网站上线前要做的15个准备工作
你的网站已经被设计好了,CMS开始工作了,内容已经添加上了,顾客反应也好。是什么时候让网站上线了,是吗?当一个网站上线的时候,你可能忘记了许多的事情要做,所以在你向世界宣布的你网站前,给你的网站做最后的润色是有用的-检查列表。
收藏夹图标(favicon)
当用户打开你的网站的时候,一个收藏图标是你网站的一个标签或窗户。它也能让你的网站在收藏夹里与其它网站区分开来。如果favicon.ico在网站的根目录下,一些浏览器还能识别它,但是要让所有浏览器都识别,那么在你的头部必须加上以下代码:
<link rel="icon" type="image/x-icon" href="/favicon.ico" />
如果你使用的是苹果的浏览器,就用这个:
<link rel="apple-touch-icon" href="/favicon.png" />
Titles and Meta Data
你的页面标题对于SEO和用户来说最重要的,确保每一个页面的标题不相同并且要与内容相关。
<title>10 Things To Consider When Choosing The Perfect CMS | How-To | Smashing Magazine</title>
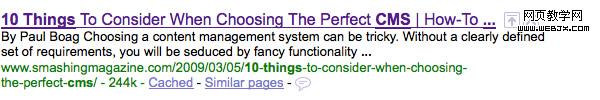
页面描述和关键字对于SEO来说不重要(至少对主要的搜索引擎来说)。但是它仍然是一个好的想法,在每个页面上改变内容的描述,因为google在其搜索结果描述中经常出现。
<meta name="description" content="By Paul Boag Choosing a content management system can be tricky. Without a clearly defined set of requirements, you will be seduced by fancy functionality that you will never use. What then should you look" />
跨浏览器检查
当你正在想你的设计相当的不错,每个像素都很精确的时候,你在IE中检查发现一切都变了。让你的网站跨浏览器工作是重要的。这并不意味着你的每个像素都很精确,而是一切都能正常运行,用户不应该看到任何问题。最流行的浏览器有IE6,IE7,IE8,Firefox3,fafari3,Chrome,Opera and the iPhone.
校对
阅读每一处内容,尽管你已经读过了,但是请再读一遍。让大家一起读。总是有一些东西你能找出来,然后修改它。看看是否在保证详细的情况下能否减少文字。把大段的文字变成小段。加上清晰的标题和使用列表,使用户能更容易扫描。当然也不要忘记动态文本,比如警告框里的文字。
链接
不要假设你所有的链接都是好的。点击他们。你可能经常忘记在指向其它网站的链接上加"http://"。确保你网站的logo链接到你的网站首页。这是一个常见。
同时,思考你的链接是怎样运行的。如果他们是链接那么对于新用户来说它们是否显眼。它们应当比页面上的其它文字更突出。如果它们不是链接,就不要用下划线,因为它会使用户迷惑。
功能检查
彻底的检查一切。如果你有联系表单,那么测试它。让其它人也来测试,不仅仅是家人和朋友,而且还要让网站的目标市场。看看用户是怎样使用网站的。当其它一些人在访问你的网站的时候,你发现他们的行为与你想象的相当不同时,那是多么的使人兴奋。常规检查的东西有:联系表单,搜索功能,购物车和登录框。
鼠标经过时的变化
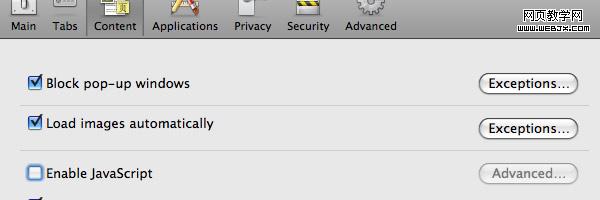
你的网站应当关闭javascript.用户常常认为关闭javascript是安全的。所以你应当对此有所准备。在firefox中你可以比较容易的关闭javascript。测试你的表单,确保它还能被服务器端验证。测试所有你使用了AJAX制作的东西。
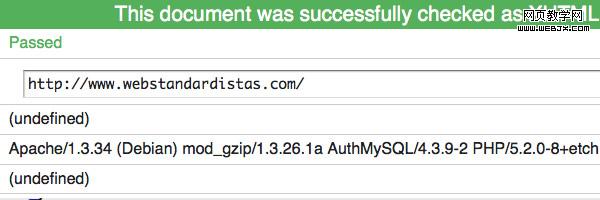
验证
你的目标是一个100%有效的网站,这也就是说,如果你不验证你的网站并不是世界末日就要到来。但是它不是为了你可以修改任何严重的错误。常见的错误包括:alt,标签没有关闭和使用&来代替&.
RSS链接
如果你的网站有一个博客或新闻短片,你应当有一个RSS feed,这样用户就可以去订阅它。用户应当能够很容易的找到RSS feed:在浏览器的地址栏中,放置一个小的RSS图标是约定俗成的。将这段代码放置在你的<head>标签中。
<link rel="alternate" type="application/rss+xml" title="Site or RSS title" href="link-to-feed" />