的属性让页面看起来不错。
1、确保你定义了《input》,《strong》等元素的默认样式。
这样的页面可以自动呈现的不错。如果你想指望别人做《strong》这样的事情,那么不可避免的会和其他页面产生差异
2、创建可让开发人员重复使用的元素
比如在FlashDen上我们有一个CSS表类称为“general_table”,可以确保一个不错的填充数据时候使用的样式。当我有机会设计网页样式时候,我可以使用个性的表和数据高亮呈现的类型,但是很少会有开发人员吧页面制作成全能的样式去使用。
3、请确保您的网页布局有一个不错的结构,即使他里面只有文字。
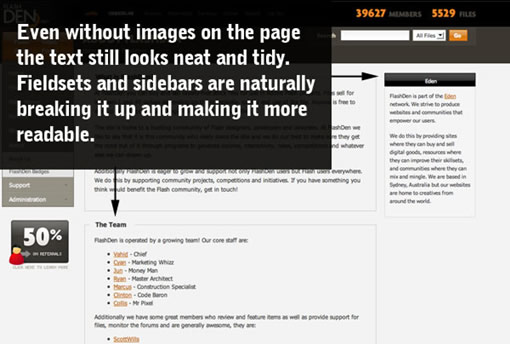
总是会有些网页还没能往里面添加图像,可能看起来有点沉闷。通过使用诸如标题样式,工具条等等,你可以确保他们也很美观,并且有一定的视觉风格。有关FlashDen在大多数例子中,我们文本块总结如下:
默认情况下,文字外面包围着一个漂亮的边框和标题。这样很容易和开发人员协调工作,文字和表现有了不错的分离,使之看起来更具可读性。我们同时也有一 个侧边栏组件,仅仅把文字内容额外包起来,但是这能使网页看起来更加直观。经过设计师的设计,每一个页面基本都是优化过的,但是他们可能不是那么健壮,它 仍然看起来很专业和统一。
原文:http://www.boxui.com/?p=1423