提供在线音乐试听的网站架构设计方案
音乐试听网站的基本用途是提供在线音乐试听,来满足用户娱乐需求,这告诉我们构建音乐网站大厦的原料就是“音乐”。“音乐”,维基百科的定义是“广义而言可以指任何一种艺术的、令人愉快的、审慎的或其他什么方式排列起来的声音
一、准备
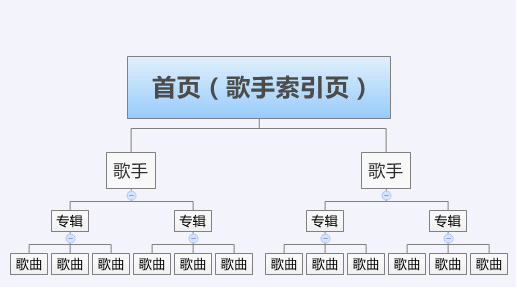
网站信息架构这一概念的出现,引导我们用类比建筑学的方式思考网站。中国北方的土炕瓦房与南方的吊脚竹楼呈现出迥异的结构,是因为建筑原料、使用人及用途决定了建筑物的物理形态。同样的,企业网站跟个人博客在形式上的巨大差异也源自网站的内容、用户、情境决定其信息架构这一理由。音乐试听网站面对着细分市场上的用户和使用情境,也拥有“音乐”这样特殊的内容,因此通过对音乐试听网站分析,可以描绘出一个具有特殊性的网站信息架构。音乐试听网站的基本用途是提供在线音乐试听,来满足用户娱乐需求,这告诉我们构建音乐网站大厦的原料就是“音乐”。“音乐”,维基百科的定义是“广义而言可以指任何一种艺术的、令人愉快的、审慎的或其他什么方式排列起来的声音。”抽象而难以捉摸,万幸的是现实世界为音乐信息粒度提供了一个可靠的划分——歌曲,它正是建筑所需的砖石,是直接命中用户听歌需求的信息单元。从歌曲出发,分析信息粒度之间的关系和组织形式,容易发现这样的结构:若干歌曲构成专辑,若干专辑属于歌手。这是一个树状结构,也是音乐试听网站天然的信息架构雏形,用图形来表示就是如下:

如果音乐试听网站真如此简单,大概也不会有网站信息架构师这样的职位,众多互联网产品经理也不会挠破了头。架上显微镜,让我们看看歌曲、专辑、歌手都有什么属性,也就是获取更多元数据。
歌曲:
时长、文件大小、编码形式、比特率、音轨号
音色、节奏、声调、流派
歌名、歌手名、专辑名
专辑:
曲目数、语言、风格、发行日期
发行方、版权方、版本
专辑名、歌手名、介绍
歌手:
身高、体重、生日、血型
姓名、英文名、性别、国籍、婚否
出道时间、出道地点、出道途径
网站、博客、所属公司
即使没有完全将歌曲、专辑、歌手的属性列出,依然可以看到信息的类型和复杂程度大大增加,这体现了音乐试听网站的信息广度,也带来信息架构上的真正难题:如何决定信息的重心?
二、分析
逐个打开alexa.com中排名靠前的中国音乐类网站,会发现各网站虽然在设计布局上有诸多不同,但是首页的内容却有很大相似:各式各样的榜单、密密麻麻的歌曲列表、推荐了若干专辑。如果将目光放在各网站的试听排行榜上,曲库的相似程度更高,与谷歌热榜音乐相关的排行也保持了高度一致,而通过统计alexa的点击流数据,得知这些面对全体中文互联网用户的音乐网站有25%左右的流量来自搜索引擎。这说明用户试听和搜索的兴趣焦点趋同,都集中在少数热门歌曲和热门歌手。因此,在无法获知现有音乐网站访问数据的情况下,就可以用搜索热度来估算音乐网站的内容重心,也就是优质内容,在设计具体页面布局时,将优质内容放在第一屏或是其他用户容易看到的地方。
通过以上分析,我们得到了一个基于歌曲、专辑、歌手的信息骨架、一个合适的信息粒度“歌曲”、类型众多的元数据以及一个估算内容重心的方法,现在可以开始建设一个结构清晰、主次分明,信息丰富的音乐试听网站来满足用户需求了。
用户需求总是隐藏在千奇百怪的用户行为背后,有时候不得不利用各种蛛丝马迹来揣测用户在想什么。举个例子,在百度搜索“什么歌好听”,返回了625万条结果(在启用安全搜索的google中有493万条结果),在相关搜索里还有“有什么歌好听”、“现在什么歌好听”、“什么歌比较好听”、“2010什么歌好听”以及各种“某某某什么歌好听”,即使是在百度知道中也可以搜索到18802条相关问题,看起来在很多情况下,用户并不知道自己想听什么音乐,我们的信息架构能让这些需求不明确的用户找到满意的歌曲吗?
打开google的搜索解析工具(http://www.google.com/insights/search/),输入“音乐”作为关键词,能知道与“音乐”这个词相关的搜索关键词还有那些:
“下载音乐”、“音乐下载”、“音乐网”、“mp3 音乐”、“听音乐”、“在线音乐”、“免费音乐”
与“专辑”相关的关键词有:
“新专辑”、“专辑下载”、“最新专辑”、“歌曲”、“专辑歌曲”
与“歌手”相关的关键词有:
“女歌手”、“男歌手”、“日本歌手”、“女性歌手”、“网络歌手”、“韩国歌手”、“中国歌手”、“台湾歌手”
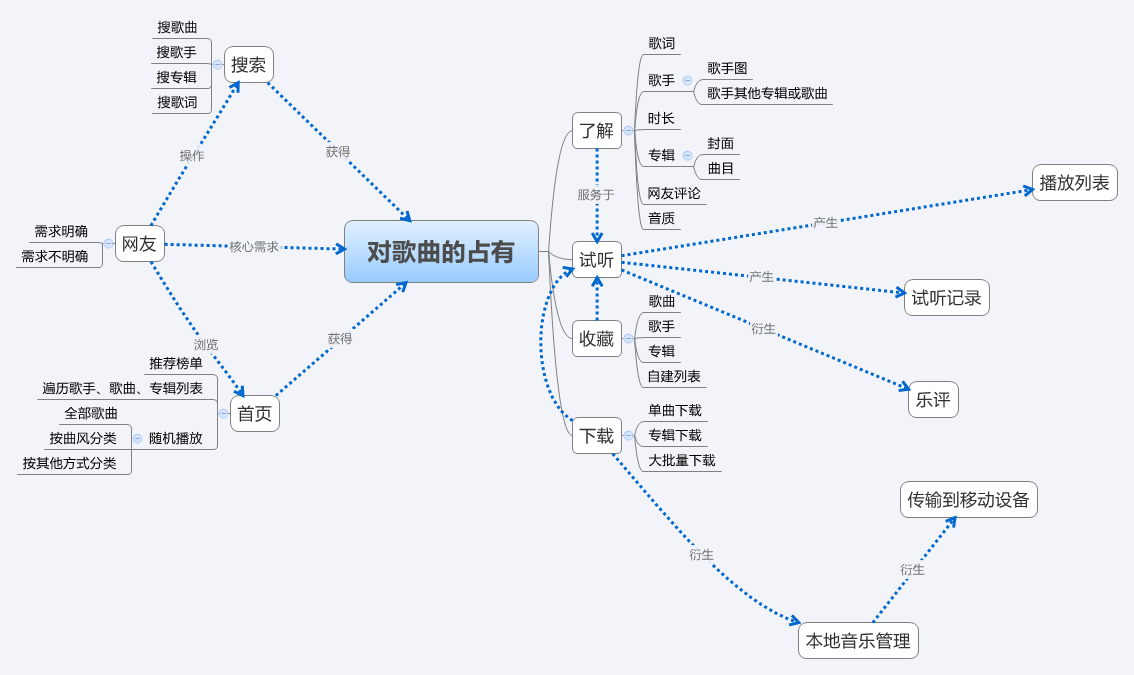
通过这些关键词,用户需求的复杂性和多样性可见一斑,抽象成一个需求的分析图如下:

用站内搜索和信息丰富的首页来覆盖需求明确或是不明确的用户,快速引导用户实现“对歌曲的占有”,根据“占有”程度的不同,划分为“了解”、“试听”、“收藏”、“下载”四种不同层次的需求,以及一些衍生需求。围绕“歌曲”这个核心,通过提供不同的信息及功能,来满足用户,尤其是强化“下载”这个功能,来满足“占有”程度最高、用户意愿最强的需求。
这是一个不够直观的理想化模型,所描绘的是整个用户群体,还需要创建若干虚拟角色,以细分群体的角来形成若干用例,来验证信息架构的完整性和有效性。需要用到的工具是google adplanner(http://www.google.com/adplanner/),通过统计排名靠前的音乐网站数据,并参考中国互联网人群的分布,得到其用户群体的人口学特征:
男性用户略多于女性用户;
年龄在34岁以下的青少年用户占大多数;
受过一定程度的教育;
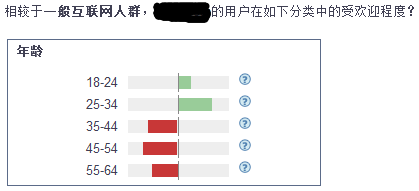
某网站的alexa用户数据显示,35岁以上人群对该网站的兴趣下降,也侧面验证了以上用户特征的正确性:

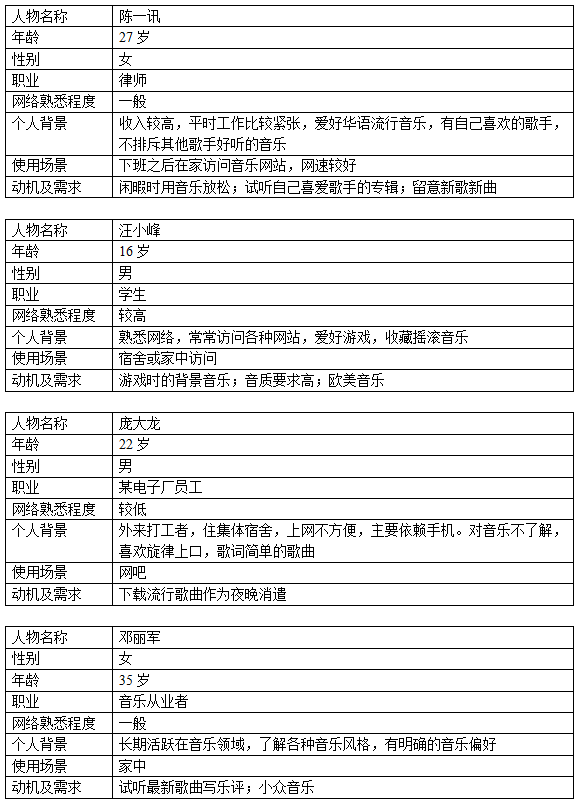
由此,可以创建如下几个虚拟人物:

代表用户群为白领、学生、打工者、音乐从业者,假如音乐试听网站的信息架构能满足这几个用户的需求,能让他们迅速找到自己想要的东西,那么这个信息架构就是合格的。
三、设计
有了信息架构的诸多元件和验证信息架构的方法,就可以用内容清单的形式来表现出一个相对完整的音乐试听网站了。
1、全局导航,实质是信息的分类,位于网页的头部,是用户最常见到的架构组件,因为已经有歌手作为上游节点的网站树状信息骨架,所以很多大流量的网站都采用歌手的相关分类作为全局导航,如:


搜索,常见的搜索细分方式有按歌曲、按专辑、按歌手、按歌词。在高级搜索中还可以增加按年代、按唱片公司、按曲风等等。为保证搜索结果的高质量,需要创建一个同义词受控词表,用于处理歌手的不同称呼、繁简体的转化、可能出现的拼写错误等等。
2、首页,作为网站的枢纽,需要展现足够多的重心内容,因此在首页要放置热门歌曲、热门专辑、热门歌手、各种歌曲榜单。
3、歌手索引页,配合全局导航提供按字母查找歌手的功能(现实中可以找到KTV的点唱系统作为参考),并在第一屏展现热门歌手。
4、歌手页,展现歌手元信息,包括:歌手图片、歌手生日等相关、歌手所有专辑、歌手热门专辑或内容、用户对歌手的评价等等。
5、专辑索引页,通常是以曲风类别或发行时间归档。
6、专辑页,展现专辑元信息,包括:专辑图、发行日期、歌手、发行方、版权方、语言、曲风流派、曲目、用户对专辑的评价等等。
7、曲风页,展现曲风元信息,包括:曲风介绍、所有该曲风专辑、热门专辑、用户对该曲风的评价等等。
8、歌曲播放页,展现歌曲元信息,包括:时长、歌词、所属专辑、所属歌手、用户对歌曲的评价等等。
根据不同的信息分类,还可以创建年代、唱片公司、节奏、音色、声调等等信息结构来关联“歌曲”这个信息单元。
本文PDF下载:
=======================================
文章头重脚轻,是因为写到设计实践的部分有点倦怠了,欢迎各位看官发表观点,指正不足及错误。