电子商务网站设计的10条易用性原则
谈到电子商务网站的易用性,那话题就可以讨论很长时间,每个设计师都有自己对于易用性的感悟,虽然每个电子商务网站的情况各不相同,但有些传统通用的易用性设计却是一样的,本文就总结了10条常见的易用性设计,适合与所有电子商务网站。
电子商务网站的竞争越来越激烈,虽然你可能在以最低的价格卖最好的东西,但同样重要的的是用户的购买体验,对电子商务网站而言,易用性就是让用户尽可能快而简单的完成购买,有时候,一条小小的改进可能带来巨大的改变。本来讲述了10条电子商务网站的易用性规则。
1. 用户无需注册直接购买

很多公司喜欢让用户注册,但注册过程实在太冗长了,尤其对那些临时光顾的用户,强迫注册会将他们吓跑。让用户直接往购物车里添加货物,在结算前,另外提供一个注册选项以方便他们的下一次购买是一个很有效的方法,在任何时候都要明白,实现销售比收集一堆电子邮件地址更有价值。
2. 注册要简单

你希望注册用户给你提供多少信息?也许是越多越好,然而实际上,你用不了那么多,你真正需要的也许只是一个邮件地址和一个密码。尽可能使用邮件地址作为用户名,因为用户名容易混淆,而邮件地址是唯一的,更容易记忆。
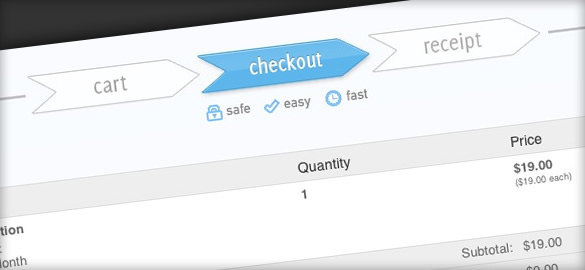
3. 告诉用户他们所处的步骤

面包屑导航条是任何大型电子商务站点的必需,用户需要随时知道他们目前所处的步骤,以及后面余下的步骤,否则,用户会觉得茫然,甚至半途放弃。另外,面包屑导航条还可以帮助用户自由后退,返回,以便在需要的时候对前面的操作进行修改,如果面包屑导航条不容易实现,那你至少对每一步操作进行编号标识,如,第一步/共四步。
4. 让用户有安全感

用户对安全非常在意,尤其当他们需要输入信用卡号的时候,在用户购买的任一步骤,你都需要让他们有安全感,并且让他们知道你会保护他们的安全与隐私,最好的办法是在网站上部署 SSL。
5. 订单确认

确认页对一个电子商务网站的易用性来讲非常必要,不仅可以让用户对前面操作的内容进行确认,也避免了用户因不确定而不断向你查询。
一个有效的确认操作包含以下三个部分:
- 订单处理的最后一步,让用户进行确认,确认页应该包含所有必要的信息,订单概要,总价格,发货信息,以及订单取消按钮。
- 订单一旦确认,用户会看到订单确认信息以及订单号,这些信息可以保存和打印。
- 同时应该使用电子邮件将订单确认信息发给用户留档。
6. 搜索功能

任何电子商务网站需要一个随时可见的搜索框,用户可以对结果进行筛选,搜索功能可以让用户更好地查找商品,提供更愉快的体验。如果你的商品种类繁多,搜索应该支持按类别筛选。允许用户按颜色,尺码进行搜索也不失一个好方法,另外,也可以让用户定制自己的搜索结果,如每页显示多少条结果。
7. 列出相关产品

如果处理得当,列出相关产品可以带来交叉销售,比如,用户购买电子产品的时候,可以列出与该产品相关的电池,线缆等配件,Amazon 证明该方法十分有效。
8. 行动按钮(Call-to action button)

不要低估了那些行动按钮的力量,“添加到购物篮”,“注册”,“结算”一类的按钮可以提高你的成交率和易用性。要想让这些按钮吸引人,需要在字体,颜色,措辞,位置等方面仔细揣度,按钮应该足够大,清晰,色彩应该同背景形成对比。在措辞方面,应该使用“添加到购物篮”,而不是“立即购买”,后者会吓跑某些用户。应该考虑使用本地化语言,比如,美国用户更习惯“添加到购物车”,而英国用户习惯“添加到购物篮”。如果可能,可以使用 IP 区分客户的来源以便针对不同地区的用户,提供不同的本地化语言。
9. 避免隐匿费用

隐匿费用比任何东西都让客户愤怒,一定将价格,税,快递费用,以及可能有的优惠明明白白地显示给用户,而且越早越好,人们喜欢在添加货品到购物篮之前就知道它们需要多少钱。如果在结算之前发现多出来很多额外费用,他们会放弃订单且不会再来。
10. 让购物车随时可见

购物车应当随时可见,应当浮显在右上方。这样用户不必滚动页面去浏览里面的货品和总价。为了更好地体现易用性,应当允许用户在任何时候都可以修改,添加或移除货品。“结算按钮”应当直接放在购物车内,方便快速访问。