探讨影响网站实现转化的10大误区(上)(2)
显然,一般我们都不会主动采用这类诱导方法,原因跟误区二一样,网友们不仅不喜欢被骗,而且他们情绪急躁容易恼怒。点击之后如果没有得到他们想要的(比如说没有看到裸体或者广告的窗口没有关闭反而打开一个新的页面),他们肯定会气愤,这不仅伤害转化,更会伤害你的品牌。
请注意:发生诱导的情况下,最终转化都不会超过1%,或者换句话说,诱导本身不对最终转化产生效果。
我们不会主动去做,不代表别人不会帮我们做,因此请谨记:我们一定要避免我们的广告代理或者我们选用的广告网络用这招对付我们。
如何发现诱导?
这是网站分析工具的强项:诱导会造成广告的点击率空前提高,但实际转化率却会急遽衰减。这个流量特征即意味着存在诱导流量的可能性。
谈到这个话题的时候,我的一位读者曾经问我,如果我用类似前面路易斯·威登的虚假低折扣方法先把网友诱导到我的网站上来,然后他们被我网站上的其他商品所吸引,岂不也是一种策略?
完全赞同这是一种策略,但不敢苟同这是一种好策略。不否认这种策略的恶劣性比搞出些马赛克的咸湿美女要低,但是仍然辜负了访问者的良好预期。也许辜负的程度不是那么深,但仍然会产生负面的失望情绪。我执着的认为商业是为积累积极情绪而构建的一种氛围,越少的负面越能够维系长久的生意。不过,为了避免我在这个问题上有偏见,我可以提出一个建议,如下:
测试!没错,一定要做测试。如果采用这种诱导之后,转化率降低,但流量的基数增加,那么也许总的转化绝对量会提升。这也许达到了你的目的。
啰嗦一句,也许测试的结果满足了你的期望,但别忘了还有机会成本这回事,你的确“忽悠”来了很多人,但立即又损失了很多人,而且他们可能这辈子都不会再被你“忽悠”了。这也许真的不是一件好事。所以,不管怎么样,我站在极度反对“忽悠”的阵营这边。
 与故意诱导相对应的,是流量作弊。这个比故意诱导更可恶,危害也更大。事实上,已经可以把故意诱导作为作弊的一种,但是作弊本身能够采用的方法则更多,效果也更猛烈,最终的转化率也会更低。不过由于没有站长会主动的把作弊流量引入,因此我不认为是一种误区,而应该是一种需要提防的陷阱。网站分析的作用之一,就是通过数据结构的分析来和作弊对抗,来真正净化自己网站的流量。相关的内容请看:那些虚无的网事——人工流量的8大怪现状(上),那些虚无的网事——人工流量的8大怪现状(下),案例分析–仅关注Bounce Rate是不够的。
与故意诱导相对应的,是流量作弊。这个比故意诱导更可恶,危害也更大。事实上,已经可以把故意诱导作为作弊的一种,但是作弊本身能够采用的方法则更多,效果也更猛烈,最终的转化率也会更低。不过由于没有站长会主动的把作弊流量引入,因此我不认为是一种误区,而应该是一种需要提防的陷阱。网站分析的作用之一,就是通过数据结构的分析来和作弊对抗,来真正净化自己网站的流量。相关的内容请看:那些虚无的网事——人工流量的8大怪现状(上),那些虚无的网事——人工流量的8大怪现状(下),案例分析–仅关注Bounce Rate是不够的。
误区四:沉重的登陆页
发生频率:★★★
影响强度:★★★
在互联网关注度即是金钱的氛围下,创意追求冲击力和与众不同的效果成了各个广告主的追求,因此,越来越多的flash作为登陆页面的主视觉。可惜,我不是flash控,虽然我相信flash的恰当运用能给页面带来锦上添花画龙点睛的效果,而且能够增加很多互动,但我仍然反对追求高转化率的网站大量采用flash,因为这会让登陆页和转化页变得沉重缓慢,并降低最终转化。
适可而止,点到即可。
原因在于,网友们不喜欢等待。而大量采用flash,即使是在网络速度提升的今天,也仍然会拖慢页面打开的速度。还记得网友等待时间的极限吗?——10秒钟,真的很短暂,但足够关闭你的页面从此再也不来。
我的工作常常要跟各大门户讨价还价,争讨的内容当然不是钱,而是广告的物料(广告术语,其实就是广告的文件)的大小(k数)。门户网站们总是把登载在他们页面上的广告压缩到最低限度(例如35k已经是一个很“重”的广告了),以保证他们的页面足够轻快。但广告主则不以为然:汽车、房地产、时尚品的登陆页面充斥着整版的flash,载入时间仿佛成为可以挥霍不尽的资源。
我随便翻看,就发现了“反面案例”:




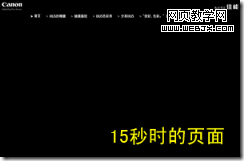
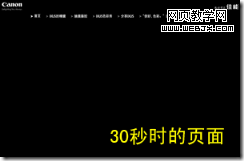
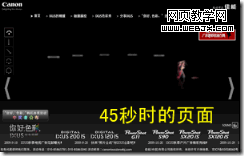
图:佳能的Ixus广告的登陆页面
这是佳能Ixus的广告,我喜欢这个产品,确实是轻薄和画质的优美结合,不过这个登陆页面却不够“轻薄”。点击广告后,因为有广告监测工具在起作用,所以会经过多次跳转(Redirection),然后才进入真正的页面。一旦进入真正页面后,首先是黑屏,然后经过长达40多秒的等待,才会出现内容,在第50秒左右才会载入全部内容。
请注意,这期间没有任何的进度提示。而我的带宽应该足够不错了——电驴能拉300多k呢!
我想,也许是对产品过于自信,也许是因为对于网络带宽过于自信,所以才会忽略时间的问题,但是时间绝对是影响最终转化的因素!
Gabriel Svennerberg的数据表明,对于Google,页面的下载时间每增加0.4到0.9秒,流量和收入会降低20%;对于Amazon,每增加100毫秒的页面下载时间,销售量会降低1%。同样,在我给一个包含大量图片(包括背景图片)的登陆页“瘦身”之后,成功降低了将近10%的bounce rate。所以,上面的例子中,50秒钟已经是天文数字了,我们真没有那么多“时间”可以挥霍。
请记住:凡是能够让页面在视觉效果不变的前提下变“轻薄”的方法都值得尝试,而且一定能够帮助提升转化率。
对于那些没有flash的页面,也不值得沾沾自喜,页面如同程序,冗余部分总是司空见惯的。最主要的问题在于页面中图形元素的优化,当图片较多的时候,采用何种压缩算法是值得反复考量的,很多页面通过合理的图片压缩缩减100k的空间是非常容易的。
如何给页面瘦身不是我这个博客的专门范畴了,不过对于网站设计师而言,这是基本功。这里我觉得给自己的脑子中上好一根弦比如何去具体实现更重要。不是吗?
最后,大家把Sina首页下载下来看看,它的页面有多重?别忘了,它的首页可是有六七屏之多!
误区五:消失的Call To Action
发生频率:★★★
影响强度:★★★☆
什么是Call To Action?不好意思,不是想在这里卖弄英语,而是实在没有找到合适的词来对应。Call To Action是页面上强烈呼吁人们采取某种行动的元素,以按钮和醒目的文字居多,点击Call To Action元素本身就是我们希望发生的转化。
 左图中式那些我们常见的Call To Action的元素,这些对大家肯定不会陌生。
左图中式那些我们常见的Call To Action的元素,这些对大家肯定不会陌生。
可是,很多转化页面上却没有清晰的Call To Action告诉人们需要采取的下一个步骤是什么,因此也就失去了实现转化的机会。清晰的意思是:传递的意思要准确,明白而不存在误解和猜测。
另一个误区是,有Call To Action,但却放在了非常不显著的位置上,结果有跟没有一样。
还有一个误区是,有了清晰的Call To Action,但是却没有告诉访问者为什么要去做出行动。因此访问者也没有足够的动力去实现转化。
因此,总结一下,对于Call To Action,我们要记住下面的三个原则:
要有清晰的Call To Action
要有显著的Call To Action
要有激励的Call To Action
现在,我们看看下面的例子:

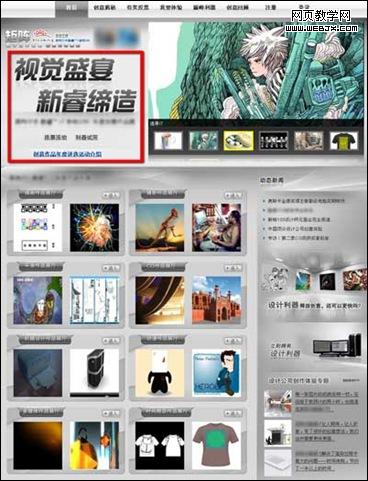
图:一个活动的登陆页面
这个案例的背景是:有很多网友上传了他们的图片作品,然后希望网友们投票选出最好的作品,另外活动也有一些高端配置的电脑,希望网友们申请试用这些电脑,可以说这个活动有非常清晰的转化目标。
现在回到这个页面上。可以看到这个页面的美工水平非常不错,整个页面布局整洁,结构合理,色彩多变但并未挑乱主视觉,体现了很好的设计功力。
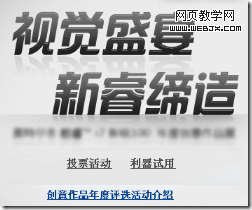
那么,我们需要的转化的Call To Action在什么地方呢?请注意页面左上角的红框,这是这个页面最好的位置(左上角是一个页面眼光最容易停留的地方),现在我们把这个位置放大,如下面的左图所示。

可以看到两个文字构成的Call To Action:“投票活动”和“利器试用”。虽然两个Call To Action处在页面最好的位置,但是不够醒目,甚至不如下面“创意作品年度评选活动介绍”来的有力。毫无疑问,这是不够理想的,它违背了“Call To Action必须要显著”的原则。
我的建议是,如果是Call To Action,最常见也最有效的方法,就是做成按钮的形状,这样可以清晰的传达出:“这是需要你点击的!”这一类的意思。
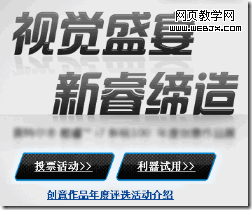
所以,创意团队进行了修改,变成了下面新的样式,见下左图。

现在两个文字变成了两个按钮,显著多了,而且访问者能够立马明白,这是需要点击的地方。
但是,仍然存在问题。“投票活动”四个字是个名词,这不是“Call”也不是叫你“Action”;另外,没有交代人们为什么要投票。而“利器试用”,利器是很不清晰的表述,什么利器?为什么值得我试用?因此,这两个Button违背了“Call To Action”的激励原则和清晰原则。
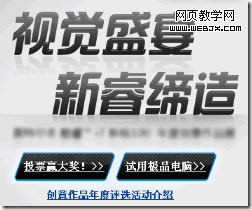
那就继续修改吧!见下左图:
现在,投票的意义揭晓了,原来投票是可以赢得大奖的。那大奖是什么呢?——点点看!“利器”变成了“极品电脑”,非常清晰准确,对访问者的吸引力更大了。
如果是你,这三种情况下你更可能在哪种情况下点击你的鼠标呢?我相信你会选择第三种情况。

事实上,当我们把这个活动的Call To Action的设计从第一种变为第三种之后,点击这两个button的比例增加了近10个百分点,而最终的成功转化数量也同期增加了近10%,效果相当显著。
Call To Action应该怎么设计,应该放在哪里,又采取什么样的形式,这绝对是一门学问。在国外有太多的帖子和书籍讨论这个领域的内容。对于网站所有者、站长和网站设计者而言,这是必须要烂熟于心的领域。推荐大家快速浏览一个国外的帖子,我觉得在国内也是管用的。
好了,亲爱的朋友们。这个文章的上篇写到这里该说的差不多了。这五个领域在网站分析中都可以独立开成一堂堂的课了,所以一定还有很多我没有言及的。另外,如同一个朋友给我留言说“你是忽悠,你是胡扯”等等,我其实也不会一笑了之。因为我不是总是正确的,这些分享只是我的经历和感想,因此作为经验的部分总是被先验主义所困扰,我亦不能免俗。所以,我在这里诚恳的希望大家能够参与讨论,指出我的不足或是分享我不曾经历的经验。致以诚挚的感谢!
[版权归Sidney Song(宋星)所有,欢迎转载,但请事先告知作者并注明出处]
原文地址:http://www.chinawebanalytics.cn/?p=1501