从网站可用性角度总结出的网站轻设计技巧(2)
http://www.itjxue.com 2015-07-29 22:02 来源:未知 点击次数:
3. 清晰且温和的提示
提示通常都是提供辅助性信息的,既然是辅助性的,就不宜喧宾夺主过分强化。除非必要,也最好不要给用户带来额外的操作(比如需要用户主动关闭,确认等)。提示的内容也是为了带来帮助或者提供反馈,因此言简意赅最重要。
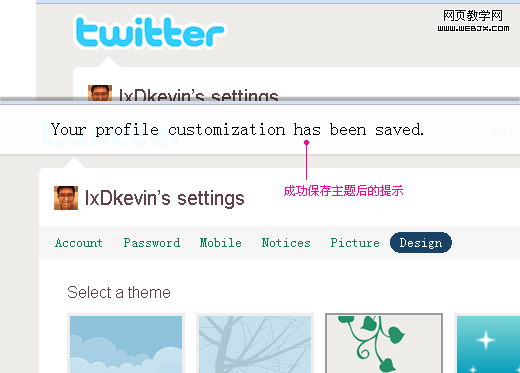
twitter中更换个性化主题时的提示,从页面顶部柔和出现,停留片刻后自动消失。
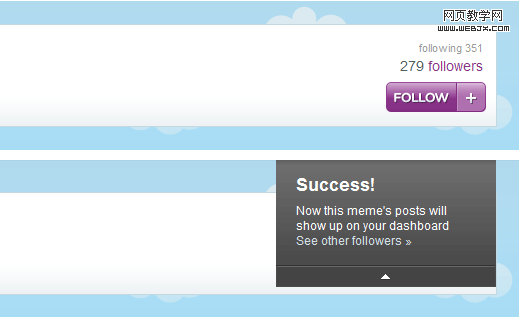
meme中的follow提示,在操作处出现。
4. 隐藏或弱化不常用的操作
不常用的操作可以弱化,或者隐藏起来,当鼠标经过的时候再出现。这个是基于上文提到的不干扰用户注意力角度出发的。
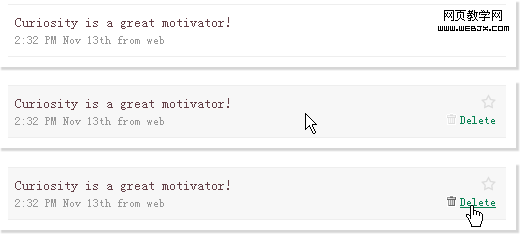
Twitter中将每条微博条目的操作隐藏了起来,减小了对阅读的干扰。而且在鼠标经过条目响应区和操作时,都有相应的变化以作为反馈。
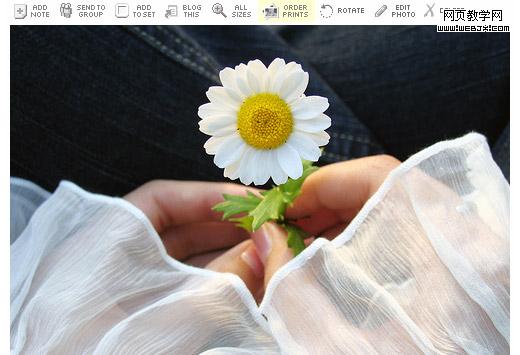
flickr中针对照片的操作也使用淡灰色,尽可能弱化和减少对照片浏览的干扰。
(责任编辑:IT教学网)
上一篇:垂直行业门户网站SNS势在必行