使用Google Website Optimizer做A/B测试
在网站分析的过程中,我们通过数据分析出结果,往往提出改进的建议,需要有新的创意,如果没有行动,之前所做的一切都没有意义。这里可能会有各种建议:调整页面头部的布局,修改导航,增加一些元素,调整文字的排版等等。那么这些建议,是不是真的能够提升网站呢?这就需要测试。也许你会说,这好办,把这些调整做好,观察一段时间,把两个时间段上网站的监控数据进行比较。不过,随着时间的推移,各种条件也在发生变化,会影响最终的结果。比如,广告的发布,促销活动,淡季旺季的影响等等。所以,一个更好的办法是,在同一时间展示不同版本的页面给不同的用户,通过不同版本的后续转化来评定优劣。而Google Website Optimizer就是做这样测试的不错的选择。
比如我的这个博客,Page Views/Visits只有2,也就是说,一次访问访问者平均就浏览两个页面,而且略微还有减少的趋势。这说明网站的粘性有问题。通过分析,我认为网站的导航不是很好,很多文章被埋在几页以后,访问者很难找到。我准备在首页的右下角增加一个悬浮的窗口,提示访问者,查看网站地图可以看到更多文章。这个改进真的能起作用吗?我需要测试一下。
使用Google Website Optimizer做A/B测试
现在我准备了一个新的页面,其实就是原来页面的基础上,增加了网站地图的点击提示。下面就登录到Google Website Optimizer。

因为是新的帐号,现在还没有建立任何的测试。点击“Create a new experiment”。

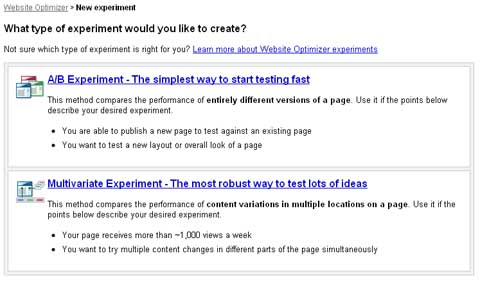
接下来,需要确定是做A/B测试还是多变量测试。本文主要讨论A/B测试。然后,Google Website Optimizer会提示你需要准备的内容。再点击下一步,会进入一个表单页。

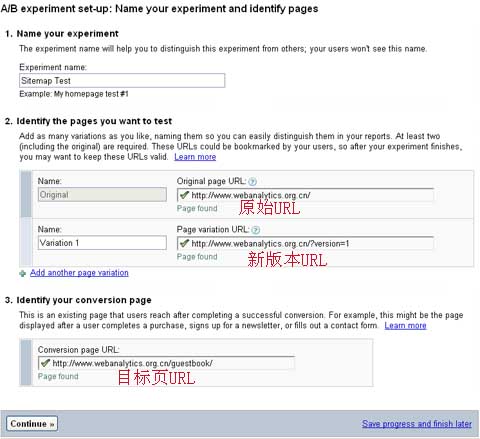
可以看到,会要求输入不同版本的页面的URL。这里是两个版本:原版本和新版本。当然,你也可以创建多个版本,只要点击“Add another page variation”就可以了。在设定好目标页的URL。我这里设置的是留言页面。这样的话,Google Website Optimizer就会按照到达留言页面的次数来衡量两个版本。
进入下一页,选择“You will install and validate the JavaScript tags”。那么,就会看到各个页面应该添加的代码。这里也没有什么好说的,Google都帮你准备好了。按照要求添加好。验证通过后,就可以开始测试了。
好了,现在开始两个版本的页面会被随机的对访问者展示,然后统计最后到达留言页面的情况,然后根据统计学的算法选出优胜者。
有人会问,你之前不是说想提高Page Views/Visits吗,这会儿怎么以访问留言页面为目标了呢?因为在Google Website Optimizer中,目标只能制定某个页面。其实要解决这个问题并不难,只要把Google Website Optimizer和Google Analytics结合起来使用。只要设置一个自定义变量来记录用户访问了哪个版本的页面,那用户后续的情况就都可以了解了。