分享10个吸引用户注册的社交网站设计案例(4)
7.只显示相关的信息
一般来说,社会化网络充满信息。朋友之间的动态更新,用户自己的活动,来自自己关注的一些群组的通知,以及各种源源不断的信息数据。不要子用户不需要的时候给用户太多的信息以免引起一些问题。
这里真正需要什么?.
当你在设计用户界面的时候,要不断地问自己这个问题。这里真的需要这些内容或者某个选项吗?如果答案是否定的,那么就不要在这个页面上放这些东西。只给您的用户在执行他们的任务的时候所必需的最低限度的信息。只需确保哪些可能需要更多信息的用户能容易的找到。

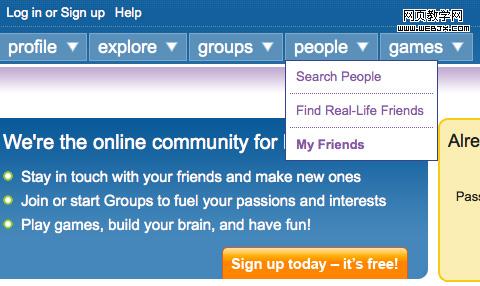
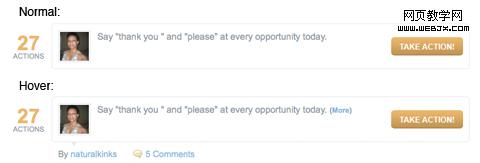
Daily Challenge 隐藏了很多信息,只有鼠标上移上去的时候才显示更多,这样使得页面简洁而不凌乱。.
不要让信息淹没你的用户
社会化网络上的信息的膨胀势不可挡的。简化信息和选项,使他们的用户体验更好。
这个原则同样适用于提供给用户内容的网站。如果你的网站不断地发送更新内容和新闻通知给用户,这些信息也很快会将用户淹没的。只发一些非常重要的通知给用户,而为哪些不是很重要的信息建立一个博客(提供RSS输入),用户会在需要的时候自己来关注的。
让用户能够过滤信息
让用户把一些来自某些用户和组的信息过滤掉是另一种改善用户体验的方式。让用户过滤掉来自某些用户或者应用程序的信息,这使得他们能更容易的找到在江西需要的信息,避免信息过载带来的麻烦。

Facebook允许用户基于内容或者自定义的组来过滤信息。
8. 让行动变得简单(Make It Easy To Take Action)
每个社会化网络都有一些希望用户使用的行为动作。不管是加入更多的群组,邀请更多的好友,点击广告或赞助链接,还是更新更多内容,网站总有一系列行为动作是最希望用户使用的。而让用户进行这些行为动作的一个关键点是要简单和有吸引力。
加强那些期望用户进行的行为
让这些希望用户进行的行为动作变得显而易见。使用更大的按钮在首选行为上,而小型文本链接则用在那些次要的行为上。或者使用不同的颜色或语言来标明不同的选项。在任何情况下,使所期望的用户进行的行为动作变得显而易见。

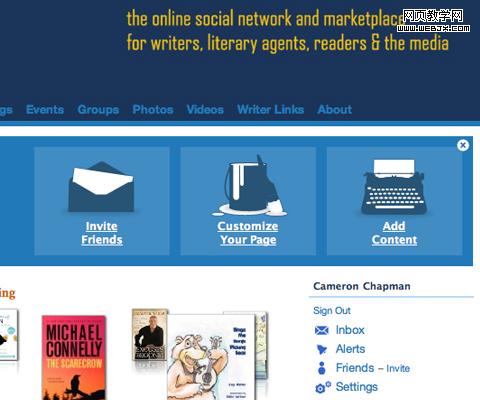
WriterFace把这些期望用户进行的行为如"邀请好友""添加内容"用鲜明的大图标来表示,以期用户操作。
让用户找东西变得简单
如果您希望用户执行某些操作,应该要让用户更容易找到这些行为动作。一个最明显的例子是,邀请新朋友。让用户邀请可能不是在同一个网络上的朋友变得简易。